前面已经通过三个篇幅向大家介绍了Flutter原生提供的常用Widget和其使用方法,实际开发中我们会遇到一些特殊的需求或者规范一些常用的Widget作为基础UI组件来使用,这时我们就需要根据需求自定义Widget了。Flutter中的自定义Widget和安卓、iOS原生平台类似,可以使用现有Widget进行组合,也可以自己根据需求来绘制,下面分别对两种自定义Widget的实现和使用方法做详细介绍。
现有Widget组合即是根据前面所介绍的基础Widget根据需求来组合成一个通用的Widget,这样在使用过程中避免设置过多的属性,且增强其复用性。 比如,在实际开发中,我们经常会碰到一个Icon和一个标题组合而成的UI,且这个组合的区块可以处理点击事件,那么我们就可以根据现有Icon和Text widget组合成通用的类似UI组件。
首先创建一个单独的dart文件来实现该自定义Widget,比如命名为custom_combined_widget.dart。
import 'package:flutter/material.dart';
class CustomCombinedWidget extends StatefulWidget {
final IconData iconData;
final String title;
final GestureTapCallback onTap;
const CustomCombinedWidget({Key key, this.iconData, this.title, this.onTap}): super(key: key);
@override
State<StatefulWidget> createState() {
// TODO: implement createState
return CustomCombinedWidgetState();
}
}
class CustomCombinedWidgetState extends State<CustomCombinedWidget> {
@override
Widget build(BuildContext context) {
// TODO: implement build
return GestureDetector(
onTap: this.widget.onTap,
child: Column(
children: <Widget>[
Icon(this.widget.iconData, size: 45.0,),
Text(this.widget.title == null ? "" : this.widget.title, style: TextStyle(fontSize: 14.0, color: Colors.black),),
],
),
);
}
}上述代码中我们自定义了一个CustomCombinedWidget,这里面Icon的大小和标题的文本大小、颜色都是定好的,所以在使用时无法改变这些值,如果想在使用过程中改变这些值则需要从外部传值进来,比如标题的文本内容、icon和该Widget点击事件回调就是通过外部使用者传入的。
以上自定义Widget的使用方法如下:
//首先导入自定义Widget所在文件
import 'package:demo_module/custom_combined_widget.dart';
//在页面Widget中使用
class HomePageState extends State<HomePage> {
String tips = '这里是提示';
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text('自定义组合Widget'),
),
body: Container(
child: buildCombinedWidget(),
),
);
}
Widget buildCombinedWidget() {
return Center(
child: Column(
children: <Widget>[
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
CustomCombinedWidget( //使用自定义Widget
iconData: Icons.home,
title: '首页',
onTap: () {
setState(() {
this.tips = '点击了首页';
});
},
),
CustomCombinedWidget(
iconData: Icons.list,
title: '产品',
onTap: () {
setState(() {
this.tips = '点击了产品';
});
},
),
CustomCombinedWidget(
iconData: Icons.more_horiz,
title: '更多',
onTap: () {
setState(() {
this.tips = '点击了更多';
});
},
),
],
),
Padding(
padding: EdgeInsets.only(top: 50),
child: Text(
this.tips,
style: TextStyle(fontSize: 20, color: Colors.blue),
),
),
],
),
);
}
} 以上代码模拟器运行效果如下:
自定义绘制的Widget需要我们继承官方提供的CustomPainter抽象类,重写paint方法来实现,我们可以在paint方法中根据需求来绘制各种UI图形,最后根据该自定义CustomerPainter类创建一个painter对象作为系统提供的CustomPaint的painter属性值来实现自定义Widget。下面根据一个常用的柱状图的实现来学习CustomPainter的用法。
首先我们创建一个自定义Widget对应的dart文件my_custom_painter.dart
import 'dart:ui';
import 'dart:ui' as ui show TextStyle;
import 'package:flutter/material.dart';
class BaseData {
String name;
int num;
BaseData({this.name, this.num});
}
class MyCustomPainter extends CustomPainter {
//绘制区域宽度
final int width = 300;
//绘制区域高度
final int height = 350;
//坐标原点
final Offset origin = const Offset(50.0, 280.0);
//纵坐标顶点
final Offset vertexVer = const Offset(50.0, 20.0);
//横坐标顶点
final Offset vertexHor = const Offset(300.0, 280.0);
//纵坐标刻度间隔
final int scaleInterval = 1000;
const MyCustomPainter(this.data);
final List<BaseData> data;
//根据文本内容和字体大小等构建一段文本
Paragraph buildParagraph(String text, double textSize, double constWidth) {
ParagraphBuilder builder = ParagraphBuilder(
ParagraphStyle(
textAlign: TextAlign.right,
fontSize: textSize,
fontWeight: FontWeight.normal,
),
);
builder.pushStyle(ui.TextStyle(color: Colors.black));
builder.addText(text);
ParagraphConstraints constraints = ParagraphConstraints(width: constWidth);
return builder.build()..layout(constraints);
}
@override
void paint(Canvas canvas, Size size) {
// TODO: implement paint
var paint = Paint()
..color = Colors.black
..strokeWidth = 2.0
..strokeCap = StrokeCap.square;
//绘制纵坐标轴线
canvas.drawLine(origin, vertexVer, paint);
canvas.drawLine(
vertexVer, Offset(vertexVer.dx - 5, vertexVer.dy + 10), paint);
canvas.drawLine(
vertexVer, Offset(vertexVer.dx + 5, vertexVer.dy + 10), paint);
canvas.drawParagraph(buildParagraph('印刷量', 14, origin.dx-5),
Offset(0, vertexVer.dy-8));
//绘制横坐标轴线
canvas.drawLine(origin, vertexHor, paint);
canvas.drawLine(
vertexHor, Offset(vertexHor.dx - 10, vertexHor.dy - 5), paint);
canvas.drawLine(
vertexHor, Offset(vertexHor.dx - 10, vertexHor.dy + 5), paint);
canvas.drawParagraph(buildParagraph('书籍名', 14, origin.dx-5),
Offset(vertexHor.dx, origin.dy+8));
//绘制纵坐标刻度
//实际最大值
double realMaxY = origin.dy - vertexVer.dy - 20;
//刻度间隔实际值
double scaleInte = realMaxY / 5;
for (int i = 0; i < 5; i++) {
canvas.drawLine(Offset(origin.dx, origin.dy - (i + 1) * scaleInte),
Offset(origin.dx + 5, origin.dy - (i + 1) * scaleInte), paint);
canvas.drawParagraph(buildParagraph(((i+1)*scaleInterval).toString(), 12, origin.dx-5),
Offset(0, origin.dy - (i + 1) * scaleInte - 8.0));
}
if (data == null || data.length == 0) {
return;
}
//计算纵坐标上的刻度
int size = data.length;
//柱状图间隔值
double horiScalInte = (vertexHor.dx - origin.dx - 20) / size;
//柱状图宽
double chartWidth = 5;
for (int i = 0; i < size; i++) {
BaseData curData = data[i];
double valueY = curData.num * scaleInte / scaleInterval;
canvas.drawRect(Rect.fromLTWH(origin.dx + (i+1)*horiScalInte, origin.dy - valueY, chartWidth, valueY), paint);
canvas.drawParagraph(buildParagraph(curData.name, 12, origin.dx-5),
Offset(origin.dx + (i+1) * horiScalInte - 25, origin.dy+8));
}
}
@override
bool shouldRepaint(MyCustomPainter oldDelegate) {
// TODO: implement shouldRepaint
return oldDelegate.data != data;
}
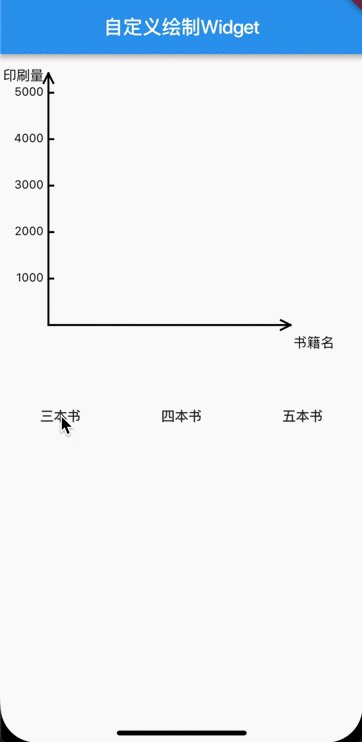
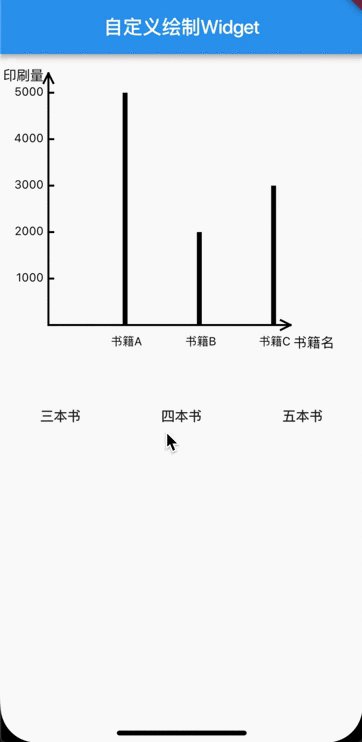
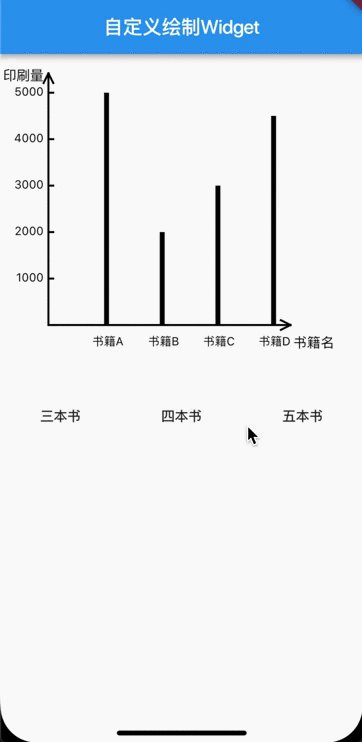
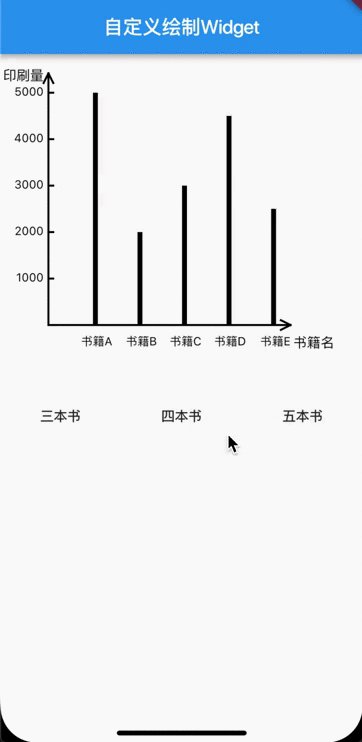
}代码实现中表示我们将传入一个包含柱状图数据的data对象,paint方法会根据data数据集合来在一个坐标系中绘制柱状图。在具体的Widget页面应用方法如下:
class HomePageState extends State<HomePage> {
List<BaseData> data = List();
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text('自定义绘制Widget'),
),
body: Container(
child: buildDemoPaintWidget(),
),
);
}
Widget buildDemoPaintWidget() {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Container(
height: 350,
child: buildPaintWidget(),
),
Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
MaterialButton(
onPressed: () {
BaseData book1 = BaseData(name: '书籍A', num: 5000);
BaseData book2 = BaseData(name: '书籍B', num: 2000);
BaseData book3 = BaseData(name: '书籍C', num: 3000);
List<BaseData> dataList = List();
dataList.add(book1);
dataList.add(book2);
dataList.add(book3);
setState(() {
this.data = dataList;
});
},
child: Text('三本书'),
),
MaterialButton(
onPressed: () {
BaseData book4 = BaseData(name: '书籍D', num: 4500);
setState(() {
this.data.add(book4);
});
},
child: Text('四本书'),
),
MaterialButton(
onPressed: () {
BaseData book5 = BaseData(name: '书籍E', num: 2500);
setState(() {
this.data.add(book5);
});
},
child: Text('五本书'),
),
],
),
),
],
);
}
//构建自定义绘制的Widget
Widget buildPaintWidget() {
return CustomPaint(
painter: MyCustomPainter(data),
);
}
}
以上代码,初始时data数据为空,通过点击三个按钮来改变data的值从而重新绘制柱状图,具体效果如下:

总结
---------------------
本篇我们对自定义Widget进行了详细介绍,实际开发中无非就是使用者两种方式来实现五花八门的UI需求,其中绘制自定义Widget在图表较多的APP中会经常使用,后续我们会专门用一篇文章来介绍各种图形的绘制方法,敬请期待!京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









