在前端开发过程中,有一种风险开发者值得警惕,就是正常情况下没有问题,但是因为一次小上线,或者一次服务器部署,造成的线上 bug 的情况,更有甚者线上的 bug 和上线的内容毫不相干,那么今天笔者就给大家分享一个真实案例。
本次案例覆盖的知识点如下:
react-router v5.2.0 版本变化。接下来介绍一下具体问题,最近有同学(化名小明)在开发中遇到了一个问题,就是使用 React-Router 带来的线上事故。事故的发生源头就是因为一个全局组件内使用了 React-Router 中的自定义 hooks —— useHistory,具体细节是这样的。
import { useHistory } from 'react-router'
function Index(){
/* 获取 histroy 对象 */
const history = useHistory()
console.log(history)
return <div>
{/* 展示 history 里面信息,期望当 history 中 location 信息变化的时候,组件也能更新 */}
</div>
}小明用 React-Router 中的 useHistory 来获取 history 对象里面的状态。并期望:
这个功能在项目中是一直没有问题的。但是最近小明开发了一个和当前组件毫无关系的新功能,并上了线。
结果在线上就出现了事故:当路由改变的时候,Index组件不再像原来一样更新了。
更让人匪夷所思的是,小明在本地环境下,不会出现问题。所以这个问题也就伴随着上了线。也就是说这个问题只出现在线上。
这个突如其来的问题,让小明一脸懵逼,顿时慌了手脚。那么是什么原因造成的呢?

接下来我们来帮助小明解决这个问题。那么首先思考一下:为什么会出现本地和线上不一致的情况发生?
线上和本地不一致,那么这种情况下,第一个应该想到的就是,是不是线上的依赖包和本地的有区别。那么验证也很简单,就是升级本地的所有包,因为线上部署的包,一般都是 install 一个的新的包。那么可以通过如下方式验证一下:
node_modules;npm install经过上述方案折腾之后,发现本地现象和线上的一样了。那么又引出了一个新的问题,小明压根儿没有更新过项目依赖,那么为什么会造成依赖包的差别呢?
这个本质上和 npm 包安装机制有关系,也就是比如你的项目依赖了 x.x.x 版本的 a 模块,那么部署上线后项目中就一定安装 x.x.x 版本的 a 吗?答案是否定的,具体 npm 怎样处理,一会会重点介绍。通过上述情况,首先分析出,问题出现在 React-Router 库上,于是看一下小明项目中 package.json
"react-router": "^5.1.2",
react-router 是 5.1.2 版本的,那么问题就在 ^ 上。^ 在package.json中代表什么意思,原来在 package.json 中 ^ 会匹配最新的大版本依赖包。打个比方:
^1.2.3,表示安装1.x.x的最新版本(不低于1.2.3,包括1.3.0),但是不安装2.x.x,也就是说安装时不改变大版本号。那么小明在项目中 ^5.1.2 这么写,那么如果有更高版本的 react-router 比如 5.2.x,5.3.x,那么会下载最新安装包,一直到 6.0.0 为止(不会安装 6.0.0 )。
需要注意的是,如果大版本号为0,则插入号的行为与波浪号相同,这是因为此时处于开发阶段,即使是次要版本号变动,也可能带来程序的不兼容。(主版本)
比如 ^0.2.3 那么代表安装的版本范围是 >=0.2.3 <0.3.0。
| 符号 | 例子 | 范围 | 说明 |
|---|---|---|---|
| ^会匹配最新的大版本依赖包 | ^1.2.3 | >=1.2.3 <2.0.0、 | 表示安装1.x.x的最新版本(不低于1.2.3,包括1.3.0),但是不安装2.x.x,也就是说安装时不改变大版本号。 |
| ~会匹配最近的小版本依赖包 | ~1.2.3 | >=1.2.3 <1.3.0 | 表示安装1.2.x的最新版本(不低于1.2.3),但是不安装1.3.x,也就是说安装时不改变大版本号和次要版本号。 |
| >= | >=2.1.0 | >=2.1.0 | 大于等于2.1.0 |
| <= | <=2.0.0 | <=2.0.0 | 小于等于2.0.0 |
| laster | -- | -- | 安装最新的版本 |
| * | -- | -- | 任何版本 |
| - | 1.2.3 - 2.3.4 | >=1.2.3 <=2.3.4 | 两个版本之间 |
那么我们回到小明遇到的问题的上,既然知道了原因是自动升级了,那么如果解决这个问题呢?
现在到了解决问题的时候了,如果出现线上和本地版本差异带来的 bug ,那么最直接快速的方式就是固定版本。
"react-router": "5.1.2",
版本号前面不加任何符号,固定版本 5.1.2,最根本有效的解决了问题。
显然这个不是最佳答案,首先我们应该从问题的本质入手,为什么 react-router 不能通过 useHistory 订阅路由信息了。那么本质上到底改了些什么呢?我们找到 react-routerV5.1.2源码,
export function useHistory() {
return useContext(Context).history;
}useHistory 本质上调用了 useContext ,使用了整个路由库中 Context 的 history 对象。如果对 context 的订阅消费机制不熟悉的话,请往下看。
useHistory 本质上用的是 useContext , useContext 本质上是订阅了新版本的 React Context 对象。这里有必要介绍一下 React Context 订阅更新机制。
新版本的 Context 对象包括提供者 Provider 和订阅者 Consumer:
Provider : 传递 context value 值。Consumer: 消费 Provider 提供的 value 值。contextType 和函数组件的 useContext也可以订阅消费 context value ,并且 context value 改变的时候,它们会重新渲染,而且不受到 PureComponent ,memo , shouldComponentUpdate 优化策略的影响。我们回到小明遇到的问题,之前小明用 useHistory 来订阅路由变化,当路由更新,那么使用 useHistory 的组件会重新渲染,因为之前的逻辑是,路由更新就会更新 history 对象 。我们来模拟一下流程。
const Context = React.createContext()
function useName (){
return React.useContext(Context).name
}
const Child = ()=>{
const name = useName()
return <div>
{name}
</div>
}
const Index = memo(function(){
return <div>
<p>root 组件 </p>
<Child/>
</div>
})
export default function App(){
const [ value , changeValue ] = React.useState({ name:'列表' , path:'/list' })
return <div>
<Context.Provider value={value} >
<Index />
</Context.Provider>
<button onClick={()=> changeValue({ name:'首页',path:'/detail' })} >改变 value </button>
</div>
}效果:

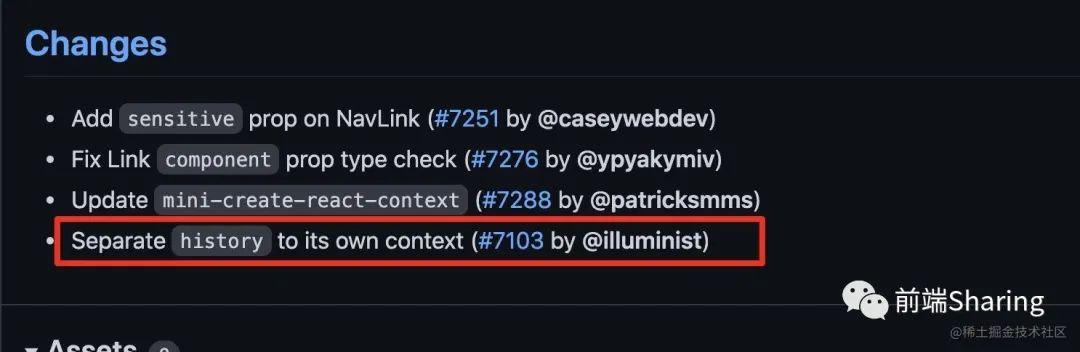
changeValue,改变了 Provider 中的 value。useHistory 类似于 useName。上面知道了 context 的订阅更新机制,那么为什么现在的 useHistory ,那么新版本的 react-router 改动了些什么呢?后来查看更新日志发现,在 react-router v5.2.0 的时候,已经把 history 的 Context 中抽离出来,而且已经有了自己的 Context 。
这个是 Releases 记录:

然后我们又去看了下源码:
export function useHistory() {
return useContext(HistoryContext);
}
export function useLocation() {
return useContext(Context).location;
}通过上面可以看到:
Context ,而是 HistoryContext。Context。Context,所以使用 useLocation 的组件会更新,使用 useHistory 的组件不会更新。到这里恍然大悟,真相终于浮出了水面。

通过本文的学习,可以收获如下内容:
package.json版本号问题。觉得有收获的同学可以给笔者 点赞 + 关注,持续分享前端好文。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/oVwwuQEl1IzLrbpRe2BaIg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









