How Do I Get Back My Boyfriend
最近开始迷恋上豆瓣网,在用标签来搜索豆瓣的电影的时候很方便,并且豆瓣电影有一个单独的标签页,可以列出所有的标签,我觉得这对于用户来说是很方便的。于是我就想,这么有利于用户体验的功能为什么不给自己的网站也做个呢?
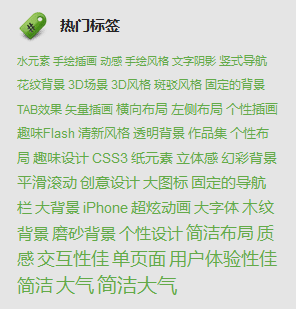
wordpress可以使用wp_tag_cloud()函数输出标签云,你可以先看看实际的演示效果:
查看演示
wp_tag_cloud()函数的参数解说
在sidebar.php模板文件中找到了标签云的输出代码:
这是上面代码输出的标签云效果:

同志们可能也注意到了上面代码中包含的参数,下面我对wp_tag_cloud()函数的参数做个简单的说明:
unit
(字符)型,设定标签字体的大小使用的单位,可以是CSS的任何长度单位,例如:px、pt、em、%(默认是pt);
smallest
(数值)型,设定标签字体的大小的最小值,就是使用次数最少的标签的字体大小(默认是8);
largest
(数值)型,设定标签字体的大小的最大值,就是使用次数最多的标签的字体大小(默认是22);
number
(数值)型,设定标签显示多少个数(为0时是显示所有的标签);
orderby
(字符)型,设定标签是按照什么顺序来排列:name(默认) 是按照标签名称来排序,count 是按照标签使用的次数来排序;
format
(字符)型,设定标签是按照什么格式来显示:flat(默认) 标签用空格分隔,list 标签用无序列表(ul+li的结构)的格式输出,array 标签保存在数值中;
order
(字符)型,设定标签的排序次序:ASC(默认) 升序,DESC 降序,需要注意的是,这个参数的值都必须大写;
exclude
(数值)型,排除某个或多个标签,例如:exclude=5,27就是排除标签ID为5和27的这两个标签,要排除的ID用逗号分割,默认不排除标签;
include
(数值)型,只显示某个或多个标签,例如:ixclude=5,27就是只显示标签ID为5和27的这两个标签,要显示的ID用逗号分割,默认显示所有标签;
这些都是wp_tag_cloud()函数的常用参数,还有些参数没有一一列出来,因为用得比较少,如果你想了解更详细的函数说明,你可以去看看官方的说明文档。
添加标签页面
看了上面简单的wp_tag_cloud()函数的参数说明,相信你对它有了一定的了解,接下来将添加一个标签页面。
新建一个tags的模板页面,至于如何新建不是该文所讨论的范畴,你也可以复制模板文件夹下的links.php文件,然后将文件名改为tags.php,在tags.php适当的位置添加如下代码:
term paper help
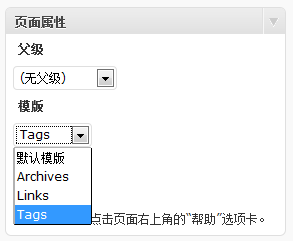
添加好代码后,将tags.php文件复制到模板文件夹的根目录(和links.php同级),然后登录wordpress的后台,选择新建页面->输入页面标题->选择模板:

这里选择的就是刚刚新建的tags.php,好了,标签页面添加完毕了。但是现在的页面显示结果比较简单,就是一个标签名称,如果要显示该标签包含有多少篇文章,还得修改下核心文件。
修改核心文件
修改核心文件之前建议先给该文件做个备份,如果以后升级wordpress还得再次修改下这一段代码。找到wp-includes/category-template.php这个文件,你会发现这段代码:
foreach ( $tags as $key => $tag ) {
$count = $counts[ $key ];
$real_count = $real_counts[ $key ];
$tag_link = '#' != $tag->link ? esc_url( $tag->link ) : '#';
$tag_id = isset($tags[ $key ]->id) ? $tags[ $key ]->id : $key;
$tag_name = $tags[ $key ]->name;
$a[] = "$tag_name";
}
switch ( $format ) :
case 'array' :
$return =& $a;
break;
case 'list' :
$return = "
\n\t
* ";
$return .= join( "
\n\t
* ", $a );
$return .= "
\n\n";
break;
default :
$return = join( $separator, $a );
break;
endswitch;
要修改的是变量$a[]的这一段代码,由于侧边栏的标签云和标签页都共用了$a[]这个变量,如果在原来的基础上修改势必会影响到标签云的显示结果,为了不影响,这里可以再添加一个变量$a2[],然后将修改过的代码赋值给新变量$a2[],这样就不会影响原来的结构又达到了修改的目的:
$a2[] = "$tag_name($real_count)";
添加了变量,还得将下面的判断语句修改下:
case 'list' :
$return = "
\n\t
* ";
$return .= join( "
\n\t
* ", $a2 ); //将原来的$a改成新增的$a2
$return .= "
\n\n";
break;
到这一步,标签页就制作完成了。我还增加了一段CSS代码让原本一列布局的标签变成了三列布局,这样排列会更漂亮:
.wp-tap-cloud{ width:626px;overflow:hidden}
.wp-tag-cloud li{width:156px; float:left}
.wp-tag-cloud li span{color:#777;font-size:14px}
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









