DataWind 使用 umi 脚手架,所以数据流一直绑在 dva 方案。由于 dva 本身语法较为陈旧,加上 DataWind 使用的比较粗旷,导致项目拆包时遇到模块间紧紧咬合的问题,牵一发而动全身。
上个双月正好在做模块架构升级,正好把数据流一并升级到新方案,同时解决可视化查询模块内、与其它模块间数据流使用不规范问题,也带来更好的开发体验。
排除掉具体内容,初始化数据流的模版代码非常繁琐:
export const getInitialState = (): IState => {...}
const model = combineModel({...}, analysisModels, dynamicFieldModels)
const undoableActionTypes = [...]
function withCancelable<T>(effect: [T, any]): [T, any]
function withCancelable<T>(effect: T): T
function withCancelable(effect) {...}
model.effects.init = withCancelable(model.effects.init)
function vizQueryEnhance<T extends IState>(model: Model): Model {
const { namespace, effects, reducers } = model
const modelActionTypes = Object.keys({...})
const enhancedReducer = getUndoEnhancer<T>(model as any, {...} as UndoableOptions<T>)
return {...}
}
const { dispatchAction, getLoading, putAction } = getModuleInfo(...)
const enhancedModel = vizQueryEnhance(model as any)
export default enhancedModel
export const myModel = {
action: dispatchAction,
innerAction: putAction,
getLoading,
getState: getModuleGetter<IMyModelState>(namespace)
}

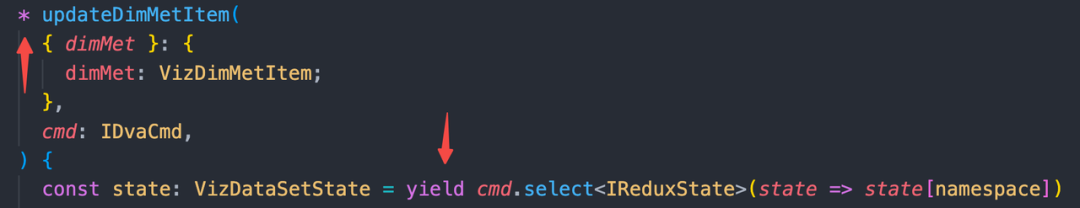
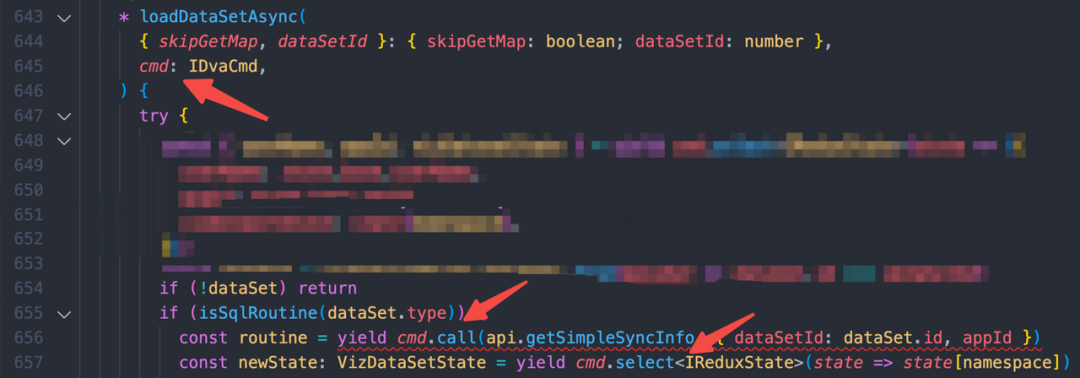
cmd.call(fn, args) 的语法,获取数据流的值要使用 cmd.select<IReduxState>(state => ..) 的语法,无疑都不符合简单清晰的直觉,同时要手动传入泛型也显得多此一举。
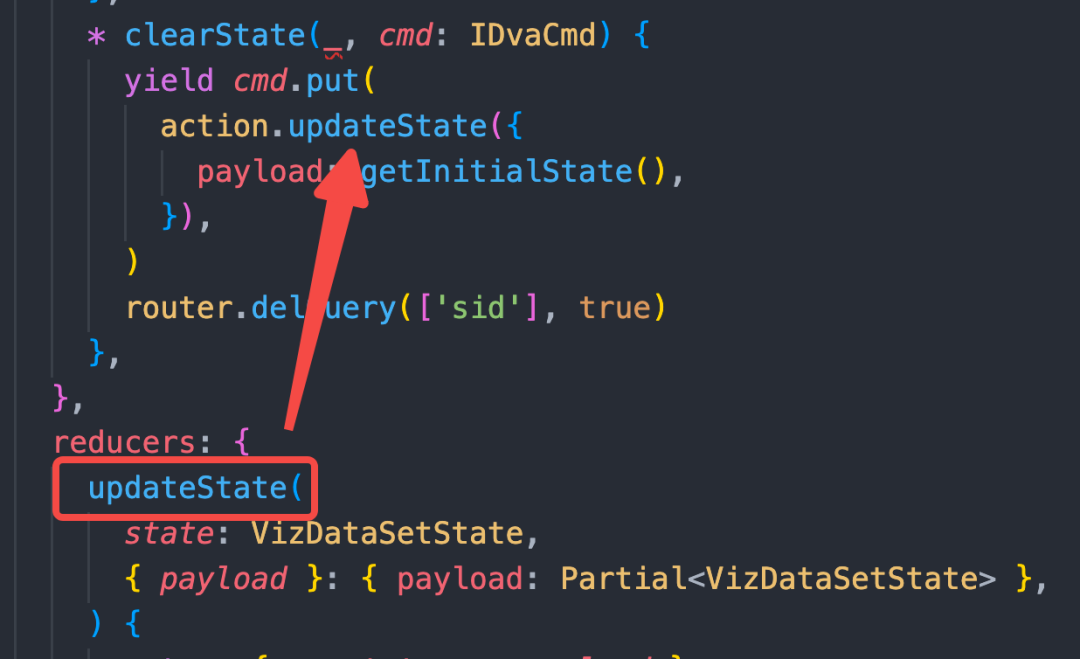
因为 reducer 仅支持同步,干净无副作用,所以 Effect 就被拓展出来干脏活。但调用的过于繁琐:

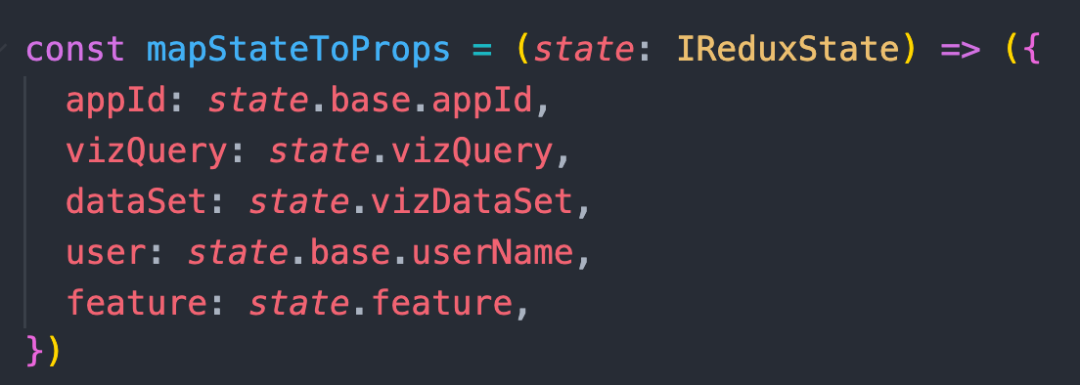
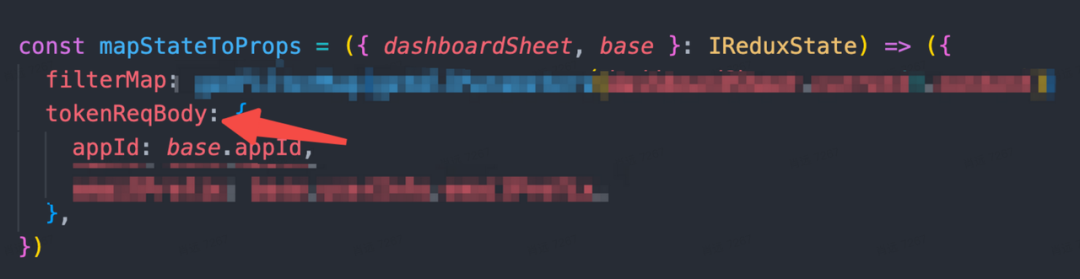
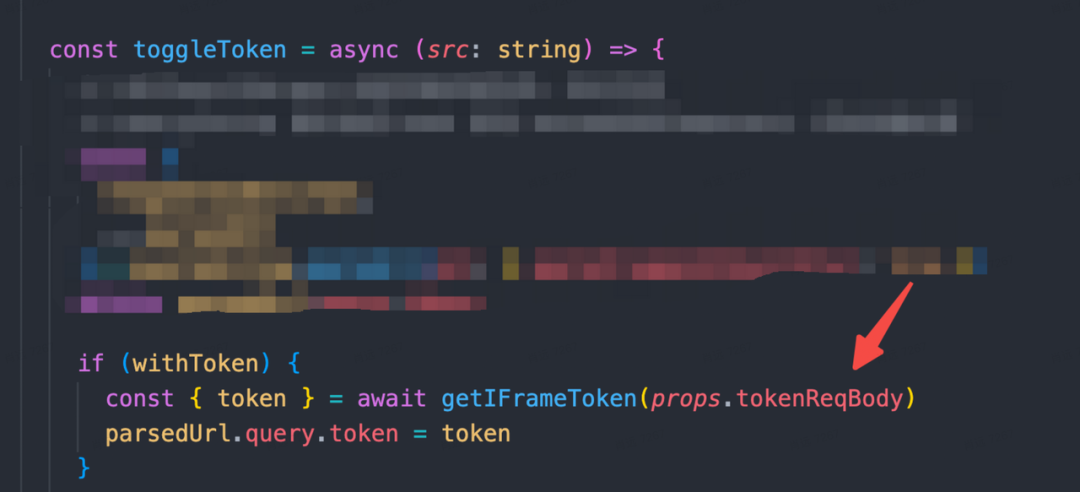
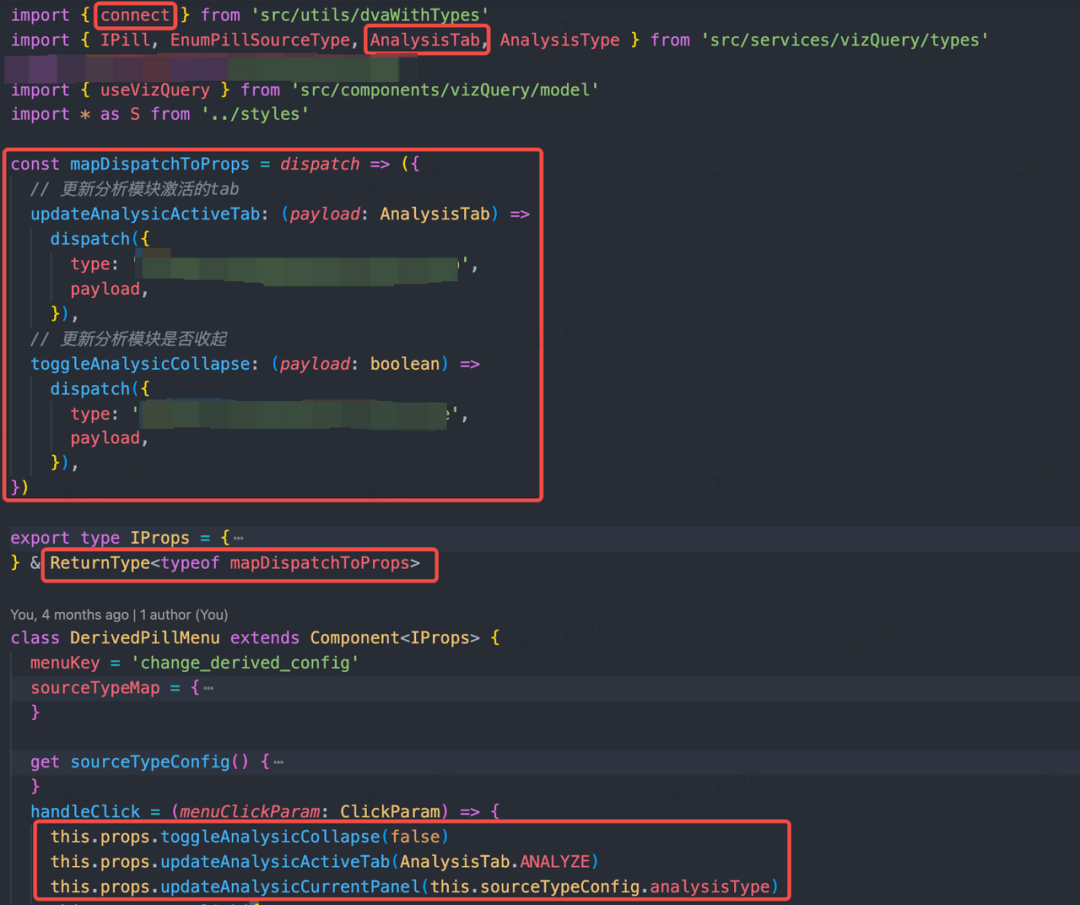
数据流调用是问题的核心,即使数据流写的再烂,用起来舒服也能把问题解决大半。但实际上存量代码里用的并不舒服,大部分采用 classComponent 的 connect 方法,需要手动申明类型。

useStore 且类型都是 any,这会引发另一个问题,后面再说。
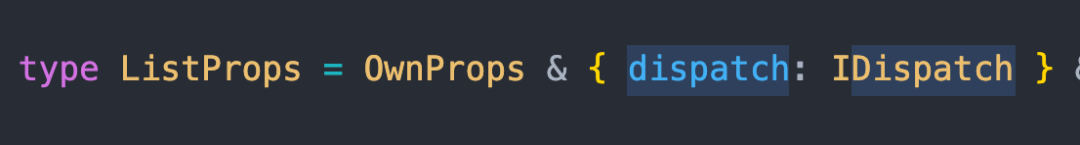
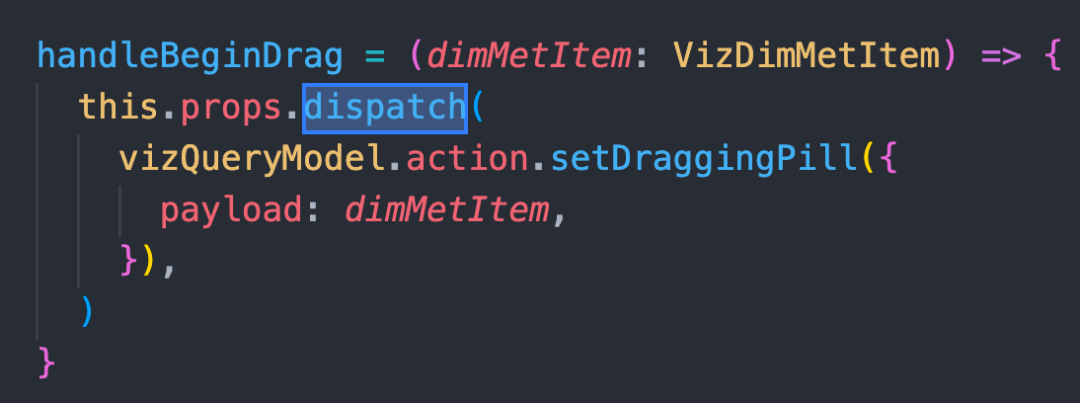
调用 action 也不是这么自然,需要为每个组件申明 dispatch 属性,且调用时必须引用到具体 model 才能 . 出具体 function:


这句话用无奈的语气念出来。
无论用任何变量,都要 connect 才能拿到,似乎 connect 是唯一获取变量的方法。


store.getState() 获取瞬时值,否则会带来无意义的重渲染,同时如果是 functionComponent,也会让函数无意义的重新实例化。
类似的例子还有很多,几乎所有代码都写错了,不止可视化查询,还包括旧版仪表盘,随便找个例子:


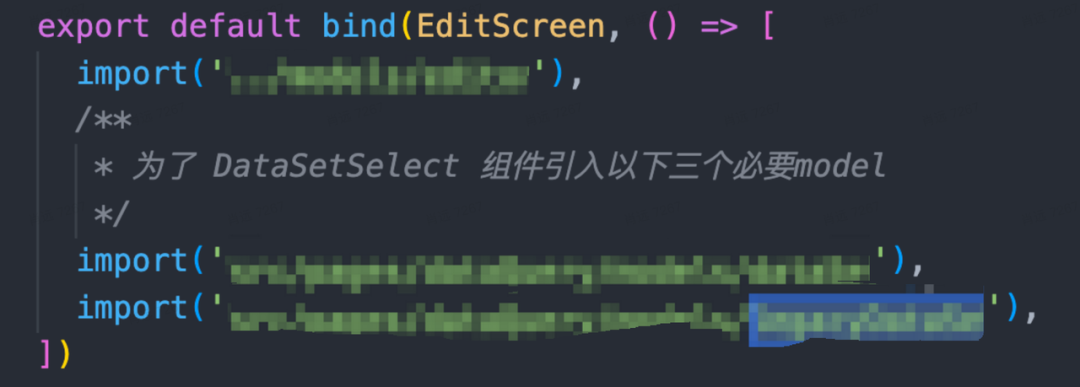
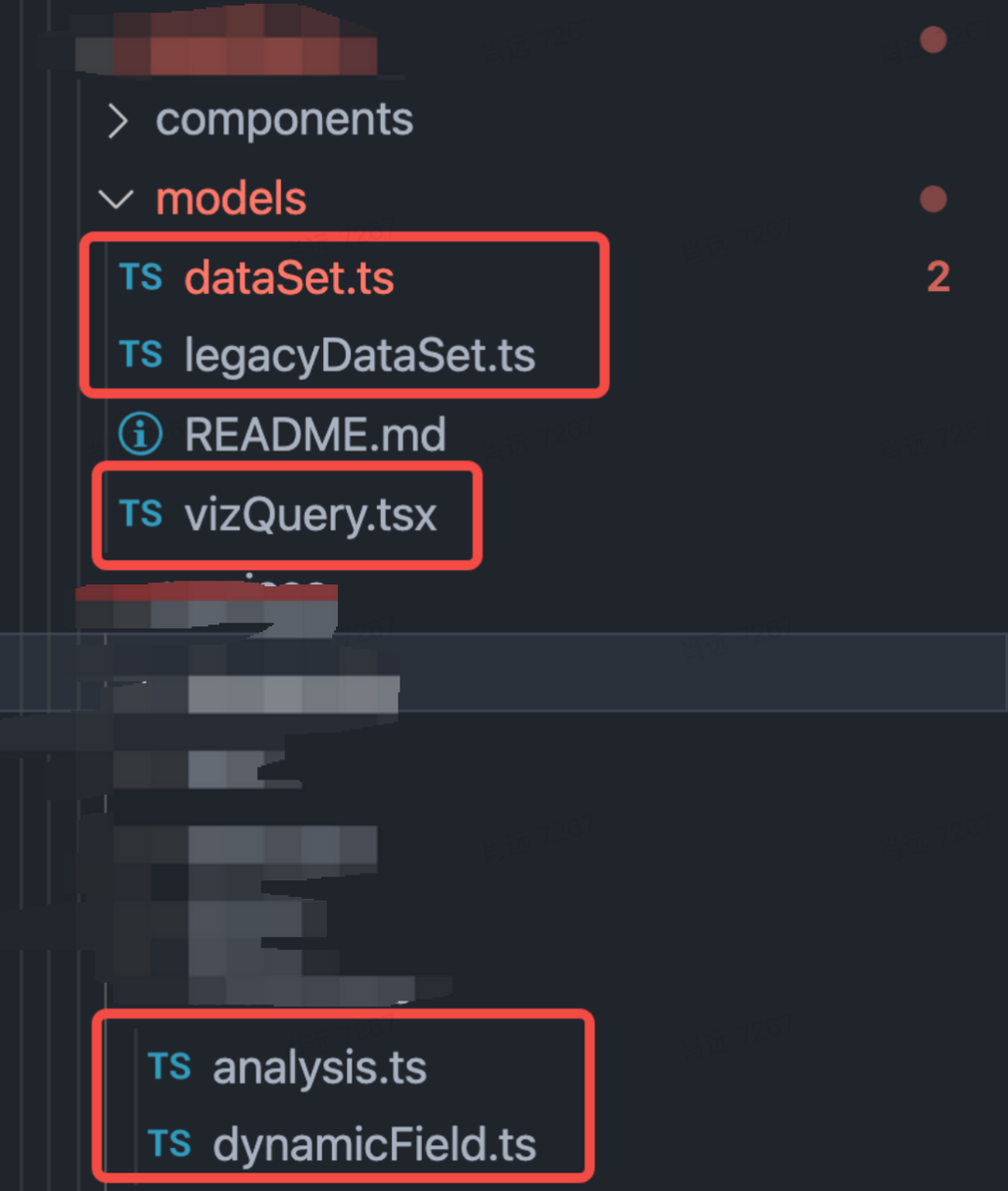
这个问题分两部分看,首先是跨模块引用痛苦。下面是数字大屏为了复用可视化查询数据集选择组件时,需要付出的代价:

legacyDataSet 模块,不引用这个模块,这个组件就跑不起来。But,为什么要知道这个?
另一个是对 dva 的强依赖,即依赖的模块不去 dva,就去不了 dva,陷入死循环。
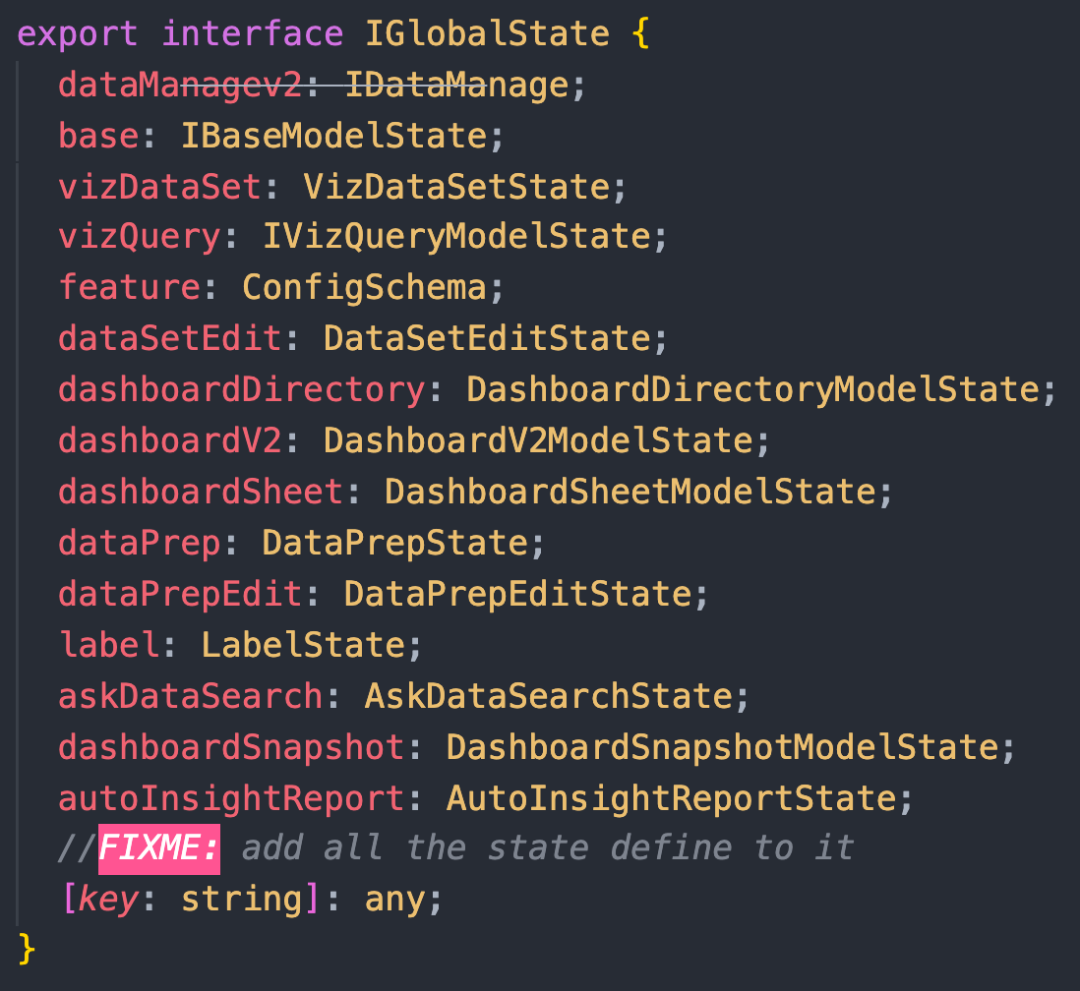
由于全局所有公共数据、仪表盘、可视化查询、大屏、数据集、数据问答等等都放在一个大 dva 里,所以一个模块基本别想自己单独去 dva,所有模块一起去,这个工程永远也不可能启动:

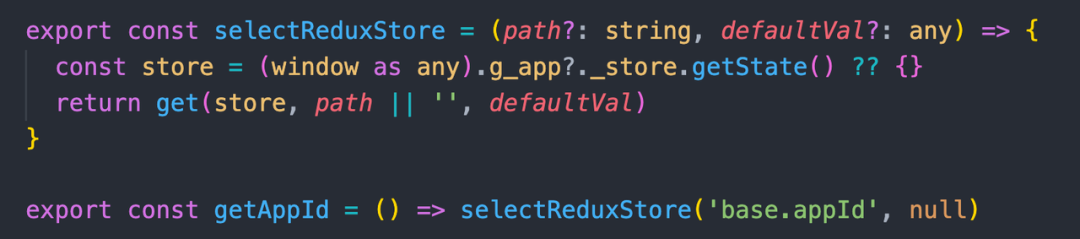
下面是一段充满了无奈的代码:

全局 g_app._store 打破了这个幻想,且不说没有类型,无法应对应用多实例问题,这个写法会导致逻辑调用链的错乱。
比如 A 模块依赖 B 模块,现在 “得益于” window 的状态管理,A 和 B 都可以相互调用了,这看上去是更灵活了,但等梳理逻辑时,会让人头皮发麻。
令我惊讶的是,这个秘诀还是挺广为人知的,很受欢迎:

“得益于” dva 数据流的全局地位,开放 API 也不得不因为 ROI 考虑,优先与 dva 做对接。

这看似一个小关系倒置,其实蛮影响维护成本的,为什么?OpenAPI 与应用在这套架构下就是平行关系了,如果我是 dva 小二,要同时给 OpenAPI 和应用端茶倒水,哪位爷没伺候好服务都得挂。
另一方面,直接依赖 dva 也容易导致代码实现变形,即直接依赖 dva 的 getState()、dispatch 做一些事情,其实 OpenAPI 应该不关心实现,只与应用约定接口,应用哪怕用 JQuery 写,用 window 做数据流也不妨碍 OpenAPI 的对接,所以一开始开放就不应关心数据流是什么,而是约定接口。
这个问题没有标准答案,但普遍认可的方向是以下几条:
我们内部的数据产品搭建框架提供的数据流能力(底层是 @dp/hookstore 能力[1])就是尽力符合以上几点去做的,以下是我的几个思考:
createSelectorHook 实现多实例间互不干扰。新的数据流方案基于 redux + hook,所以称为 hookStore,即基于 hook 方案的数据流。
首先引用 @dp/wind 包中两个 create 方法,分别创建数据流中间件与数据流:
import { createMiddleware, createWind } from '@dp/wind'

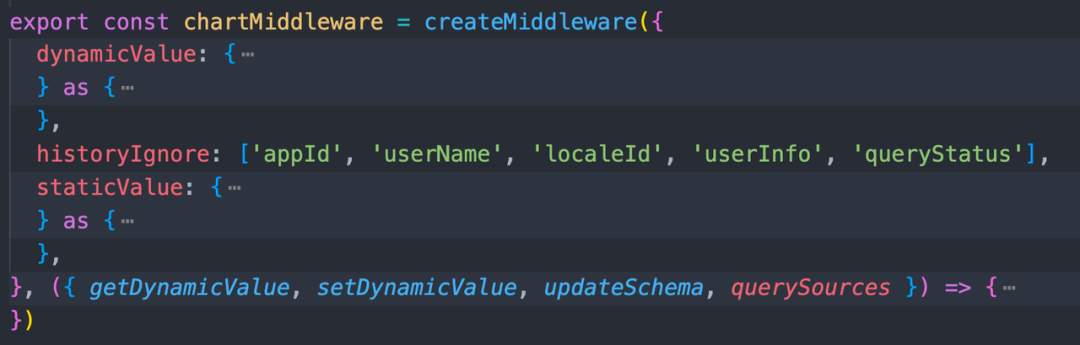
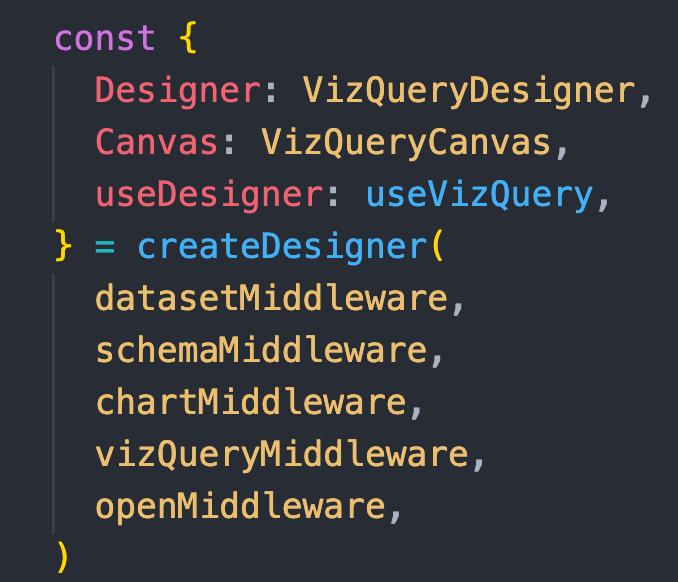
createWind 组装这些中间件:

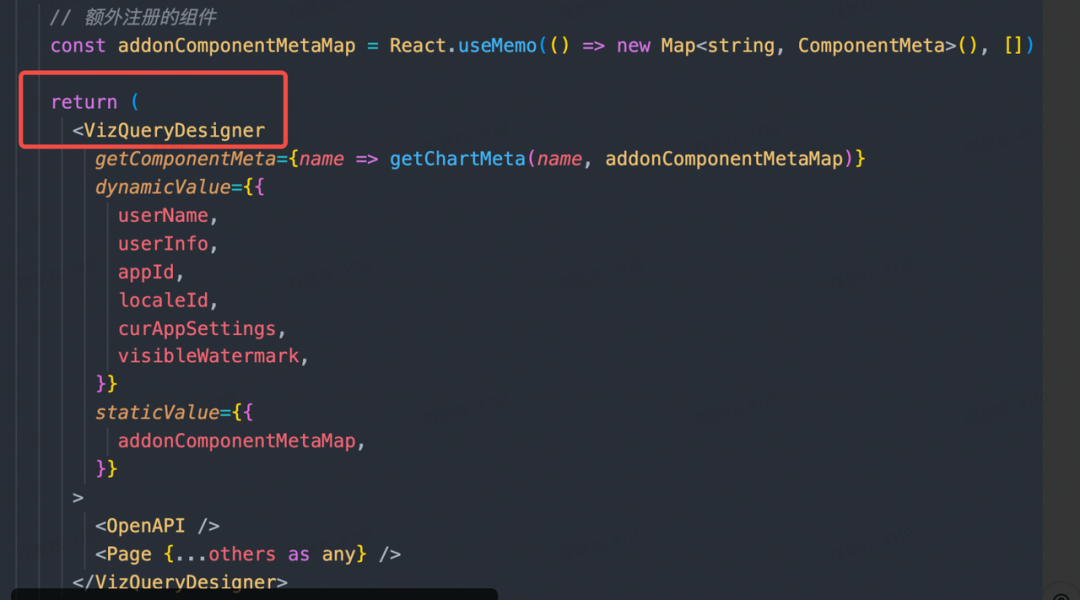
<VizQuery``Wind``/>标签包裹应用,就创造了一个数据流作用域,而这个 < VizQuery``Wind``/> 会写在每个模块内部,比如可视化查询 UI 里才会调用 < VizQuery``Wind``/>,所以即便实例化多套可视化查询应用,也可以同时跑起来。
useVizQuery 是 UI 组件使用数据流的方式,同时组合了获取变量与调用函数,具体用法放后面说。而且通过这种方式创建数据流,Provider 于 useState 是一一对应关系,不同 createWind 之间的数据可以叠加使用,不会串。(背后使用了 react-redux 新版 API createSelectorHook实现)
不同于 dva,这个数据流方案不区分 reducer 和 effects,createMiddleware 第二个参数是个回调 Hook 函数,在里面可以使用任意 React Hooks 语法,所以不仅可以用来写 Action,也可以用来写组件生命周期相关的逻辑,所以异步也很自然的可以采用 async/await。
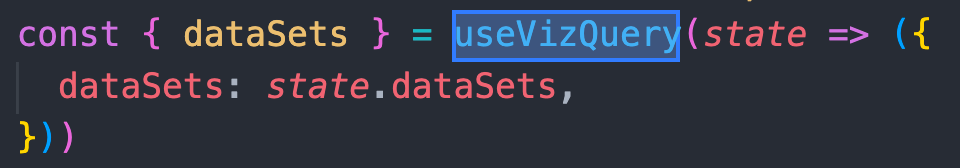
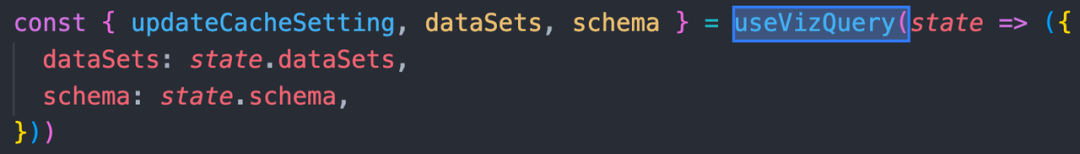
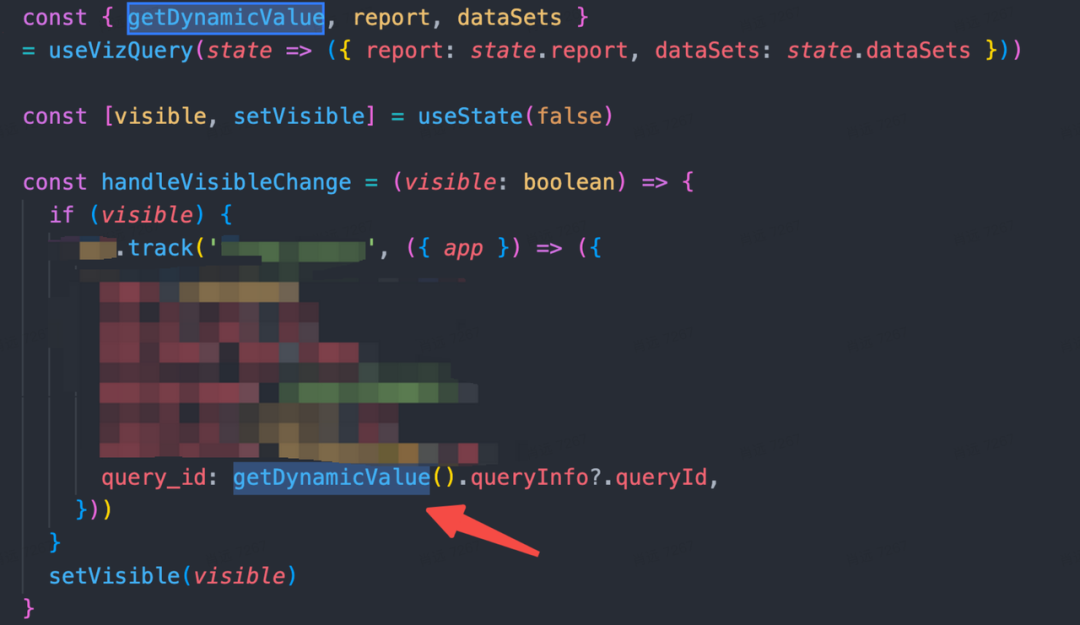
与 dva 甚至大部分现代数据流方案不同,这里只需要 useVizQuery 一个函数就可以同时获取数据、调用方法:



useVizQuery 记住这一个方法就可以了。同时 ts 类型也是自动推导,点击引用会直接跳转到对应中间件,中间件内查找 reference 可以找到使用处,且没有给业务字符串调用的口子,方便管理。
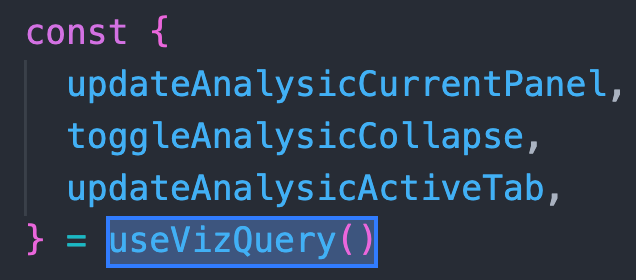
大量 ClassComponent 无法使用 hooks 也是一个阻碍,重构时,简单的组件就改成 FunctionComponent,复杂的组件就包裹一层 FCWrapper。其实重构为 FunctionComponent 后代码清晰度得到了巨大的提升,下面是修改前:

Connect(DerviedPillMenu),然而修改后简洁了不少:
使用原生 react-redux 可以采用 useStore 方式在回调函数里获取瞬时值,但需要自定义一个绑定类型的 useStore:
const useStore = reduxUseStore as () => Store<IReduxStore>
function App() {
const store = useStore()
const onClick = useCallback(() => {
console.log(store.getState().userName)
}, [])
}在 wind 方案中,调用方式如下:

useVizQuery 就行了,不需要额外调用 useStore 方法。
改造后的数据流实例化在应用内,且应用如果生成了多份实例,数据流也会相应生成互不干扰的多份实例。最重要的是,可视化查询是仪表盘的基础,会整体作为一个组件被仪表盘调用,那么在这个数据流方案下,仪表盘把可视化查询当作一个普通组件即可,就和 Input 组件一样调用即可,否不需要关心对方用的数据流方案是什么。

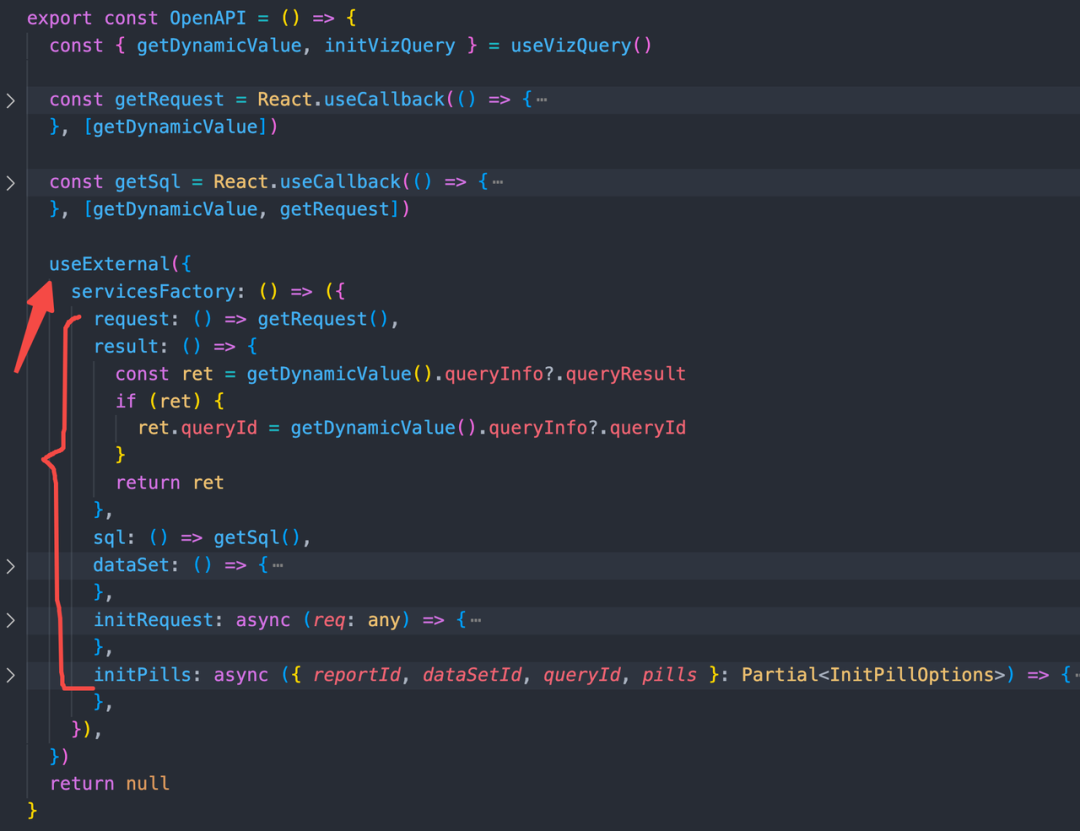
经过大家的努力,可视化查询与 OpenAPI 的关系、调用方式逐渐变得正规了起来:OpenAPI 提供 useExternal 函数注册开放能力,应用只需要在合适的时机调用即可,且注册的函数以接口形式暴露,实现方式由应用决定,所以即便应用从 useVizQuery 直接取出函数对接,也不显得多此一举,因为这对解耦设计是值得的。

IVizDataset 绑定了,而是由应用决定如何实现。
这种类似方案几年前就已经被广泛讨论了,dva 其实已经过时好几年了,可能除了大家平时业务都比较忙以外,还一个重要原因是 dva 嵌入 DataWind 业务太深,依赖就像一张蜘蛛网,盘根错节,牵一发而动全身。
从一开始修改时就要做好把所有项目文件都改一遍的觉悟,这既是一件技术活,也是一件体力活,你得同时愿意付出脑力与体力,连续付出好几天重复劳动的时间,才能将你的思考落地。
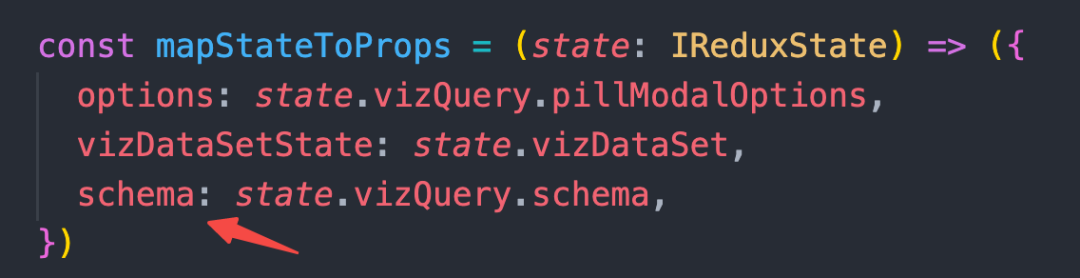
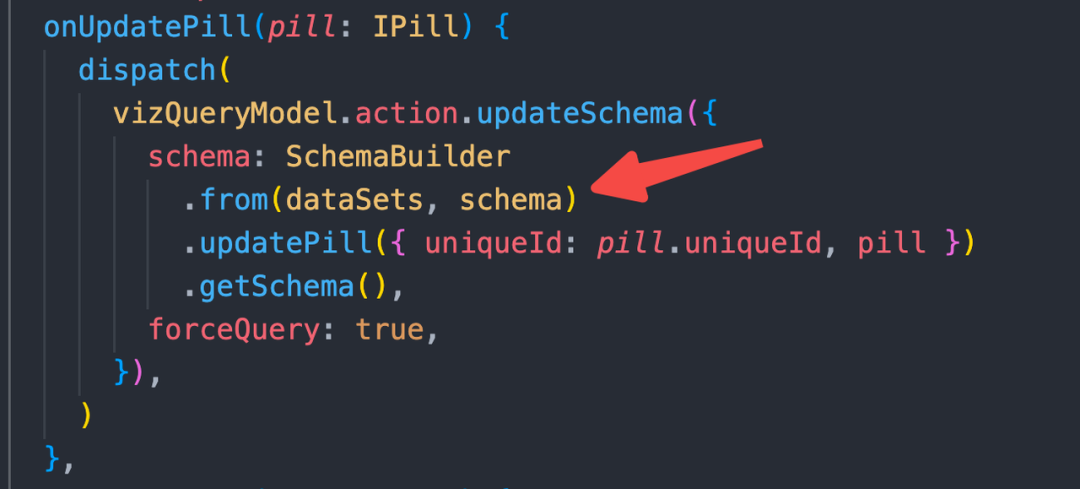
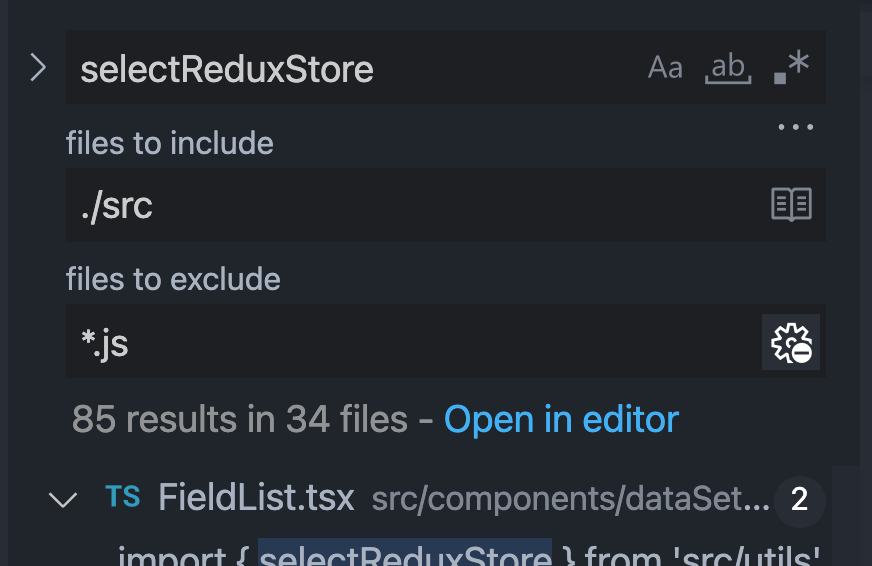
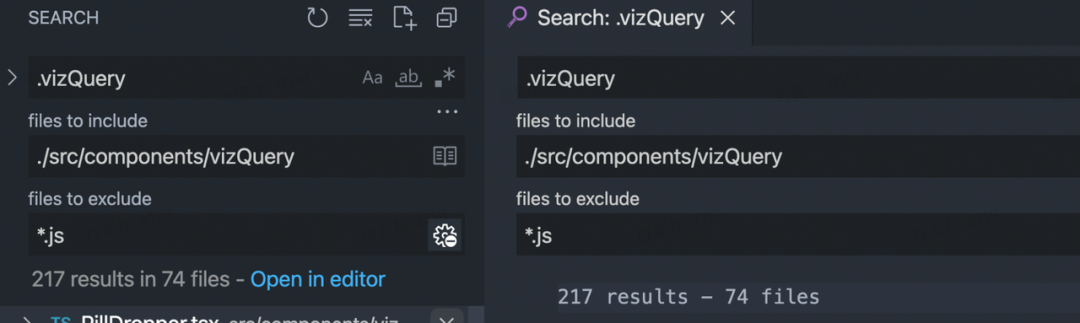
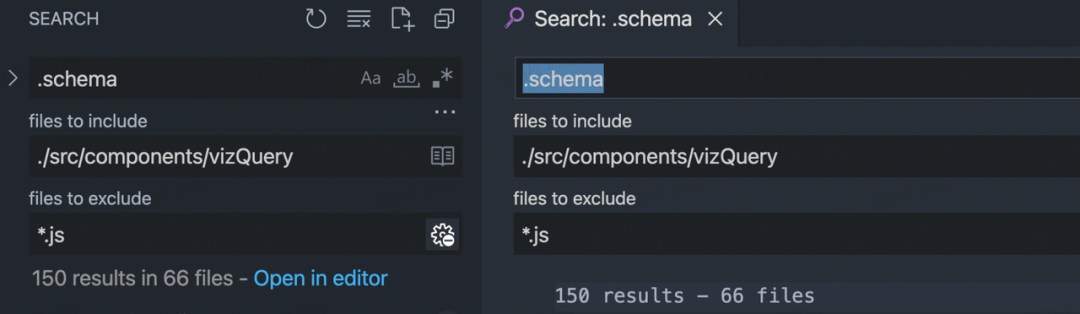
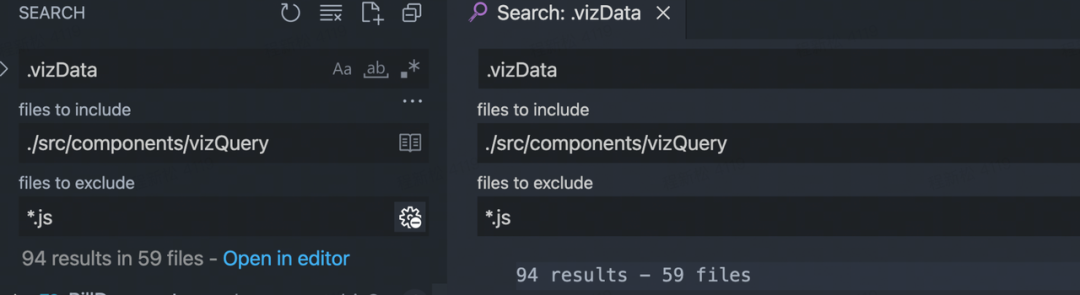
体力劳动最麻烦的地方是修改引用,使用最广泛的是 schema、vizData、vizQuery 这三个变量,即便搜索范围限定在可视化查询内(最后在全局也要搜索一遍,可能其它模块会调用),还是涉及几十个文件:




本文由哈喽比特于1年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/CuygDCO5zeFHZQAVvmakgw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









