对于 FEer 来说,JavaScript 是单线程,同一时间只能执行一个任务,这种模式的好处是实现起来比较简单,执行环境相对单纯;坏处是只要有一个任务耗时很长,后面的任务都必须排队等着,会拖延整个程序的执行。常见的浏览器无响应(假死),往往就是因为某一段 JavaScript 代码长时间运行(比如死循环),导致整个页面卡在这个地方,其他任务无法执行。对于计算类型的任务,需要使用到 CPU,就只能等待任务执行完毕;但是对于很多时候 CPU 都是闲着的,比如在执行 IO 操作(输入输出),ajax 请求,文件读写等,这些操作 CPU 完全可以不管 IO 操作,可以继续往下执行其他任务。异步机制就是为了解决这个问题,这种机制在 JavaScript 内部采用的事件循环机制(Event Loop)。
JavaScript 是单线程,同一时间只能执行一个任务。
当然,在浏览器上还是有可以开启多个线程的解决方案 Web Worker,但是它只能执行计算类的操作,无法操作 DOM。
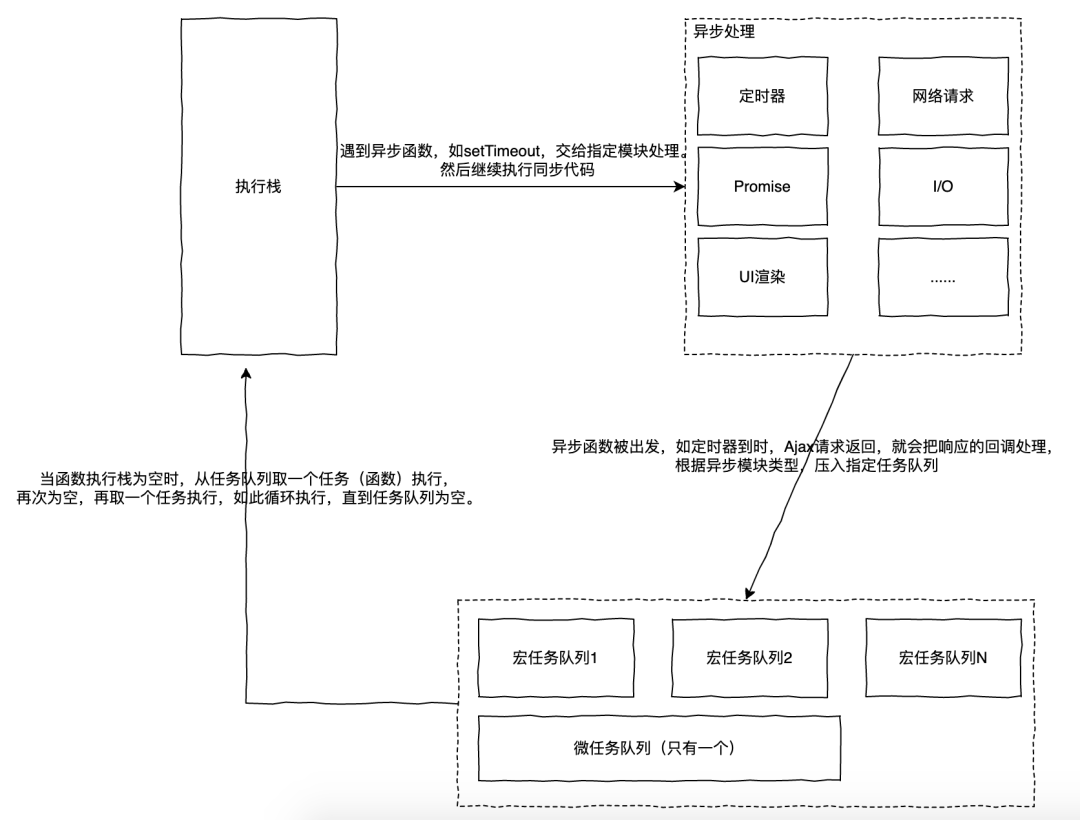
一个事件循环,有一个 Event 的队列(所有发生的 event 都存储在这里——下图中称为任务队列Task Queue)。还有一个Event Loop,它不断地将这些 event 从队列中取出,并调用事件中的回调(call stack 会执行所有的回调)。API 是用于处理异步函数的 API,比如说处理等待来自客户端或 server 的响应,读取本地文件,定时器 settimeout 等。
在此流程中,所有 function call 首先进入 call stack,然后通过 API 执行异步任务。当异步任务完成后,callback 进入任务队列,然后再次进入 call stack。当任务执行完之后,event loop 会再次去 task queue 重复上面的流程。
上面提到了任务队列,在浏览器中,主要分成两种任务:宏任务、微任务。
它们都是通过调用浏览器提供的 API 产生。
以下把浏览器和 Nodejs 中能够生成异步任务的 api 都列出来。
宏任务(macrotask)
微任务(microtask)

浏览器中 JavaScript 异步编程的发展可以分为四个阶段
回调函数非常简单容易理解和实现,缺点不利于代码的维护和阅读,各个部分之间高度耦合,还会造成回调地狱。
以实现红绿灯为例
function red() {
console.log('red')
}
function green() {
console.log('green')
}
function yellow() {
console.log('yellow')
}
const light = (timer, light, callback) => {
setTimout(() => {
switch(light) {
case 'red': red(); break;
case 'green': green(); break;
case 'yellow': yellow(); break;
}
callback()
}, timer)
}
const work = () => {
task(3000, 'red', () => {
task(1000, 'green', () => {
task(2000, 'yellow', work)
})
})
}
work()Promise 是为了解决回调地狱才被提出来的,它允许将传统的嵌套回调函数写法转化为链式调用。
const promiseLight = (timer, light) => {
return new Promise((resolve, reject) => {
setTimeout(() => {
switch (light) {
case 'red': red(); break;
case 'green': green(); break;
case 'yellow': yellow(); break;
}
resolve()
}, timer)
})
}
const work = () => {
promiseLight(3000, 'red')
.then(() => promiseLight(1000, 'green'))
.then(() => promiseLight(2000, 'yellow'))
.then(work)
}Generator 函数可以暂停执行和恢复执行,同时它还具备两个特性:函数体内的数据转换和错误处理机制。相信很多同学在实际工作中,很少用到 generator,但是了解他可以让我们实现很多有趣的功能。详细介绍可以参考《什么是 JavaScript generator 以及如何使用它们》[2]和《Generator 函数的含义与用法》[3]两篇文章。
const promiseLight = (timer, light) => {
return new Promise((resolve, reject) => {
setTimeout(() => {
switch (light) {
case 'red': red(); break;
case 'green': green(); break;
case 'yellow': yellow(); break;
}
resolve()
}, timer)
})
}
const work = () => {
promiseLight(3000, 'red')
.then(() => promiseLight(1000, 'green'))
.then(() => promiseLight(2000, 'yellow'))
.then(work)
}这种语法能够让我们以写同步代码的习惯来编程异步代码。Generator 实际就是 asyc 函数的语法糖。
想更深入学些 async/await 用法,可以参考《async 函数的含义和用法》[4]
const asyncTask = async () => {
await promiseLight(3000, 'red')
await promiseLight(1000, 'green')
await promiseLight(2000, 'yellow')
}
asyncTask()Node11.0.0(不包括 Nodejs 11) 以前的版本,Node 和浏览器的异步流程存在一些细节上的差异。
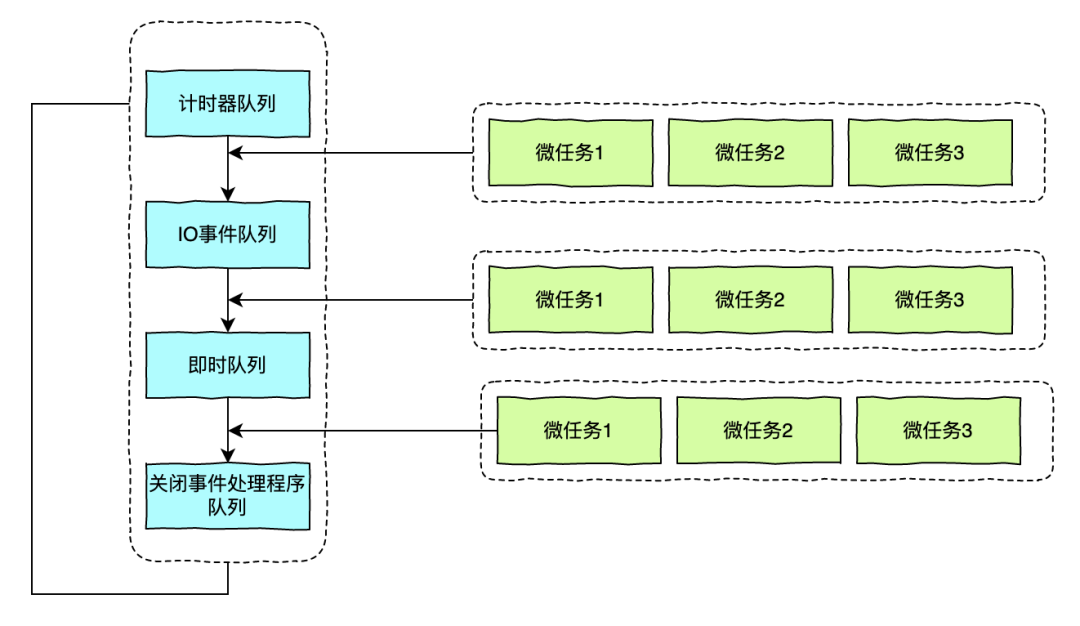
Nodejs 11.0.0.0 以前的版本一次事件循环:
执行完一个主队列中的所有任务后,再执行微任务队列中的任务
Node 的任务队列总共 6 个:包括 4 个主队列(main queue)和两个中间队列(intermediate queue)
具体介绍可以参看《[翻译]Node 事件循环系列——2、Timer 、Immediate 和 nextTick》[5]以及《The Node.js Event Loop, Timers, and process.nextTick()》[6]。

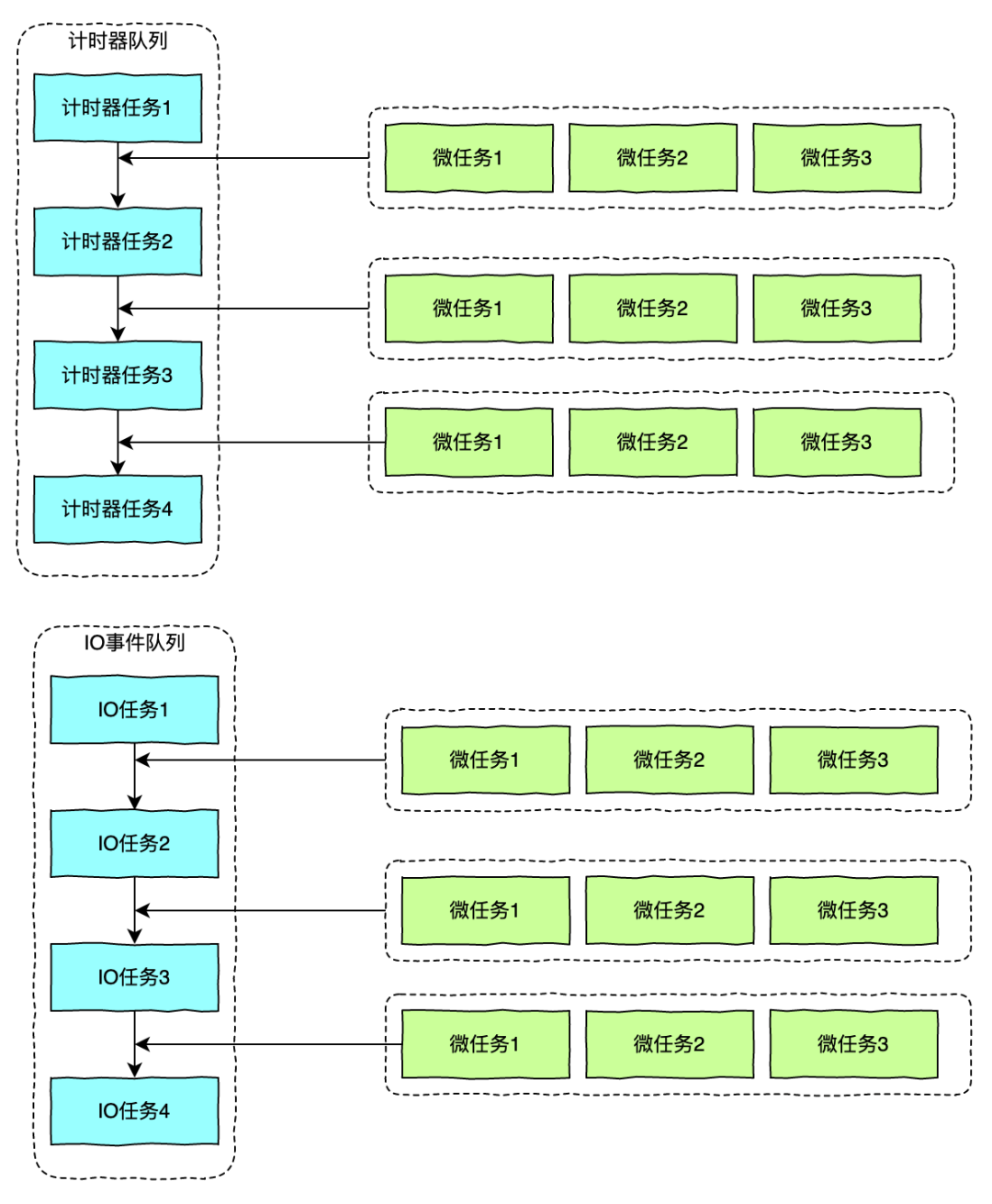
执行完主队列中的一个任务后,立即执行微任务队列中所有任务,然后再执行主任务队列中下一个任务

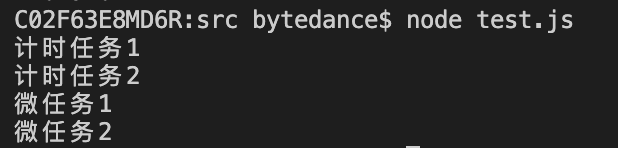
setTimeout(() => {
console.log("计时任务1")
new Promise((resolve, reject) => {
resolve();
}).then(() => {
console.log("微任务1")
})
}, 1000);
setTimeout(() => {
console.log("计时任务2")
new Promise((resolve, reject) => {
resolve();
}).then(() => {
console.log("微任务2")
})
}, 1000);在 Nodejs11 之前版本运行结果

在实际开发过程中,无论是进行前端需求开发,还是 Nodejs 功能开发,都使用async/await语法,它给开发带来了巨大的便利,但是,如果对 JS 异步机制不够熟悉,就会导致使用错误,最终引发功能 bug,有时候还极其难以定位。
下面通过实际例子来进行讲解。
有时候需要在同一个函数中调用多个异步函数,但是被调用的异步函数之间并没有前后依赖关系,本来可以并行执行,比如多个异步接口请求;使用 async/await 写法就很容易写成串行执行。如下例子
setTimeout(() => {
console.log("计时任务1")
new Promise((resolve, reject) => {
resolve();
}).then(() => {
console.log("微任务1")
})
}, 1000);
setTimeout(() => {
console.log("计时任务2")
new Promise((resolve, reject) => {
resolve();
}).then(() => {
console.log("微任务2")
})
}, 1000);解决方法
对于在同一个执行栈中执行的异步函数,如果它们之间没有依赖关系,可以使用 Promise.all() 进行并行执行;或者不带 await 先执行函数,再 await 异步函数返回的 promise。
function sleep(time) {
return new Promise((resolve) => setTimeout(resolve, time));
}
// 方式一
async function main() {
const start = console.time('async');
await Promise.all([sleep(1000), sleep(2000)]);
const end = console.timeEnd('async');
}
// 方式二
async function main() {
const start = console.time('async');
const promise1 = sleep(1000);
const promise2 = sleep(2000);
const s1 = await promise1;
const s2 = await promise2;
const end = console.timeEnd('async');
}
//以上输出2s使用 Promise 用法,只能通过.catch 的方式捕获在 promise 内发生的异常,try/catch 无法捕获;而 async/await 语法则需要使用 try/catch 进行捕获。
有些情况下,即使使用了 try/catch 将 async 函数体包起来,但还是会无法捕获错误。
async function err() {
throw "error"
}
async function main() {
try {
return err();
} catch (err) {
console.log(err);
}
}
main();为了方便,直接将 async 函数返回,这种情况,err 函数发生异常,则异常无法被捕获。

1 . 在 async 函数体内使用 await 等待所有异步函数执行
async function err() {
throw "error"
}
async function main() {
try {
return err();
} catch (err) {
console.log(err);
}
}
main();2 . 在 main 函数体外使用 catch 捕获异常
async function main() {
try {
return err();
} catch (err) {
console.log(err);
}
}
main().catch(err => {
console.log(err);
})此外,可以使用await-to-js库进行捕获,其用法类似 Go 语言的错误处理。
async function main() {
try {
const [err, res] = await to(err());
return err();
} catch (err) {
console.log(err);
}
}这个库的源码也非常简单,感兴趣的参看scopsy/await-to-js[7]。
在使用 async/await 编写代码时,可能比较容易被它"骗了",因为 async/await 声称可以以同步的写法来编写异步代码。在实现一些比较复杂的功能时,会很容易忽略异步场景的问题。
例如,前端页面需要实现一个任务功能,点击任务按钮(假设有 2 个任务按钮),会先去请求接口获取数据,然后修改页面颜色。
按钮 A,修改页面为红色;按钮 B,修改页面为蓝色;
预期的效果是,页面颜色应该是最后一次点击任务按钮所对应的颜色。
async function main() {
try {
const [err, res] = await to(err());
return err();
} catch (err) {
console.log(err);
}
}以上代码,模拟先点击按钮 B,再点击按钮 A,按钮 A 请求先于按钮 B 返回,如果按照同步思维进行实现,可能的实现代码如上。最终的结果是,页面先变成红色,然后变成蓝色;而预期页面的最终颜色应该是红色。
以上问题需要考虑到异步操作完成时间的不可预知性,需要考虑不同异步操作对同一个数据所产生的影响。可以使用锁的思路解决以上问题。在执行改变页面颜色之前,先判断当前锁的类型是否和任务对应锁的类型相等,如果相当,才执行改变颜色,否则,不执行。
let workingLock = false;
async function taskA() {
return new Promise((resolve) => {
workingLock = 'red';
setTimeout(() => {
if (workingLock === 'red') {
changePageColor('red')
}
resolve()
}, 500);
})
}
async function taskB() {
return new Promise((resolve) => {
workingLock = 'blue'
setTimeout(() => {
if (workingLock === 'blue') {
changePageColor('blue')
}
resolve()
}, 1000);
})
}
function changePageColor(color) {
console.log(color);
}
async function executeTask(task) {
await task();
}
executeTask(taskB);
executeTask(taskA);我们下期再见
参考资料
[1]《带你了解事件循环机制(Event Loop)》: https://blog.csdn.net/weixin_52092151/article/details/119788483
[2]《什么是 JavaScript generator 以及如何使用它们》: https://zhuanlan.zhihu.com/p/45599048
[3]《Generator 函数的含义与用法》: https://www.ruanyifeng.com/blog/2015/04/generator.html
[4]《async 函数的含义和用法》: https://www.ruanyifeng.com/blog/2015/05/async.html
[5]《[翻译]Node 事件循环系列——2、Timer 、Immediate 和 nextTick》: https://zhuanlan.zhihu.com/p/87579819
[6]《The Node.js Event Loop, Timers, and process.nextTick()》: https://nodejs.org/en/docs/guides/event-loop-timers-and-nexttick/
[7]scopsy/await-to-js: https://github.com/scopsy/await-to-js/blob/master/src/await-to-js.ts
本文由哈喽比特于1年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/jfXQgAR6Su8yvwgc24g-Lw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









