在欣赏一些Flash动画网站的时候,发现了很多不错的动画效果,本博虽然并不执迷于动画效果,但是一些不错的滑动的导航栏效果还是挺不错的。今天刚好碰到一个这样的项目,我觉得如果用这种滑动效果的话肯定很不错。折腾了半天,碰上了几个问题,看来自己还得努力学习。在这里我把这个效果分享给大家,如果有更好的解决办法,可以留言告诉我。
how can i get my ex girlfriend back
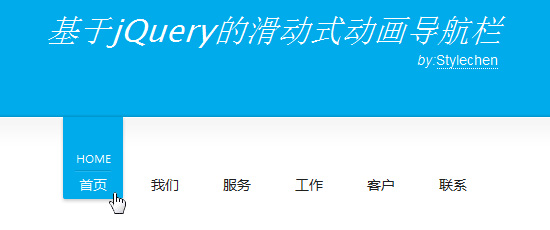
先看看实际效果的演示

查看演示
HTML结构部分:
* HOME首页
* ABOUT我们
* SERVICES服务
* WORK工作
* CLIENT客户
* CONTACT联系
一个简单的无序列表,但是在a标签的前面添加了span标签,span标签在默认状态下是隐藏的,当鼠标在a标签悬停的时候,span标签将会以滑动的方式显示出来,这样就有了简单的动画效果。好了,再来看看CSS该怎么写。
CSS样式表部分:
#nav {
width:432px;
margin:49px auto 0; /*让元素在页面居中*/
}
#nav li {
width:68px;
height:88px;
float:left;
margin:0 2px;
position:relative; /*li标签相对定位*/
text-align:center;
z-index:5;
display:inline;
}
#nav li span {
color:#fff;
width:68px;
background:url(nav_bg.png) no-repeat 0 0;/*滑动背景添加到span标签中*/
position:absolute; /*span标签绝对定位*/
top:0; left:0;
z-index:10;/*span标签要在a标签的下面,所以层叠顺序要小于a标签的层叠顺序*/
font-size:11px;
height:58px;
padding-top:30px;
display:none;/*在默认状态下span标签是隐藏的*/
}
#nav li a {
color:#202020;
font-size:14px;
letter-spacing:0.5px;
width:68px;
display:block;
position:absolute;/*a标签也同样需要绝对定位*/
top:0; left:0;
z-index:20;/*但是a标签的层叠顺序应该是大于span标签的,这样才能确保a标签不被span标签遮盖住*/
height:35px;
padding-top:55px;
text-decoration:none;
}看到这里,想必基本的原理大家都会明白了,蓝色的背景是加在span标签中的,并且默认状态下是隐藏的,当鼠标悬停在a标签上面时,span标签就会以滑动的方式显示出来并且a标签要在span标签的上面,span标签和a标签都设置绝对定位就是要确保a标签中的内容始终不会被span标签给遮盖住。
jQuery动画部分:
第一步当然是引入jQuery的库文件:
从google的服务器引入jQuery的库文件之后,就可以开始写jQuery代码了:
$(function(){
$('#nav li').children('a').hover(function(){ //查找li标签中的a标签并且为a标签绑定一个鼠标悬停的事件
//当鼠标悬停的时候查找a标签的同辈span标签,并给span标签添加一个滑下来的效果(显示)
$(this).siblings('span').slideDown(100);
$(this).css({'color':'#fff'}); //当span标签滑下来后a标签更改字体的颜色为白色
},function(){
//当鼠标离开的时候查找a标签的同辈span标签,并给span标签添加一个滑上去的效果(隐藏)
$(this).siblings('span').slideUp(100);
$(this).css({'color':'#202020'}); //当span标签滑上去后a标签更改字体的颜色为黑色
});
});
到这一步,效果基本上是出来了,但是经过实际效果的检测发现有个问题,就是a标签更改颜色和span标签滑下来的时间总是不会同步,因为滑动效果会有个延时,而a标签更改字体颜色没有延时,这就造成了时间的不同步,导致这个效果并不是很理想。这个时候就需要用到JavaScript的setTimeout方法了。
setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式,起到了一个延时的作用,当然也可以通过创建一个函数循环重复调用setTimeout,以实现重复的操作。
var changeColor = this; //获取a标签后并赋值给变量changeColor
this.timer = setTimeout(function(){
$(changeColor).css({'color':'#fff'});
},100);//100毫秒后执行改变CSS样式的函数使用了setTimeout()方法后,需要对setTimeout进行清除,不然会产生一些延时的副作用:如果动作过快的时候,会出现字体颜色改变不了的情况,这是因为没有清除setTimeout()的方法。
if(this.timer) clearTimeout(this.timer); //清除setTimeout()好了,使用了setTimeout()方法就可以和滑动的延迟时间同步了,这样整个滑动式的动画导航栏的效果就完美了。完整的jQuery代码如下:
$(function(){
$('#nav li').children('a').hover(function(){
$(this).siblings('span').slideDown(100);
var changeColor = this;
this.timer = setTimeout(function(){
$(changeColor).css({'color':'#fff'});
},100);
},function(){
if(this.timer) clearTimeout(this.timer);
$(this).siblings('span').slideUp(100);
$(this).css({'color':'#202020'});
});
});
到这一步,整个滑动式的动画栏就完成了,如果你有更好的方法可以实现这种效果,或者有更好的扩展效果,可以留言告诉我,大家一起研究探讨。
zp8497586rq
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









