在介绍完我博客(imququ.com)的 Nginx 配置中与安全有关的一些配置后,这篇文章继续介绍与性能有关的一些配置。WEB 性能优化是一个系统工程,涵盖很多方面,做好其中某个环节并不意味性能就能变好,但可以肯定地说,如果某个环节做得很糟糕,那么结果一定会变差。
首先说明下,本文提到的一些 Nginx 配置,需要较高版本 Linux 内核才支持。在实际生产环境中,升级服务器内核并不是一件容易的事,但为了获得最好的性能 ,有些升级还是必须的。很多公司服务器运维和项目开发并不在一个团队,一方追求稳定不出事故,另一方希望提升性能,本来就是矛盾的。好在我们折腾自己 VPS 时,可以无视这些限制。
Nginx 关于 TCP 的优化基本都是修改系统内核提供的配置项,所以跟具体的 Linux 版本和系统配置有关,我对这一块还不是非常熟悉,这里只能简单介绍下:
http {
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 60;
... ...
}
第一行的 sendfile 配置可以提高 Nginx 静态资源托管效率。sendfile 是一个系统调用,直接在内核空间完成文件发送,不需要先
read 再 write,没有上下文切换开销。
TCP_NOPUSH 是 FreeBSD 的一个 socket 选项,对应 Linux 的 TCP_CORK,Nginx 里统一用
tcp_nopush 来控制它,并且只有在启用了 sendfile
之后才生效。启用它之后,数据包会累计到一定大小之后才会发送,减小了额外开销,提高网络效率。
TCP_NODELAY 也是一个 socket 选项,启用后会禁用 Nagle 算法,尽快发送数据,某些情况下可以节约 200ms(Nagle
算法原理是:在发出去的数据还未被确认之前,新生成的小数据先存起来,凑满一个 MSS 或者等到收到确认后再发送)。Nginx 只会针对处于 keep-
alive 状态的 TCP 连接才会启用 tcp_nodelay。
可以看到 TCP_NOPUSH 是要等数据包累积到一定大小才发送,TCP_NODELAY 是要尽快发送,二者相互矛盾。实际上,它们确实可以一起用,最终的效果是先填满包,再尽快发送。
关于这部分内容的更多介绍可以看这篇文章:NGINX OPTIMIZATION: UNDERSTANDING SENDFILE, TCP_NODELAY AND TCP_NOPUSH。
配置最后一行用来指定服务端为每个 TCP 连接最多可以保持多长时间。Nginx 的默认值是 75 秒,有些浏览器最多只保持 60 秒,所以我统一设置为 60。
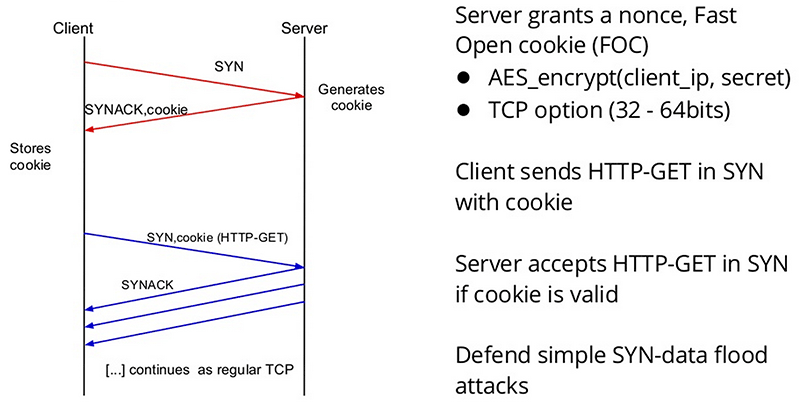
另外,还有一个 TCP 优化策略叫 TCP Fast Open(TFO),这里先介绍下,配置在后面贴出。TFO 的作用是用来优化 TCP 握手过程。客户端第一次建立连接还是要走三次握手,所不同的是客户端在第一个 SYN 会设置一个 Fast Open 标识,服务端会生成 Fast Open Cookie 并放在 SYN-ACK 里,然后客户端就可以把这个 Cookie 存起来供之后的 SYN 用。下面这个图形象地描述了这个过程:

关于 TCP Fast Open 的更多信息,可以查看 RFC7413,或者这篇文章:Shaving your RTT with TCP Fast Open。需要注意的是,现阶段只有 Linux、ChromeOS 和 Android 5.0 的 Chrome / Chromium 才支持 TFO,所以实际用途并不大。
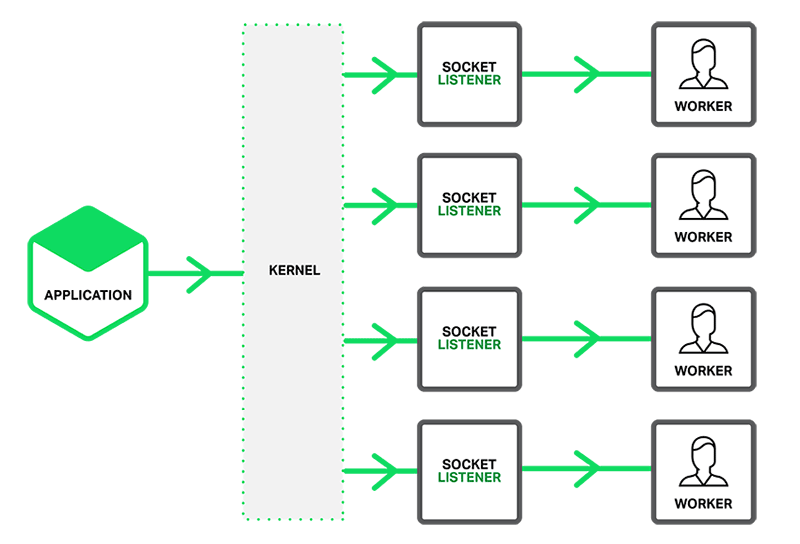
5 月 26 日发布的 Nginx 1.9.1,增加了 reuseport 功能,意味着 Nginx 也开始支持 TCP 的
SO_REUSEPORT 选项了。这里也先简单介绍下,具体配置方法后面统一介绍。启用这个功能后,Nginx 会在指定的端口上监听多个 socket,每个
Worker 都能分到一个。请求过来时,系统内核会自动通过不同的 socket 分配给对应的 Worker,相比之前的单 socket 多 Worker
的模式,提高了分发效率。下面这个图形象地描述了这个过程:

有关这部分内容的更多信息,可以查看 Nginx 的官方博客:Socket Sharding in NGINX Release 1.9.1。
我们在上线前,代码(JS、CSS 和 HTML)会做压缩,图片也会做压缩(PNGOUT、Pngcrush、JpegOptim、Gifsicle 等)。对于文本文件,在服务端发送响应之前进行 GZip 压缩也很重要,通常压缩后的文本大小会减小到原来的 1/4 - 1/3。下面是我的配置:
http {
gzip on;
gzip_vary on;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_min_length 1000;
gzip_proxied any;
gzip_disable "msie6";
gzip_http_version 1.0;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript;
... ...
}
这部分内容比较简单,只有两个地方需要解释下:
gzip_vary 用来输出 Vary 响应头,用来解决某些缓存服务的一个问题,详情请看我之前的博客:HTTP 协议中 Vary 的一些研究。
gzip_disable 指令接受一个正则表达式,当请求头中的 UserAgent 字段满足这个正则时,响应不会启用
GZip,这是为了解决在某些浏览器启用 GZip 带来的问题。特别地,指令值 msie6 等价于 MSIE [4-6]\\.,但性能更好一些。另外,Nginx 0.8.11 后,msie6 并不会匹配 UA 包含 SV1 的
IE6(例如 Windows XP SP2 上的 IE6),因为这个版本的 IE6 已经修复了关于 GZip 的若干 Bug。
默认 Nginx 只会针对 HTTP/1.1 及以上的请求才会启用 GZip,因为部分早期的 HTTP/1.0 客户端在处理 GZip 时有
Bug。现在基本上可以忽略这种情况,于是可以指定 gzip_http_version 1.0 来针对 HTTP/1.0 及以上的请求开启
GZip。
优化代码逻辑的极限是移除所有逻辑;优化请求的极限是不发送任何请求。这两点通过缓存都可以实现。
我的博客更新并不频繁,评论部分也早就换成了 Disqus,所以完全可以将页面静态化,这样就省掉了所有代码逻辑和数据库开销。实现静态化有很多种方案,我直接用的是 Nginx 的 proxy_cache(注:本博客为了做更精细的静态化,已经将缓存逻辑挪到 Web 应用里实现了):
proxy_cache_path /home/jerry/cache/nginx/proxy_cache_path levels=1:2
keys_zone=pnc:300m inactive=7d max_size=10g;
proxy_temp_path /home/jerry/cache/nginx/proxy_temp_path;
proxy_cache_key $host$uri$is_args$args;
server {
location / {
resolver 127.0.0.1;
proxy_cache pnc;
proxy_cache_valid 200 304 2h;
proxy_cache_lock on;
proxy_cache_lock_timeout 5s;
proxy_cache_use_stale updating error timeout invalid_header http_500 http_502;
proxy_http_version 1.1;
proxy_ignore_headers Set-Cookie;
... ...
}
... ...
}
首先,在配置最外层定义一个缓存目录,并指定名称(keys_zone)和其他属性,这样在配置 proxy_pass 时,就可以使用这个缓存了。这里我对状态值等于 200 和 304 的响应缓存了 2 小时。
默认情况下,如果响应头里有 Set-Cookie 字段,Nginx 并不会缓存这次响应,因为它认为这次响应的内容是因人而异的。我的博客中,这个 Set-
Cookie 对于用户来说没有用,也不会影响输出内容,所以我通过配置 proxy_ignore_header 移除了它。
服务端在输出响应时,可以通过响应头输出一些与缓存有关的信息,从而达到少发或不发请求的目的。HTTP/1.1 的缓存机制稍微有点复杂,这里简单介绍下:
首先,服务端可以通过响应头里的 Last-Modified(最后修改时间) 或者 ETag(内容特征)
标记实体。浏览器会存下这些标记,并在下次请求时带上 If-Modified-Since: 上次 Last-Modified 的内容 或
If-None-Match: 上次 ETag 的内容,询问服务端资源是否过期。如果服务端发现并没有过期,直接返回一个状态码为
304、正文为空的响应,告知浏览器使用本地缓存;如果资源有更新,服务端返回状态码 200、新的 Last-Modified、Etag
和正文。这个过程被称之为 HTTP 的协商缓存,通常也叫做弱缓存。
可以看到协商缓存并不会节省连接数,但是在缓存生效时,会大幅减小传输内容(304
响应没有正文,一般只有几百字节)。另外为什么有两个响应头都可以用来实现协商缓存呢?这是因为一开始用的 Last-Modified
有两个问题:1)只能精确到秒,1 秒内的多次变化反映不出来;2)时间采用绝对值,如果服务端 /
客户端时间不对都可能导致缓存失效在轮询的负载均衡算法中,如果各机器读到的文件修改时间不一致,有缓存无故失效和缓存不更新的风险。HTTP/1.1
并没有规定 ETag 的生成规则,而一般实现者都是对资源内容做摘要,能解决前面两个问题。
另外一种缓存机制是服务端通过响应头告诉浏览器,在什么时间之前(Expires)或在多长时间之内(Cache-Control: Max- age=xxx),不要再请求服务器了。这个机制我们通常称之为 HTTP 的强缓存。
一旦资源命中强缓存规则后,再次访问完全没有 HTTP 请求(Chrome 开发者工具的 Network 面板依然会显示请求,但是会注明 from cache;Firefox 的 firebug 也类似,会注明 BFCache),这会大幅提升性能。所以我们一般会对 CSS、JS、图片等资源使用强缓存,而入口文件(HTML)一般使用协商缓存或不缓存,这样可以通过修改入口文件中对强缓存资源的引入 URL 来达到即时更新的目的。
这里也解释下为什么有了 Expires,还要有 Cache-Control。也有两个原因:1)Cache-Control
功能更强大,对缓存的控制能力更强;2)Cache-Control 采用的 max-age 是相对时间,不受服务端 / 客户端时间不对的影响。
另外关于浏览器的刷新(F5 / cmd + r)和强刷(Ctrl + F5 / shift + cmd +r):普通刷新会使用协商缓存,忽略强缓存;强刷会忽略浏览器所有缓存(并且请求头会携带 Cache-Control:no-cache 和 Pragma :no-cache,用来通知所有中间节点忽略缓存)。只有从地址栏或收藏夹输入网址、点击链接等情况下,浏览器才会使用强缓存。
默认情况下,Nginx 对于静态资源都会输出 Last-Modified,而 ETag、Expires 和
Cache-Control 则需要自己配置:
location ~ ^/static/ {
root /home/jerry/www/blog/www;
etag on;
expires max;
}
expires 指令可以指定具体的 max-age,例如 10y 代表 10 年,如果指定为 max,最终输出的
Expires 会是 2037 年最后一天,Cache-Control 的 max-age 会是 10 年(准确说是
3650 天,315360000 秒)。
我的博客之前多次讲到过 HTTP/2(SPDY),现阶段 Nginx 只支持 SPDY/3.1,这样配置就可以启用了(编译 Nginx 时需要加上 --with-http_spdy_module 和 --with-http_ssl_module):
server {
listen 443 ssl spdy fastopen=3 reuseport;
spdy_headers_comp 6;
... ...
}
那个 fastopen=3 用来开启前面介绍过的 TCP Fast Open 功能。3 代表最多只能有 3 个未经三次握手的 TCP
链接在排队。超过这个限制,服务端会退化到采用普通的 TCP 握手流程。这是为了减少资源耗尽攻击:TFO 可以在第一次 SYN 的时候发送 HTTP
请求,而服务端会校验 Fast Open Cookie(FOC),如果通过就开始处理请求。如果不加限制,恶意客户端可以利用合法的 FOC
发送大量请求耗光服务端资源。
reuseport 就是用来启用前面介绍过的 TCP SO_REUSEPORT 选项的配置。
建立 HTTPS 连接本身就慢(多了获取证书、校验证书、TLS 握手等等步骤),如果没有优化好只能是慢上加慢。
server {
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 60m;
ssl_session_tickets on;
ssl_stapling on;
ssl_stapling_verify on;
ssl_trusted_certificate /xxx/full_chain.crt;
resolver 8.8.4.4 8.8.8.8 valid=300s;
resolver_timeout 10s;
... ...
}
我的这部分配置就两部分内容:TLS 会话恢复和 OCSP stapling。
TLS 会话恢复的目的是为了简化 TLS 握手,有两种方案:Session Cache 和 Session Ticket。他们都是将之前握手的 Session 存起来供后续连接使用,所不同是 Cache 存在服务端,占用服务端资源;Ticket 存在客户端,不占用服务端资源。另外目前主流浏览器都支持 Session Cache,而 Session Ticket 的支持度一般。
ssl_stapling 开始的几行用来配置 OCSP stapling 策略。浏览器可能会在建立 TLS 连接时在线验证证书有效性,从而阻塞
TLS 握手,拖慢整体速度。OCSP stapling 是一种优化措施,服务端通过它可以在证书链中封装证书颁发机构的 OCSP(Online
Certificate Status Protocol)响应,从而让浏览器跳过在线查询。服务端获取 OCSP
一方面更快(因为服务端一般有更好的网络环境),另一方面可以更好地缓存。有关 OCSP stapling 的详细介绍,可以看这里。
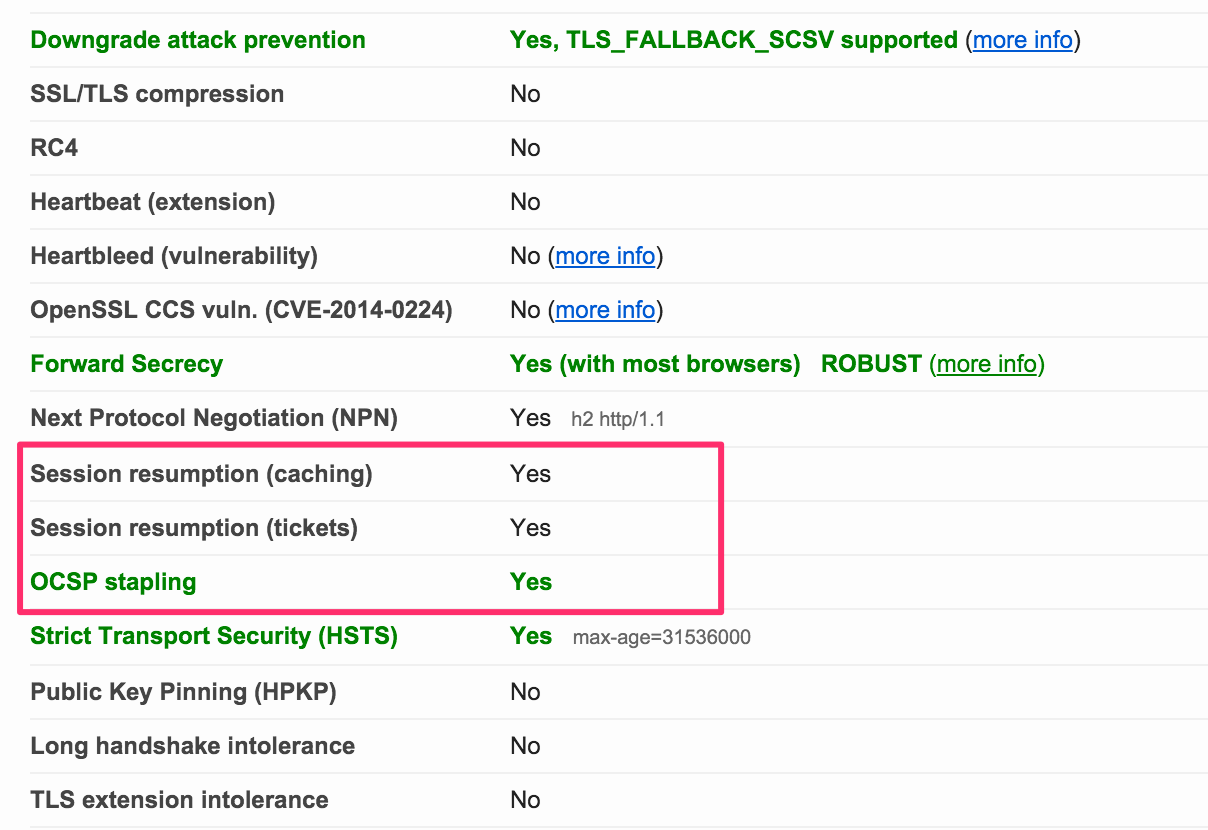
这些策略设置好之后,可以通过 Qualys SSL Server Test 这个工具来验证是否生效,例如下图就是本博客的测试结果(via):

在给 Nginx 指定证书时,需要选择合适的证书链。因为浏览器在验证证书信任链时,会从站点证书开始,递归验证父证书,直至信任的根证书。这里涉及到两个问题:1 )服务器证书是在握手期间发送的,由于 TCP 初始拥塞窗口的存在,如果证书太长很可能会产生额外的往返开销;2)如果服务端证书没包含中间证书,大部分浏览器可以正常工作,但会暂停验证并根据子证书指定的父证书 URL 自己获取中间证书。这个过程会产生额外的 DNS 解析、建立 TCP 连接等开销。配置服务端证书链的最佳实践是包含站点证书和中间证书两 部分。有的证书提供商签出来的证书级别比较多,这会导致证书链变长,选择的时候需要特别注意。
好了,我的博客关于安全和性能两部分 Nginx 配置终于都写完了。实际上很多策略没办法严格区分是为了安全还是性能,比如 HSTS 和 CHACHA20_POLY1305,两方面都有考虑,所以写的时候比较纠结,早知道就合成一篇来写了。
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









