阅读本文,你将学到:
1. 如何学习调试源码
2. 学会如何获取 package.json
3. 学到 import.meta
4. 学到引入 json 文件的提案
5. JSON.parse 更友好的错误提示
6. 规范化 package 元数据
7. 等等优雅的获取 package.json 文件。
read-pkg[3]
vue-cli 源码[4]
const fs = require('fs')
const path = require('path')
const readPkg = require('read-pkg')
exports.resolvePkg = function (context) {
if (fs.existsSync(path.join(context, 'package.json'))) {
return readPkg.sync({ cwd: context })
}
return {}
}封装这个函数的commit 记录[5]
你也许会想直接 require('package.json'); 不就可以了。但在ES模块下,目前无法直接引入JSON文件。
在 stackoverflow 也有相关提问[6]
我们接着来看 阮一峰老师的 JSON 模块[7]
import 命令目前只能用于加载 ES 模块,现在有一个提案[8],允许加载 JSON 模块。import 命令能够直接加载 JSON 模块以后,就可以像下面这样写。
import configData from './config.json' assert { type: "json" };
console.log(configData.appName);
import命令导入JSON模块时,命令结尾的assert {type: "json"}不可缺 少。这叫做导入断言,用来告诉JavaScript引擎,现在加载的是JSON模块。
接下来我们学习 read-pkg 源码[9]。
# 推荐克隆我的项目,保证与文章同步
git clone https://github.com/lxchuan12/read-pkg-analysis.git
# npm i -g yarn
cd read-pkg && yarn
# VSCode 直接打开当前项目
# code .
# 或者克隆官方项目
git clone https://github.com/sindresorhus/read-pkg.git
# npm i -g yarn
cd read-pkg && yarn
# VSCode 直接打开当前项目
# code .看源码一般先看 package.json,再看 script。
{
"name":
"scripts": {
"test": "xo && ava && tsd"
}
}test命令有三个包,我们一一查阅了解。
xo[10]
JavaScript/TypeScript linter (ESLint wrapper) with great defaults JavaScript/TypeScript linter(ESLint 包装器)具有很好的默认值
tsd[11]
Check TypeScript type definitions 检查 TypeScript 类型定义
nodejs 测试工具 ava[12]
Node.js test runner that lets you develop with confidence
提前在入口测试文件 test/test.js 和入口文件 index.js 打好断点。
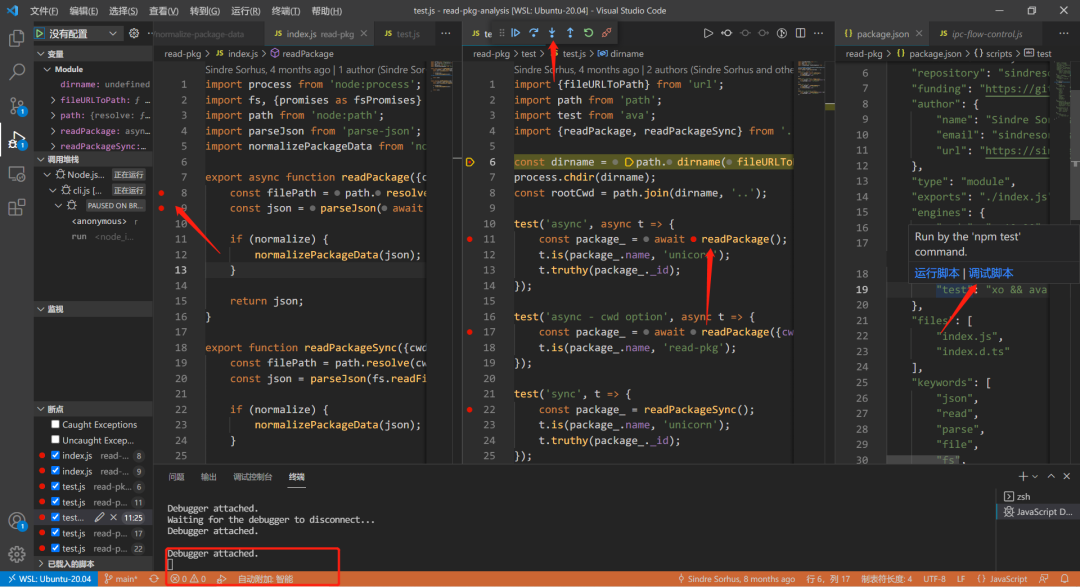
用最新的VSCode 打开项目,找到 package.json 的 scripts 属性中的 test 命令。鼠标停留在test命令上,会出现 运行命令 和 调试命令 的选项,选择 调试命令 即可。
调试如图所示:

更多调试细节可以看我的这篇文章:[新手向:前端程序员必学基本技能——调试JS代码]
我们跟着调试来看测试用例。
这个测试用例文件,主要就是主入口 index.js 导出的两个方法 readPackage, readPackageSync。异步和同步的方法。
判断读取的 package.json 的 name 属性与测试用例的 name 属性是否相等。
判断读取 package.json 的 _id 是否是真值。
同时支持指定目录。{ cwd }
// read-pkg/test/test.js
import {fileURLToPath} from 'url';
import path from 'path';
import test from 'ava';
import {readPackage, readPackageSync} from '../index.js';
const dirname = path.dirname(fileURLToPath(import.meta.url));
process.chdir(dirname);
const rootCwd = path.join(dirname, '..');
test('async', async t => {
const package_ = await readPackage();
t.is(package_.name, 'unicorn');
t.truthy(package_._id);
});
test('async - cwd option', async t => {
const package_ = await readPackage({cwd: rootCwd});
t.is(package_.name, 'read-pkg');
});
test('sync', t => {
const package_ = readPackageSync();
t.is(package_.name, 'unicorn');
t.truthy(package_._id);
});
test('sync - cwd option', t => {
const package_ = readPackageSync({cwd: rootCwd});
t.is(package_.name, 'read-pkg');
});这个测试用例文件,涉及到一些值得一提的知识点。接下来就简单讲述下。
url 模块提供用于网址处理和解析的实用工具。
url 中文文档[13]
url.fileURLToPath(url)
url|要转换为路径的文件网址字符串或网址对象。返回:完全解析的特定于平台的 Node.js 文件路径。此函数可确保正确解码百分比编码字符,并确保跨平台有效的绝对路径字符串。
import.meta.url[14]
(1)import.meta.url import.meta.url返回当前模块的 URL 路径。举例来说,当前模块主文件的路径是
https://foo.com/main.js,import.meta.url就返回这个路径。如果模块里面还有一个数据文件data.txt,那么就可以用下面的代码,获取这个数据文件的路径。new URL('data.txt', import.meta.url) 注意,Node.js 环境中,import.meta.url返回的总是本地路径,即是file:URL协议的字符串,比如file:///home/user/foo.js。
process.chdir() 方法更改 Node.js 进程的当前工作目录,如果失败则抛出异常(例如,如果指定的 directory 不存在)。
导出异步和同步的两个方法,支持传递参数对象,cwd 默认是 process.cwd(),normalize 默认标准化。
分别是用 fsPromises.readFile``fs.readFileSync 读取 package.json 文件。
用 parse-json[15] 解析 json 文件。
用 npm 官方库 normalize-package-data[16] 规范化 package 元数据。
import process from 'node:process';
import fs, {promises as fsPromises} from 'node:fs';
import path from 'node:path';
import parseJson from 'parse-json';
import normalizePackageData from 'normalize-package-data';
export async function readPackage({cwd = process.cwd(), normalize = true} = {}) {
const filePath = path.resolve(cwd, 'package.json');
const json = parseJson(await fsPromises.readFile(filePath, 'utf8'));
if (normalize) {
normalizePackageData(json);
}
return json;
}
export function readPackageSync({cwd = process.cwd(), normalize = true} = {}) {
const filePath = path.resolve(cwd, 'package.json');
const json = parseJson(fs.readFileSync(filePath, 'utf8'));
if (normalize) {
normalizePackageData(json);
}
return json;
}很常用的模块。
process 中文文档[17]
process 对象提供有关当前 Node.js 进程的信息并对其进行控制。虽然它作为全局可用,但是建议通过 require 或 import 显式地访问它:
import process from 'node:process';
Node 文档[18]
也就是说引用 node 原生库可以加 node: 前缀,比如 import util from 'node:util'
很常用的模块。
path 中文文档[19]
path 模块提供了用于处理文件和目录的路径的实用工具。
很常用的模块。
fs 中文文档[20]
parse-json[21]
文档介绍:
Parse JSON with more helpful errors
更多有用的错误提示。
// 源码有删减
const fallback = require('json-parse-even-better-errors');
const parseJson = (string, reviver, filename) => {
if (typeof reviver === 'string') {
filename = reviver;
reviver = null;
}
try {
try {
return JSON.parse(string, reviver);
} catch (error) {
fallback(string, reviver);
throw error;
}
} catch (error) {
// 省略
}
}npm 官方库 normalize-package-data[22]
normalizes package metadata, typically found in package.json file.
规范化包元数据
module.exports = normalize
function normalize (data, warn, strict) {
// 省略若干代码
data._id = data.name + '@' + data.version
}这也就是为啥测试用例中用了t.truthy(package_._id); 来检测 _id 属性是否为真值。
最后总结下我们学到了如下知识:
1. 如何学习调试源码
2. 学会如何获取 package.json
3. 学到 import.meta
4. 学到引入 json 文件的提案
5. JSON.parse 更友好的错误提示
6. 规范化 package 元数据
7. 等等read-pkg 源码[23] 整体而言相对比较简单,但是也有很多可以学习深挖的学习的知识点。
作为一个 npm 包,拥有完善的测试用例。
学 Node.js 可以多找找简单的 npm 包学习。比直接看官方文档有趣多了。不懂的就去查官方文档。查的多了,自然常用的就熟练了。
建议读者克隆 我的仓库[24] 动手实践调试源码学习。
[1]本文仓库 https://github.com/lxchuan12/read-pkg-analysis.git,求个star^_^: https://github.com/lxchuan12/read-pkg-analysis.git
[2]read-pkg: https://npm.im/read-pkg
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/oA4Xa8a835kPQQZlZK7P8g
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









