小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
微信小程序 H5 混合开发就是 在一个小程序中,采用部分小程序原生页面,部分通过Webview内嵌 H5 页面¹,二者配合实现完整业务逻辑的方案。
<web-view class="web-holder" src="{{url}}" bindload="bindload" binderror="binderror" bindmessage="bindGetMsg"></web-view>
web-view网页中可使用JSSDK 1.3.2提供的接口返回小程序页面。支持的接口有:
| 接口名 | 说明 | 最低版本 |
|---|---|---|
| wx.miniProgram.navigateTo | 参数与小程序接口一致 | 1.6.4 |
| wx.miniProgram.navigateBack | 参数与小程序接口一致 | 1.6.4 |
| wx.miniProgram.switchTab | 参数与小程序接口一致 | 1.6.5 |
| wx.miniProgram.reLaunch | 参数与小程序接口一致 | 1.6.5 |
| wx.miniProgram.redirectTo | 参数与小程序接口一致 | 1.6.5 |
| wx.miniProgram.postMessage | 向小程序发送消息,会在特定时机(小程序后退、组件销毁、分享)触发组件的 message 事件 | 1.7.1 |
| wx.miniProgram.getEnv | 获取当前环境 | 1.7.1 |


3 . tip:每个页面只能有一个 web-view,web-view 会自动铺满整个页面,并覆盖其他组件。
4 . tip:web-view 网页与小程序之间不支持除 JSSDK 提供的接口之外的通信。
5 . tip:在 iOS 中,若存在 JSSDK 接口调用无响应的情况,可在 web-view 的 src 后面加个#wechat_redirect解决。
6 . tip:避免在链接中带有中文字符,在 iOS 中会有打开白屏的问题,建议加一下 encodeURIComponent
http://127.0.0.1:8080/test?key=123
wx.miniProgram.postMessage api<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
npm install weixin-webview-jssdk
<web-view bindmessage="bindGetMsg"></web-view>
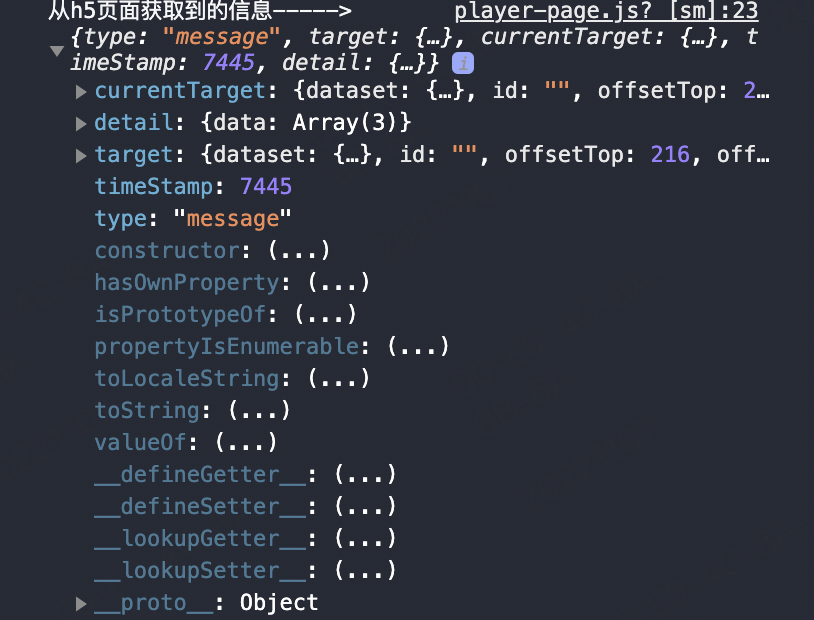
bindGetMsg:function(res){
console.log('从h5页面获取到的信息----->',res)
}wx.miniProgram.postMessageimport wx from "weixin-webview-jssdk";
wx.miniProgram.postMessage({ data: { foo: {} } });
navigateTo、reLaunch、redirectTo wx.miniProgram.navigateTo({
url: '../h5/loading-page',
}) wx.miniProgram.navigateTo({
url: '../h5/loading-page?type=aaa',
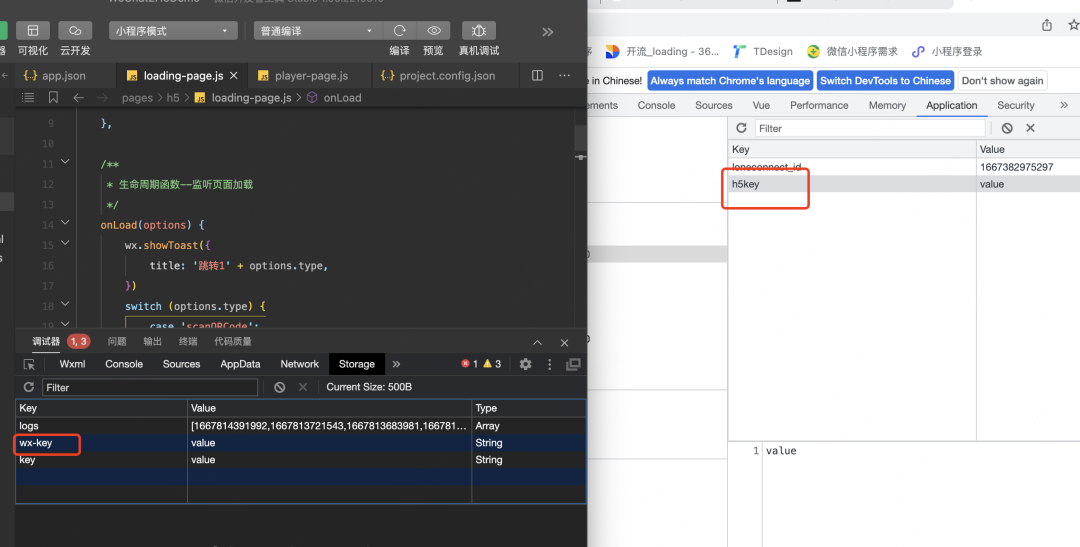
})无法实现,原因 wx.setStorage 与localStorage 隔离
localStorage.setItem('h5key','value')
wx.setStorageSync('wx-key', 'value')

优点:可以实现实时通信
缺点:成本高,服务器压力大等;放弃此方式。

使用方法:
index.skeleton.wxml<template name="skeleton">
<view class="sk-container">
<view class="container">
<view class="userinfo">
<view class="userinfo-avatar">
<open-data type="userAvatarUrl"></open-data>
</view>
<open-data type="userNickName"></open-data>
</view>
<view class="usermotto">
<text class="user-motto sk-transparent sk-text-14-2857-765 sk-text">Hello World</text>
</view>
</view>
</view>
</template>2 . 生成骨架屏样式index.skeleton.wxss
.sk-transparent {
color: transparent !important;
}
.sk-text-14-2857-765 {
background-image: linear-gradient(transparent 14.2857%, #EEEEEE 0%, #EEEEEE 85.7143%, transparent 0%) !important;
background-size: 100% 44.8000rpx;
position: relative !important;
}
.sk-text {
background-origin: content-box !important;
background-clip: content-box !important;
background-color: transparent !important;
color: transparent !important;
background-repeat: repeat-y !important;
}
.sk-container {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: hidden;
background-color: transparent;
}3 . 在 /pages/index/index.wxml 引入模板
<import src="index.skeleton.wxml"/>
<template is="skeleton" wx:if="{{loading}}" />4 . 在 /pages/index/index.wxss中引入样式
@import "./index.skeleton.wxss";
小程序骨架屏官方指引
Page Skeleton是一款 webpack 插件,该插件的目的是根据你项目中不同的路由页面生成相应的骨架屏页面,并将骨架屏页面通过 webpack 打包到对应的静态路由页面中。
H5 骨架屏使用方式具体见Page Skeleton GitHub
- END -
本文由哈喽比特于1年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/qYrDTuEag_AKp44B43lqAw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









