之前发过一篇搭建组件库文章 [使用 Vite 和 TypeScript 从零打造一个属于自己的 Vue3 组件库] 两篇文章可以结合一起学习
组件在前端开发中越来越重要了,开发者更细分、聚焦于组件层面的开发,然后像搭积木一样完成应用功能。组件库可以统一管理组件,输出文档,能提升组件复用性、避免重复造轮子。赶快搭建自己的组件库吧,这瓜保甜!
为什么要搭建组件库?
虽然业界已经有很多成熟优秀的ui库可以供我们使用,也为我们解决了很多问题。但是基础的东西总是不能满足所有业务场景,更多时候我们需要扩展功能来满足业务的需求,好比 table 需要自定列这样的~相信这也是很多小伙伴开发时候的场景。
1 . 跨项目复用。很多时候为了方便,只是基于当前项目对组件进行二次封装(反正我是这样干的哈哈),然后做其他项目遇到同样场景时,要么copy(经常忘记之前封装在哪个项目里了)、要么重新干一个...总是缺少一个统筹的地方,复用很不方便。
2 . 组件使用文档。文档产出对于一线开发来说可能相对比较欠缺,因为大家都忙于撸业务,文档这种奢侈品能省一点是一点。这样导致一个问题就是自己封装的组件别人不会用、不知道在哪里用,甚至不知道有这么个东西。
3 . 跨团队共建发展。大多B端系统都是以 element 、 antd 等ui框架为主,基于各种业务场景,基本都会有自己团队的二次封装。其实类似的功能扩展肯定会有的,如果有组件库把组件都集中起来,就能减少很多重复造轮子的劳动力了!
笔者之前就经常有这样的痛点,在某个项目里二次封装了 el-select ,实现 filterable 的时搜索输入框移到下拉列表中,避免多选时多个tag挤压了搜索框的空间。当时是写在一个项目里,然后其他项目也遇到了这样的需求...我在十几个项目里面寻找、回忆,找回当年封装的组件,人都麻了......
正好最近在搞云产品,需要提供给各中后台统一的样式、布局规范以接入,还需要统一扩展基础组件的能力。于是组件库的需求的就这么出来了!基本想做成的就是对 element-ui/plus 、 antd 一些组件进行二次封装、扩展,并集成到组件库中,笔者当仁不让把需求从大佬手上抢过来做。
目前初步搭建起来了一个简易的组件库了,可对 element-plus 、 element-ui 的组件进行开发调试,且目前已经实现几个组件的扩展了~当然,第一版还是有很多工作没做完、做好,不过没关系,毕竟不能一下吃成一个胖子。更多实现、优化、还会慢慢迭代做,到时候有空会继续分享相关的干货~
本文会从组件库的工程架构、文档、组件开发环境准备、打包、发布进行分享,组件开发环境主要是 element-ui/plus 的,因为本期需求只要满足 vue2 、 vue3 的中台,所以 antd 的还没有投入,只好等下期了。与其说分享,其实更是做一个记录沉淀一下,也是回顾总结~事不宜迟!开始进入主题吧,从0-1搭建一个组件库!
第一次搞组件库,仿佛走进一个新的空白领域了。作为一个没经验的小白,当然是得抄作业啦,不不不,应该是“借鉴”。这时候搞个开源的项目来参照参照还是挺香的,于是笔者就去“学习了” element-plus项目[1]的架构、代码组织方式,再结合自己的需求场景就开始干了。
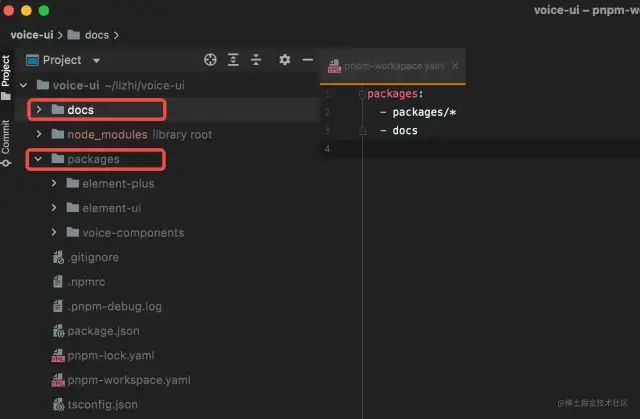
整个工程的代码组织采用 Monorepo 的组织方式,使用工具 pnpm + workspace 来实现。所以全部项目都是放在一个仓库里的,包括文档、组件。
工程具体分为以下几块,以文档和组件库为两大类进行分块:
1 . 文档工程(docs)
elm、elp、antd)2 . 组件库(packages)
element-pluselement-uiant-designvoice-components其中 voice-components 笔者是打算用来做 adapt层 用的,因为文档工具用了 VitePress(后面会讲),它只能支持 vue3 的组件,所以 vue2 、 react 的组件需要做一层适配,这一块是预留的,暂时可以不关注。

第一版比较简单,后续如果沉淀出一些工具、打包脚本等,也会再扩展几个项目放进去 workspace 里。所以目前就先这样吧,用着先~
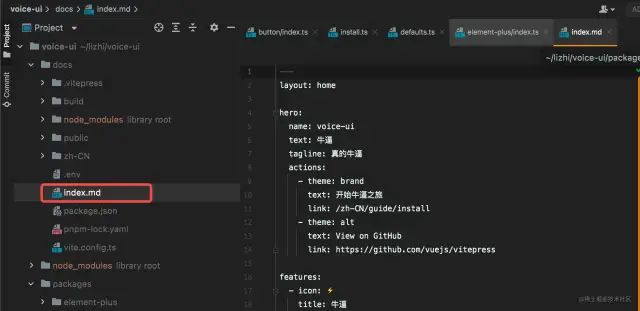
抄作业抄作业,这部分跟 element-plus 基本是一致的。
index.md。!!顾名思义,文档首页~
.vitepress目录:文档站点工具配置相关,这个后面再展开~
zh-CN目录:文档md文件
components:组件使用文档.md。组件的使用demo及案例代码,相关配置说明
guide:组件库指引文档.md。包括组件的安装指南、开发指南
public目录:相关静态资源目录。css、image等
build目录:放点自己实现的构建脚本、vite插件啥的

这部分跟 element-plus 也是基本一致的,具体大家可以参照他们的实现,这里就记录个大概,粗略带过吧。
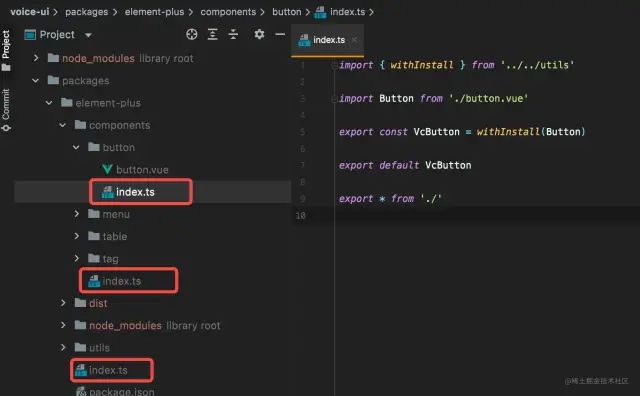
每一个ui框架的结构都一样,以其中一个为例记录:
1 . 组件项目入口——根index。导出当前项目需要导出的所有模块(可按需引入)。并导出全局安装方法。(Vue.use(VcComponents))可全局注册
export * from './components'
export default {install } 复制代码2. components:- 入口文件:index。导出所有组件。js export * from '...' export * from '...' export * from '...' 复制代码 ``- 存放全部组件,以组件名作为文件夹名。3. 组件文件夹(以button为例):- 入口文件:index。导出当前组件,并包装install方法(主要用于Vue.use`调用时进行全局注册)。- 组件文件。实现组件扩展的二次封装。(这里建议扩展组件时保留组件的原来用法,这样可以降低使用时候的学习成本)

这里不会面面俱到,只记录一些用到的核心工具以及核心的用法~就算不是特别细粒度,相信大家要自己动手搞的时候也难不倒你们的!!笔者这么菜都一样搞,你们肯定都行!
VitePress对于组件库来说,文档可以说是最关键的一环了,没有文档的组件库不是真的组件库~这里笔者用了几分钟去调研(根本就没怎么调研),最终决定使用 VitePress[2] 作为文档站点工具,目前用的版本是 1.0.0-alpha.4。(哈哈哈大家不要害怕alpha版,用着没啥毛病)
使用下来基本配置用法在官方文档[3]中都能找到,已经满足当前的使用场景了~大家也要采用的话,花点时间去搓一搓就好,整个文档站点搭建不算难,毕竟只要能跑起来就可以慢慢调整慢慢搞。
核心配置(都放在 .vitepress 目录下):
1 . 配置文件:.vitepress 根目录的 config 文件。其实没有特别多的配置,主要就是导航栏和菜单栏而已。
export default defineConfig({
title: 'voice-ui', description: '', base, head: [ [ 'link', { rel: 'icon', href: '/images/favicon.ico' } ] ], themeConfig: { logo: '/images/favicon.ico', nav, // 配置导航栏 sidebar, // 配置侧边菜单栏 footer // 配置页脚 } }) 复制代码 ```
2 . nav 配置导航栏配置(文档链接[4])
export default [
{ text: '指南', link: '', activeMatch: '' }, { text: 'element-plus', link: '', activeMatch: '' }, { text: 'element-ui', link: '', activeMatch: '' }, { text: 'ant-design', link: '', activeMatch: '' } ] 复制代码 ```
3 . sidebar 配置侧边菜单栏(文档链接[5])。具体配置太多就不全贴出来了,这里的配置在文档中都能找到。如下这样配置就是一个 nav 路由对应一个 sidebar 菜单。
export default {
'/zh-CN/guide/': [ { text: '安装', items: [ { text: 'element-plus', link: '' }, ... ] }, { text: '开发者指南', items: ... } ] } 复制代码 ```
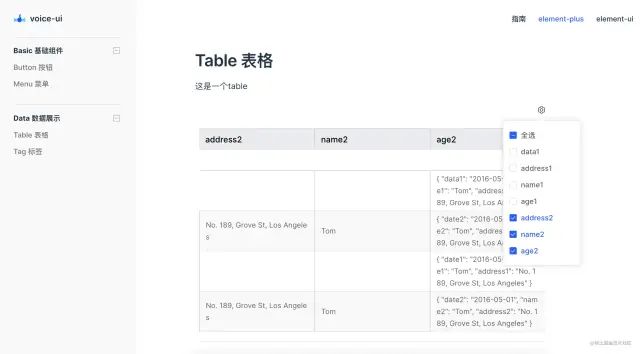
大概的效果如下,不同nav对应各自的侧边栏菜单:
4 . /theme/index 中自定义主题 & 全局注册 vue3 组件
import { App } from 'vue'
import Theme from 'vitepress/theme'
import '../../public/css/customStyle.css' // 自定义的主题色文件
import 'element-plus/dist/index.css'
import 'element-plus/theme-chalk/dark/css-vars.css'
import VcComponent from '@voice-ui/voice-components' // 上文提到的adapt层,导出vue3的组件
export default {
...Theme,
enhanceApp ({ app }: {app: App}) {
app.use(VcComponent) // 进行组件注册,这样我们可以直接在 markdown 中使用组件啦!
}
}
复制代码customStyle.css 文件其实就是对 VitePress 的一些 css变量 进行自定义重写:root {
--vc-primary-color: #295dfa;
...
}
:root {
--vp-c-brand: var(--vc-primary-color); /* 自定义 VitePress 的主题色 */
...
}
复制代码Vite提到这个必须提一嘴:开发真丝滑!是的,包括各项目的 dev 、 build 都是使用 Vite 完成。其实这个没什么好说的,大家可能用得比我都熟~所以这里只简单带一带用了什么功能~
1 . 用到的 vue2、 vue3 插件(官方文档戳[7]):
underfin/vite-plugin-vue2@vitejs/plugin-vue2 . 打包配置——库模式。基本的都有了。es、cjs、umd、iife。(官方文档戳[8],具体下文会讲)
3 . 配置alias。各模块在dev、prod环境中相互引用(官方文档戳[9],具体下文会讲)
4 . 配置external。(vite配置[10];rollup配置[11])
第一版差不多就这些了,配置上还是比较简单的。基本可以满足 dev开发、build打包 需求。
因为使用的 VitePress 支持在 markdown 中直接使用 vue3 组件,所以 vue2 、 vue3 、 react 相关的开发环境有所不同。基于此, element-plus 的开发环境就没有单独搞了,直接在 docs 项目中进行组件开发。
vue3 + element-plus 开发环境这里也是直接抄作业的,模仿 element-plus 的实现。核心做法:
element-plus组件 一层 install 方法VitePress 中进行全局注册md文件 中直接使用注册好的组件,可以直接在文档中进行开发调试大概的代码思路:
1 . 给组件对象添加 install 方法
import { withInstall } from '../../utils'
import Button from './button.vue'
export const VcButton = withInstall(Button)
export default VcButton
export * from './'
复制代码2 . install方法:接收一个 Vue3 对象,用 Vue.component 进行组件注册
export const withInstall = comp => {
comp.install = app => { app.component(comp.name, comp) } return comp } 复制代码 ```
3 . 文档项目中,在 .vitepress/theme/index.ts 中进行全局注册(上文也有提到)
export default {
enhanceApp ({ app }: {app: App}) { // 这里能拿到 app ,也就是Vue3的app // VcButton在这里进行全局注册 app.use(VcButton) // app.use 就会调用 VcButton的install方法 } } 复制代码 ```
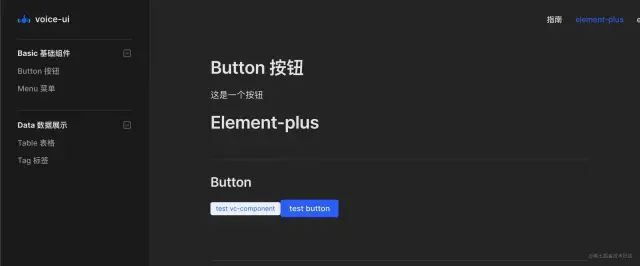
4 . md中直接使用注册好的组件
# Button 按钮
这是一个按钮
# Element-plus
## Button
<vc-button />
复制代码然后就能在页面上看到了,并且是有热更新的!这样我们直接开发调试即可了。

vue2 + element-ui 开发环境vue2 、 react 的开发环境实现思路大致相同(react的这次还没搞,以vue2为例就好),就是在当前项目中用vite启动一个devServer进行开发,就跟普通的项目开发是一样的。
index.html ,指定入口 在
在 demo-xxx 的vue文件中导入开发的组件进行试用、调试。页面效果如下:
react的虽然还没做,但是具体思路也是跟vue2一样的,在react自己的项目中起服务进行组件的开发调试~后续做了的话会补充进这里~
目前的打包、发布实现得比较简单。大概是统一打包,然后进到每个目录中去进去npm发布,目前也是只发布在内部的npm中。
为了打包方便,且契合当前发布平台的特性,在整个项目的根目录中 package.json 的 scripts 中进行了命令整合。这里后续可能会用脚本的方式去实现,因为可能在打包的时候要处理一些其他的逻辑。目前第一版大概如下:
{
"scripts": {
"build": "pnpm run build:elp && pnpm run build:elu && pnpm run build:shared",
"build:elp": "pnpm run -C packages/element-plus build",
"build:elu": "pnpm run -C packages/element-ui build",
"build:shared": "pnpm run -C packages/shared build",
"release": "node scripts/release.ts"
}
}
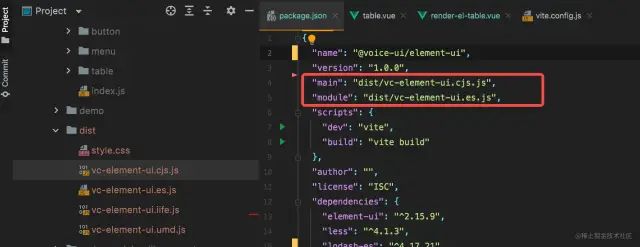
复制代码上文打包工具哪里有提到过,目前是最简单版的,打出 es、cjs、umd、iife 格式的包,而且要external掉第三方库。大概配置:
export default defineConfig(async ({ command, mode }) => {
return {
plugins: [ createVuePlugin() ],
build: {
rollupOptions: {
external: ['element-ui', 'vue']
},
lib: {
entry: path.resolve(__dirname, './components/index.js'),
name: 'voiceUi',
fileName: 'vc-element-ui',
formats: ['es', 'cjs', 'umd', 'iife']
}
},
resolve: {
alias: await alias()
}
}
})
复制代码其实 npm包 安装只是其中一种方式,该组件库后续还会新增模块联邦——MF的接入方式,这个会在后续进行扩展,到时候做了的话再补充一下或者再写一篇文章吧~
目前的npm发包时候用了个脚本,基本就是进到每个目录下去执行以下更新版本好,然后执行 npm publish。(这里的脚本会结合自己发布平台的一些能力去写的,所以就不贴出来了,大致思路就是这样)
因为是使用 Monorepo 代码组织方式,所以整个项目难免会出现依赖包重合(版本不同)的问题。就好比这整个项目中既装了 Vue3 、也装了 Vue2 ,可能起项目时会报错:
Vue packages version mismatch:
- vue@3.xxx
- vue-template-compiler@2.xxx
复制代码但是仔细检查发现当前项目的 node_modules 中的 vue 和 vue-compiler 是同版本的,而且是在当前工程中执行的启动、打包。查了个 issus ,在pnpm文档中找到了相关的解决方案:

具体文档地址:pnpm—shared-workspace-lockfile[12]
配置了这个文件后问题就解决了~
组件库打包后的入口跟开发时的入口其实是有点不一致的,所以如果我们开发中直接 import xxx from 组件库名称 这样导入组件是会有问题的,毕竟一般情况下我们的入口是配置打包完之后的产物的入口的(一般是dist、lib目录下的index)。

出于这点,配置个alias就很好解决问题了,因为很多地方用到,笔者直接就封成了个函数:
export async function alias (): Promise<Array<Alias>> {
const projectPath = packagesPath()
const dirArr = await fsPromises.readdir(projectPath)
return dirArr.map(packagePath => {
return {
find: new RegExp(`^@voice-ui\/${packagePath}(\/(dist))?$`),
replacement: path.join(projectPath, `/${packagePath}/index`)
}
})
}
复制代码大概作用就是把入口从 dist 下面换到当前工程的对应项目下的index入口。
docs项目中用的 VitePress ,他会有一些自己的样式控制,可能会影响到我们需要在文档中展示的组件。刚好笔者就遇到了这么一个情况:

如图所示,table的样式变得很奇怪。笔者并没有对样式有做什么处理,就是element-plus的table。用审查元素看了下,主要是 VitePress 也有自己的table的样式,影响到 el-table 的表现了。
我们可以通过重写样式解决,但这样在其他的如 antd、element-ui 的组件放进来的时候也会有问题。所以最好还是把样式进行隔离。哈哈哈,其实写到这里的时候,笔者还没有实现样式隔离,毕竟给大伙写文章更重要嘛!!
笔者有个大概想法是用 webComponent 去隔离,这只好做完了再写出来了,让大家留个念想。
本文由哈喽比特于1年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/fJRfUkXx-othlSlETJ4UOw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









