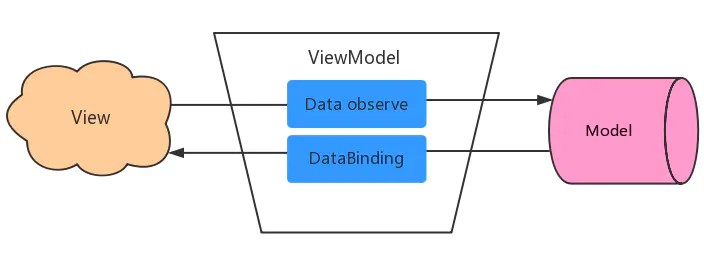
先上图

viewmodel可以理解为桥梁,通过viewmodel 将 View和Model双向绑定,数据的变化可以直接作用在View上,就是MVVM,其实MVVM,MVP都是在MVC的基础上演变而来。
MVVM与DataBinding的关系
MVVM是架构思想,没有固定的套路,你可以基于这个思想整个自己的MVVM框架。而DataBinding就是基于MVVM思想实现的一个框架。目前也是android MVVM 开发的主流框架。
JetPack的ViewModel 与MVVM中ViewModel的关系
有位大佬说过它们两个没有关系不是一个东西。其实这句话说要看怎么说. JetPack 的 ViewModel 官方给的定义是旨在存储和管理生命周期的方式与UI相关的数据,而MVVM中的viewmodel是连接View与Model的纽带。
不使用jetPack的ViewModel,我们可以自己实现一个ViewModel
class Presenter {
val size = ObservableField<Int>()
fun numChange() {
size.set(size.get() + 1)
size.notifyChange()
}
}xml 数据绑定
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="presenter"
type="com.example.myapplication.Presenter" />
</data>
<LinearLayout
android:gravity="center_horizontal"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_marginTop="50dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{presenter.size.toString()}"
/>
<Button
android:onClick="@{()->presenter.numChange()}"
android:layout_marginTop="20dp"
android:background="@color/black"
android:text="点击数字自增"
android:layout_width="150dp"
android:layout_height="wrap_content">
</Button>
</LinearLayout>
</layout>如果是这样的情况,MVVM ViewMoel 是我们自己定义的Presenter类实现的,JetPack的ViewModel 和MVVM的ViewModel确实没有关系。但是因为我们自己定义的ViewModel实现类,在实际开发中会有很多问题,最突出就是没有生命周期的管理。
所以你会想到什么?
用JetPack的ViewModel来承担MVVM的ViewModel的职责。
class MainViewModel : ViewModel() {
val size = MutableLiveData<Int>().apply { this.value = 0 }
fun numChange() {
size.postValue((size.value ?: 0) + 1)
}
}<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="mainViewModel"
type="com.example.myapplication.MainViewModel" />
</data>
<LinearLayout
android:gravity="center_horizontal"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_marginTop="50dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{mainViewModel.size.toString()}"
/>
<Button
android:onClick="@{()->mainViewModel.numChange()}"
android:layout_marginTop="20dp"
android:background="@color/black"
android:text="点击数字自增"
android:layout_width="150dp"
android:layout_height="wrap_content">
</Button>
</LinearLayout>
</layout>class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val binding = DataBindingUtil.setContentView<ActivityMainBinding>(this, R.layout.activity_main)
binding.lifecycleOwner = this
val viewModel = ViewModelProvider(this).get(MainViewModel::class.java)
//将viewModel 数据 赋值给 View 声明的变量
binding.setVariable(BR.mainViewModel,viewModel)
}
}gradle 的anroid 配置
dataBinding {
enabled = true
}gradle 的 dependencies 配置
dependencies {
implementation "org.jetbrains.kotlin:kotlin-stdlib:$kotlin_version"
implementation 'androidx.core:core-ktx:1.3.2'
implementation 'androidx.appcompat:appcompat:1.2.0'
implementation 'com.google.android.material:material:1.2.1'
implementation 'androidx.constraintlayout:constraintlayout:2.0.4'
testImplementation 'junit:junit:4.13.1'
androidTestImplementation 'androidx.test.ext:junit:1.1.2'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.3.0'
def lifecycle_version = "2.2.0"
implementation "androidx.lifecycle:lifecycle-extensions:$lifecycle_version"
implementation "androidx.lifecycle:lifecycle-viewmodel-ktx:$lifecycle_version"
implementation "androidx.lifecycle:lifecycle-livedata-ktx:$lifecycle_version"
}如果是这中情况,那么JetPack的ViewModel 等同于 MVVM的ViewModel,当然JetPack的ViewModel还能干其他事,承担MVVM的ViewModel 仅是一个兼职。
android.gif
对比了一下Vue的MVVM的实现
<template>
<div>
<p>{{ size }}</p>
<button @click="numChange">点击数字自增</button>
</div>
</template><script>
export default {
methods: {
numChange: function () {
this.size = this.size + 1
}
},
data: function () {
return {
size: 0
}
}
}
</script><style lang="less" scoped></style>
vue.gif
两者都是在View层绑定了 size 变量 , 数据声明与方法的都在ViewModel中,(Vue的export default 也承担了MVVM中viewmodel的职责,当然了这也是它的一个兼职)
DataBinding 中的bindAdapter 还可以将每个控件单独处理,使结构更加松散,逻辑不会耦合在Activity中或者ViewModel里,特别在复杂的交互场景下需求迭代频繁的时候,MVVM太香了。相见恨晚,往事回想,泪目( Ĭ ^ Ĭ )
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/yULkmIhNy78Zf8zSWRTh-w
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









