vue3.0的各种表现还是非常棒的,相比vue2.0确实上了一个台阶,据说在客户端渲染效率比vue2提升了1.3~2倍,SSR渲染效率比vue2提升了2 ~3倍。在面试的过程中可能也会被问到。
vue中有个编译器,在vue3的package.json文件中有个@vue/compiler-sfc,vue2中叫vue-template-compiler,这两个就是编译器,它会把我们的模板编译为render函数,在vue3中编译器是很智能的,在编译的过程中,它可以发现哪些节点是静态节点,什么是静态节点?
静态节点就是一个元素节点,而且这个节点里面没有任何动态的内容,就是说没有绑定任何动态的属性,这叫静态节点,比如:
<template>
<img alt="Vue logo" src="./assets/logo.png" />
<HelloWorld msg="Hello Vue 3.0 + Vite" />
</template>上述代码中的img就是静态节点,它没有绑定任何动态的内容
然而vue3的编译器会发现静态节点,然后将它进行提升,但是在vue2中它是不在乎是静态节点,还是动态节点,一顿操作猛如虎,下面对比下:
//vue2 的静态节点
render(){
//创建一个虚拟节点h1,没有任何属性,只有内容为"法医",编译后 <h1>法医</h1>
createVNode("h1",null,"法医");
//....其他代码
}
//vue3 的静态节点
const hoisted = createVNode("h1",null,"法医");
function render(){
//直接使用 hoisted就可以了
}在vue3中,它觉得这既然是一个静态节点,那么肯定是不会变化的,不可能说这一次是h1元素内容是法医,下次变成h2元素内容是别的了,所以说vue3认为既然是静态节点,那么就没有必要在render函数中进行创建,因为一旦数据改变,render函数会反复运行,然后又会重新创建这个静态节点,所以为了提升效率,在vue3中,它会把静态节点进行提升,提升到render函数外面,这样一来,这个静态节点永远只被创建一次,之后直接在render函数中使用就行了。
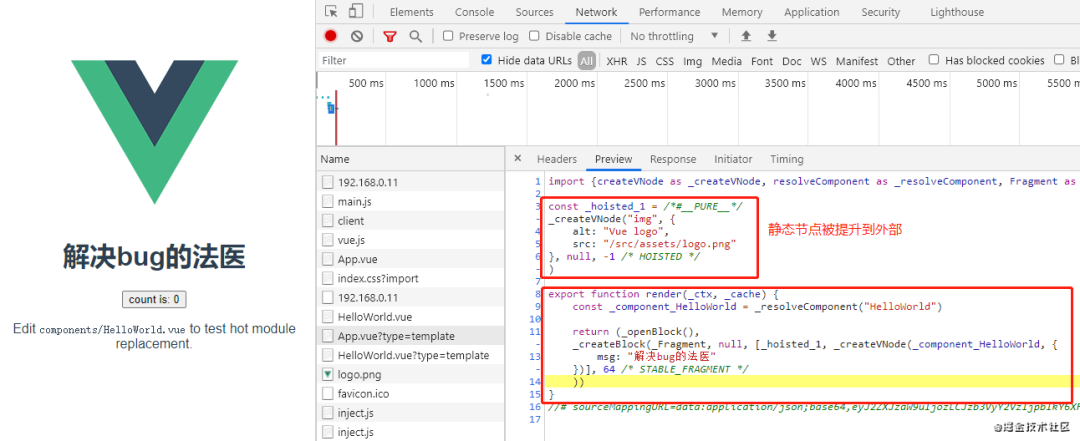
示例:
运行一个新创建的vue3项目,在控制台可以清楚的看到,静态节点被提升到外部了。这个就是静态节点的提升。

静态节点会进行提升,而且静态属性也是会提升的,ok,我们来看下:
示例:
这是vue3新创建项目中的APP.vue组件,加一条h1元素节点,要注意h1不是静态节点,它是动态的,因为内容是动态的,只有属性是静态的
//APP.vue代码
<template>
<h1 class="active">{{name}}</h1>
<img alt="Vue logo" src="./assets/logo.png" />
<HelloWorld msg="解决bug的法医" />
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
data(){
return{
name:"bobo"
}
},
components: {
HelloWorld
}
}
</script>
效果如下:
这一点真的是特别厉害,佩服尤大大,我们可以回忆下,在平时vue开发过程中,组件当中没有特别多的动态元素,大多都是静态元素。
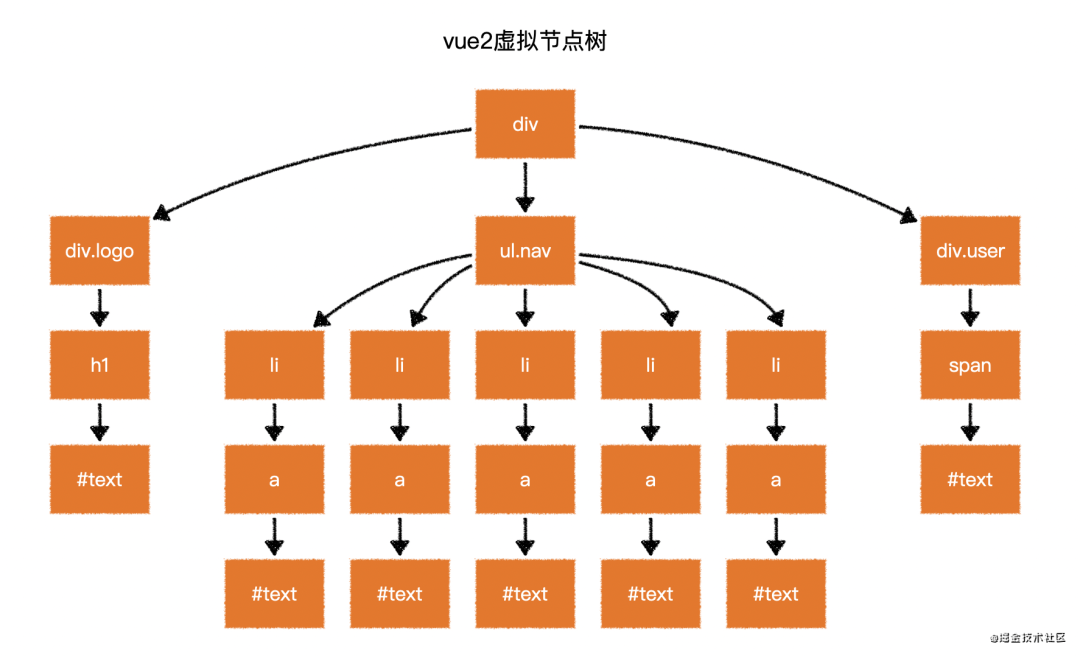
举个栗子:
<div class="menu-bar-container">
<div class="logo">
<h1>法医</h1>
</div>
<ul class="nav">
<li><a href="">menu</a></li>
<li><a href="">menu</a></li>
<li><a href="">menu</a></li>
<li><a href="">menu</a></li>
<li><a href="">menu</a></li>
</ul>
</div>
<div class="user">
<span>{{user.name}}</span>
</div>在这个组件中,除了span元素是动态元素之外,其余都是静态节点,一般可以说是动静比,动态内容 / 静态内容,比例越小,静态内容越多,比例越大,动态内容越多,vue3的编译器它会非常智能地发现这一点,当编译器遇到大量连续的静态内容,会直接将它编译为一个普通字符串节点,因为它知道这些内容永远不会变化,都是静态节点。
注意:必须是大量连续的静态内容才可以预字符串化哦,切记!目前是连续20个静态节点才会预字符串化
然而在vue2中,每个元素都会变成虚拟节点,一大堆的虚拟节点,这些全都是静态节点,在vue3中它会智能地发现这一点
const _hoisted_1 = /*#__PURE__*/
//createStaticVNode 静态节点的意思
_createStaticVNode("<div class=\"menu-bar-container\"><div class=\"logo\"><h1>法医</h1></div><ul class=\"nav\"><li><a href=\"\">menu</a></li><li><a href=\"\">menu</a></li><li><a href=\"\">menu</a></li><li><a href=\"\">menu</a></li><li><a href=\"\">menu</a></li></ul></div>", 1)瞅个简图,感受一下vue3的魅力:

举个栗子:
<button @click="count++">plus</button>
对比处理方式:
// vue2处理方式
render(ctx){
return createVNode("button",{
onclick:function($event){
ctx.count++;
}
})
}
//vue3 处理方式
render(ctx,_cache){
return createVNode("button",{
onclick:cache[0] || (cache[0] =>($event) =>(ctx.count++))
})
}在vue2中创建一个虚拟节点button,属性里面多了一个事件onclick,内容就是count++
在vue3中就有缓存了,它认为这里的事件处理是不会变化的,不是说这次渲染是事件函数,下次就变成别的了,于是vue3会智能地发现这一点,会做缓存处理,它首先会看一看缓存里面有没有这个事件函数,有的话直接返回,没有的话就直接赋值为一个count++函数,保证事件处理函数只生成一次,如下图:
Block Tree 主要为了提高新旧两棵树在对比差异的时候提升效率,对比差异的过程叫diff算法,也叫patch算法。
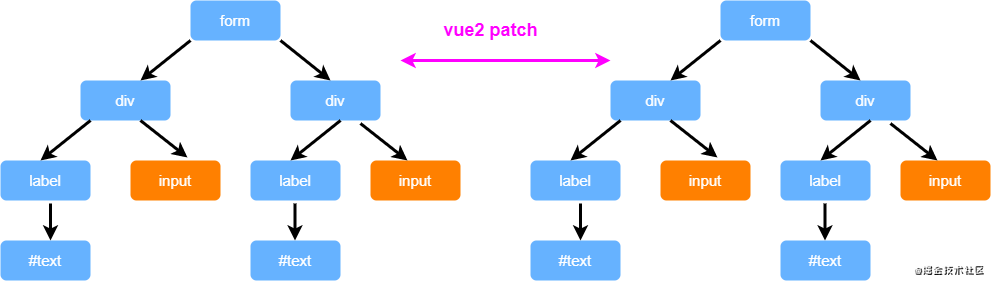
vue2在对比新旧两棵树的时候,并不知道哪些节点是静态的,哪些节点是动态的,因此只能一层一层比较,这就浪费了大部分时间在对比静态节点上。
举个栗子:
<form>
<div>
<label>账号:</label>
<input v-model="user.loginId" />
</div>
<div>
<label>密码:</label>
<input v-model="user.loginPwd" />
</div>
</form>vue2对比:

input发生了变化,也就是黄色方块部分,蓝色方块都为静态节点,并没有发生变化,这些没有发生变化的对比都是一些没有意义的对比,浪费了时间,浪费了生命
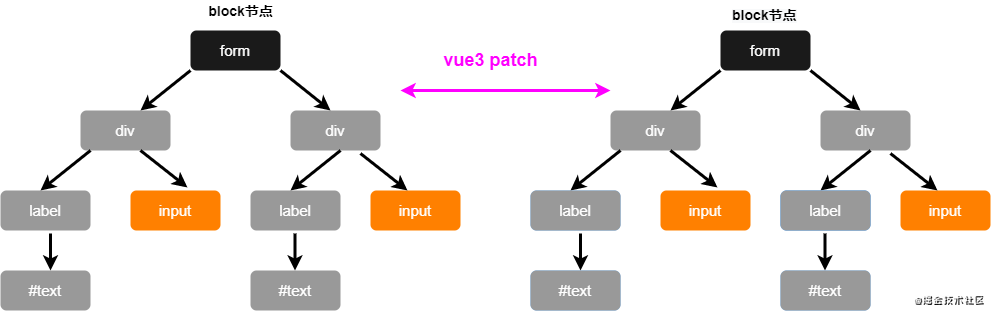
vue3对比:

block节点,对比动态节点数组就可以了,这样就会略过所有的静态节点,也不涉及对树的深度遍历了,所以速度会非常快,当静态内容越多,效率提升就越大。
当然可能有小伙伴们会问,当数据更新后可能会多出来分支,这样处理的话会造成树的不稳定,树一旦不稳定就会出问题了,凡是树不稳定的地方vue3会把它全部变成块block,具体还是挺复杂的,我还没研究呢,大概就是这么个意思。等我想明白了,后面再跟大家说哈
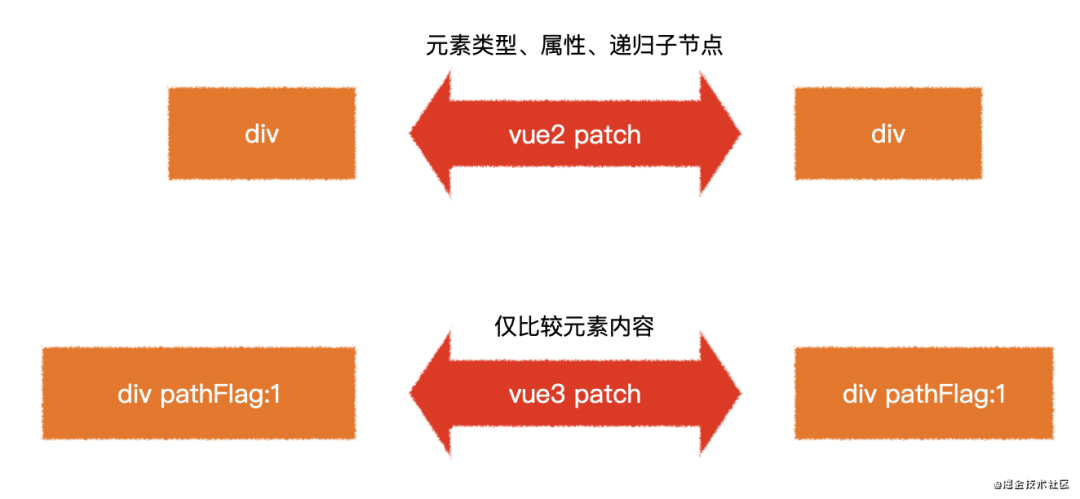
vue3觉得在对比每一个节点的时候还是在浪费效率,尽管说已经跳过了所有不需要比对的节点,但是它还要看看节点的元素类型、属性以及递归子节点有没有变化,在针对单个节点对比的时候进一步优化,这依然需要依托vue3强大的编译器,在编译的时候,它会记录哪个节点是动态内容,并且做上标记

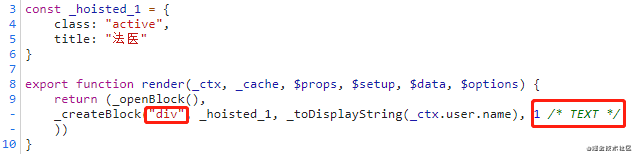
举个栗子:
<div class="active" title="法医">
{{user.name}}
</div>
1,表示在div节点中text是动态的
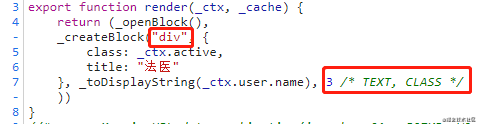
举个栗子:
<div :class="active" title="法医">
{{user.name}}
</div>
3表示在div节点中text和class类是动态的
好了, 以上就是我的分享,希望能对大家有所帮助,欢迎大家在评论区讨论鸭~
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/dKZJ7Nbl2L21xT7uiEjfAA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









