闲鱼社区主要页面采用Native实现,部分使用Flutter和Weex承接。帖子、话题等固定数据结构的处理,点赞、评论等用户交互和状态同步,这些数据逻辑大部分是重复的,而且在多技术栈实现性价极低。由此我们想,能否在端上实现这样的一套工具,解放劳动力的同时,摆脱对服务端BFF层的依赖,保证研发效能。
抽象地看,实际上我们需要的正是一个逻辑跨平台工具。逻辑跨平台概念由来已久,也有一些很优秀的方案可以参考:
结合团队内现有的一些技术基建,最终我们使用Dart完成了这一设计,在不同平台保证数据和逻辑处理的一致性,节约人力资源的同时保证用户体验。取名Flutter Worker。
在进行整体的设计之前,首先限定worker的业务场景:目标是提供一个多端可复用的逻辑处理中心,端上发起数据请求,所有的逻辑处理在FlutterWorker收口,执行完成返回回调给端上。设想中,在worker写Handler只需要关注逻辑处理,对于数据的传入和在端上的接收,开发者只需要指定类型,worker会自动把数据转化成该类型。
由此,在整体的架构设计中,我们主要考虑以下几个方面:
整体的架构图如下:
下面对各个模块进行详细的介绍。
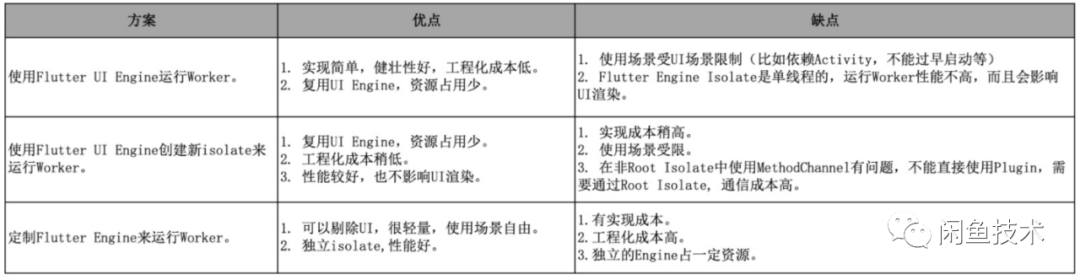
FlutterWorker的运行环境强依赖FlutterEngine和Isolate,从这个角度来考虑,对以下三种方案做了梳理和对比。
相较于原来的API,FlutterEngineGroup 生成的FlutterEngine具有常用共享资源(例如 GPU 上下文、字体度量和隔离线程的快照)的性能优势,从而加快首次渲染的速度、降低延迟并降低内存占用。
同时 EngineGroup 本身和其生成的 FlutterEngine不需要持续保活,只要有 1 个可用的FlutterEngine,就可以随时在各个 FlutterEngine 之间共享资源。EngineGroup销毁后,已生成的FlutterEngine也不受影响,只是无法继续在现有共享的基础上创建新引擎。
虽然现在FlutterEngineGroup还不是一个稳定API,但是这为FlutterWorker提供了另一种可能。综合考虑,目前实现选择了方案3来实现。
从用户调用开始,worker的数据流图如下图所示:
数据在三端的流通,是通过调用NatiaveWorker,执行到对应的WorkerHandler,处理完成后再以异步的方式回调到Native方法。中间主要涉及Model对象同步和数据转换过程,worker对这里分别实现了处理库。
worker首先要实现的是,是OringinDataModel ==> TargetDataModel。TargetDataModel的定义在 iOS/Android/Flutter 三端的表现形式要保持一致,直接用代码生成是最好的选择。这里参考一些硬件协议,指定IDL格式来生成三端Model并导入工程。封装的dartGen库可以解析这些yaml节点,生成我们需要的胖Model。
方便开发者使用,dartGen打包成了cli工具。模仿GsonFormat插件,json数据在IDE中可以方便转成对应的dartGen可以解析的yaml协议。对于其他生成Model的需求,可以以很小的代价修改模板,定制化高。
通过Flutter的MethodChannel向Native传输数据,需要经过一层messager编码,而且编码数据为基础类型。所以在BinaryMessager的基础上,封装了WorkerBinaryMessenger方便做定制化处理。
iOS端和Android端有成熟的model转换库(YYModel和FastJson)。在Dart这里,基于fish_serializable同样做了一些定制处理,在生成的Model里提供toJson和fromJson方法等,保证各种类型数据,包括Map和List等内包泛型类,能够很方便地进行转换。
每个监控方案都有其业务场景的局限性,在目前阶段,主要考虑逻辑一致性。worker内单次的逻辑闭环类似tcp握手和挥手的过程,应用内的数据流转类似消息队列,其传递过程如图:
由此我们确定workerMonitor运行的流程图如下:
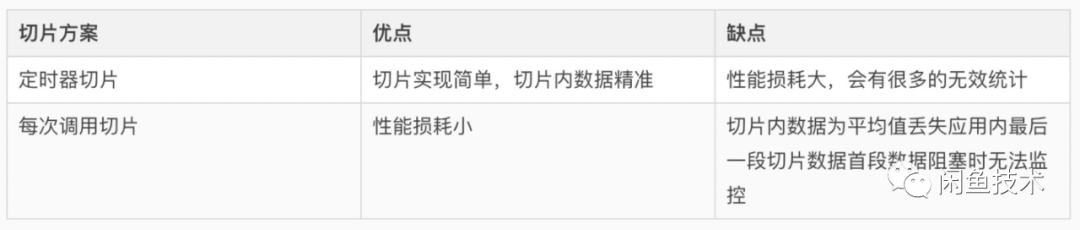
在该模式下的主流监控方案,会根据时间切片来观察 发起方/接收方的队列数据情况,时间切片有两种方式,第一种是设置定时器,第二种是在每次有数据调用时处理。
在线上监控指标建设方面,参考rabbitmq监控,先定义初期需要观测的指标。初期核心关注消息丢失的情况和消息时延长的情况。由此我们确定指标如下:
参考ui引擎对crash的监控,会在入口函数处统一接受异常信息以及异常堆栈,然后统一上报处理。这里在闲鱼公众号Flutter高可用相关文章中有详细介绍。
最后实现完成,调用代码及对应的Handler示例如下:
•iOS端:
•Android端:
•Handler:
为了测试我们的方案能否达到上线标准,在会玩首页场景下做暴力测试来验证。对比正常Native代码和worker处理数据,测试多次并发访问/有序访问条件下CPU、内存以及时延等表现。
通过多次对比试验,FlutterWorker方案在常见和高压的请求场景下短期内存和cpu水位增量少于30M,长期内存和cpu水位增量小于5M,并且时延低于原有方案的5%。
三端接入后,数据处理只需要投入一个人力就可供多端使用,大量减少了重复工作,提升了研发效能。
当前跨平台是移动开发的趋势之一,各个公司、团队各有建树,百家争鸣。究其根本目的都是想提升研发效率,降低维护成本。各个方案都各有自己的独特优势,应该理性分析团队和业务的现状,选择适合的方案。
Flutter Worker从逻辑跨平台的视角切入,取得了一些不错的效果。不过我们目前只完成了小部分的工作,仍有很多未完善的地方,在未来主要会从下面几个方面继续深入研究:
这是闲鱼在Flutter探索道路上做的一点小尝试,欢迎大家保持关注。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/d88zXtLL_QZkE022aATwyA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









