
Chrome 81 于前天正式发布了,这个版本其实最初是计划在 3 月 17 号 发布的,但由于冠状病毒(COVID-19)爆发而导致推迟到了现在。Chrome 81 的延迟也扰乱了 Google 正常的六周发布时间表。因此 Google 此前也宣布,下一个版本将直接跳过 Chrome 82 ,直接发布 Chrome 83。
下面我就来带大家看看 Chrome 81 有哪些重要的更新。

Chrome 81 标志着 Google 分三步走的计划中的最后一个版本,该计划目的是从网络上全面消除混合 HTTPS 内容。
混合
HTTPS内容早在上个版本(Chrome 80)的更新中我就介绍过了:是指通过HTTP和HTTPS加载图像、JavaScript或样式表等内容的网页,这意味着该站点实际上并不完全通过HTTPS加载。
Google 宣布的最终目标是将所有 HTTP 内容自动升级到他们的模拟 HTTPS URL。但是,一次性执行这样的操作是很危险的,因为这可能会导致大量混合内容的站点出现问题。
因此,为了防止造成重大破坏,Google 为该过程选择了一个三步计划:
在 2019 年 12 月发布的 Chrome 79 中,该团队将引入一个新设置来取消阻止特定网站上的混合内容。此设置将应用于混合脚本、iframe 和 Chrome 当前默认阻止的其他类型的内容。用户可以通过单击任意 https:// 页面上的锁定图标并单击“站点设置”来切换此设置。这将替换显示在多功能框右侧的屏蔽图标,以取消阻止以前版本的台式机 Chrome 浏览器中的混合内容。
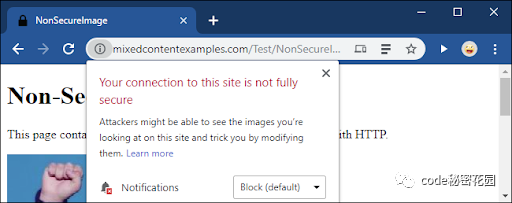
在 Chrome 80 中,混合的音频和视频资源将自动升级到 https://,如果它们无法通过 https:// 加载,则 Chrome 默认会阻止它们。Chrome 80 仍然可以加载混合图像资源,但它们会使 Chrome 在状态框上显示不安全。
在 Chrome 81 中,混合的图像资源会自动升级到 https://,如果无法通过 https:// 加载,Chrome默认会阻止它们。
Chrome 小组早在去年10月就宣布了淘汰旧版TLS版本(TLS 1.0和1.1)的计划。Firefox 74 也在前几天宣布将禁用基于 TLS 1.0 和 TSL 1.1 协议的网站。
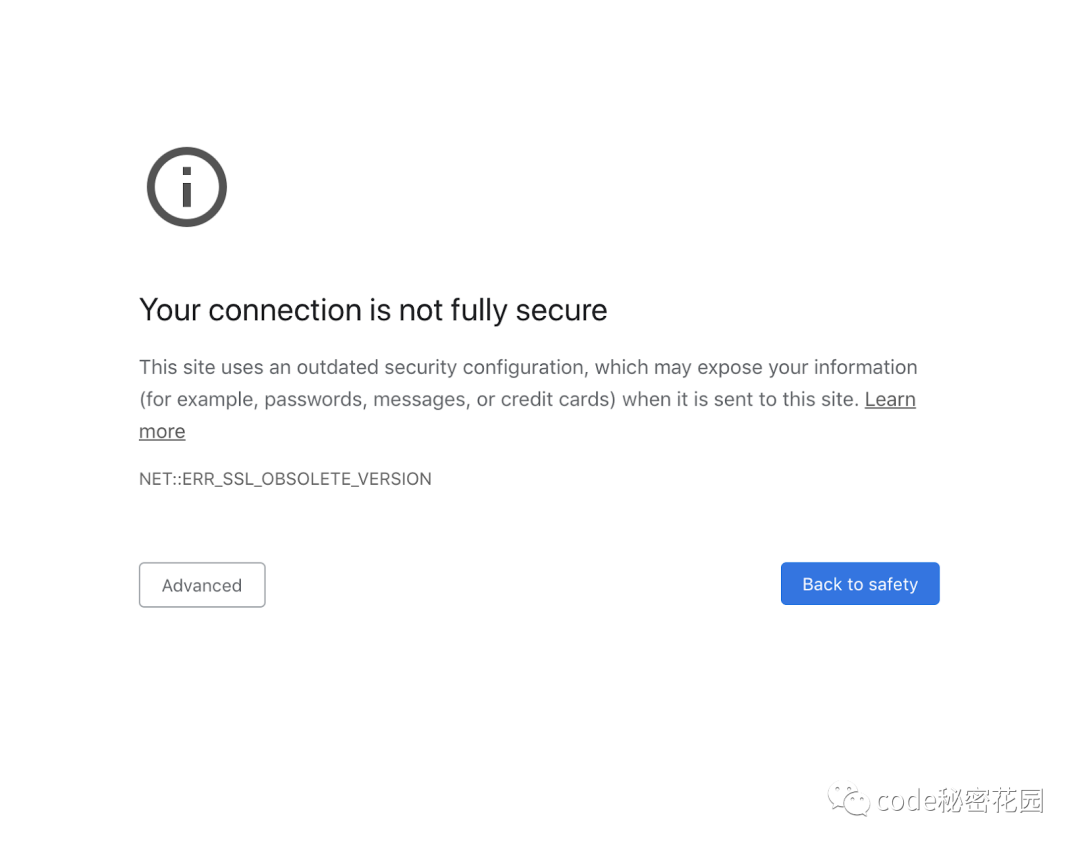
在 Chrome 81 中,Chrome 将用整页警告标记用户不支持 TLS 1.2 更高版本的站点连接不完全安全。

Chrome 官方博客中我发现:从 Chrome 删除 TLS 1.0 和 TLS 1.1 加密协议的计划现在延迟到了 Chrome84。延迟删除这两个协议的决定与当前的新冠病毒爆发有关,因为很多重要政府医疗网站还在使用 TLS 1.0 和 1.1 来建立其 HTTPS 连接,现在进行整页警告可能会对抗击疫情造成影响。
目前 Chrome 将继续针对使用 TLS 1.0 或 1.1 的网站显示 “不安全” 提示, Chrome 81 Beta 会显示受影响网站的整页插页式警告。

Chrome 81 将不再直接支持 FTP 协议,建议用户使用本机 FTP 客户端。

Chrome 之前的更新中,由于开启了 TLS 1.3,但是兼容性没有处理好,而 TLS 1.3 只有在浏览器端和服务器同时支持的时候才能正常访问。从而导致大量用户无法访问站点,谷歌官方当时给出的解决办法是先关闭浏览器的 TLS 1.3 版本的支持。后来 Chrome 又禁用了一些 TLS 1.3 的功能才使得访问稳定。
Chrome 81 中又对 TLS 1.3 做了加强,防止攻击者降级到 TLS 1.2 及更早版本,并且支持了 TLS 1.3 完整功能的向后兼容。
从 Chrome 83 开始,不安全的下载将直接被阻止,和上面的混合内容更新一样,这个更新也是分步进行的,直到 Chrome 86 所有在安全页面上的不安全的下载将被全部阻止:

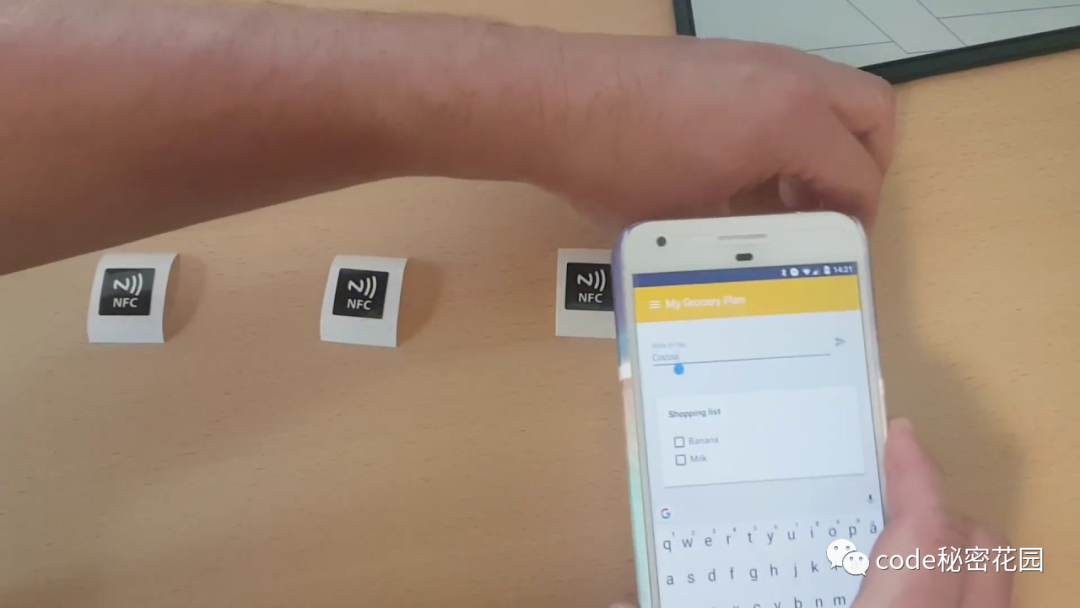
Chrome 中添加的新的 Web NFC 标准将允许网站与 NFC 标签进行交互,从而无需用户在手机上安装特殊的应用程序。
const reader = new NDEFReader();
async function startScan() {
await reader.scan();
reader.onreading = (e) => {
console.log(e.message);
};
}Google 相信,新的 Web NFC 标准将在 Web 开发人员中取得广泛的应用,尤其是对于 Android 版 Chrome 而言,该标准可用于以下场景:
当用户将运行 Chrome 的智能手机或平板电脑触摸展览附近的 NFC 卡时,博物馆和美术馆可以显示有关显示器的其他信息。
处理公司库存的网站,公司站点和 Intranet 将能够读取数据或将数据写入容器或产品上的 NFC 标签,从而简化库存管理。
会议现场可以使用它来扫描 NFC 标签。

WebXR API 增加了两个沉浸性特性,允许在相机视图中放置虚拟物体。
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









