最近,我通过众成翻译学习和翻译了一系列优秀的文章,许多文章都值得向大家推荐。但是,好的技术文章通常都有大段的代码。一般情况下,这并没有什么问题,因为不论是众成翻译、我的博客或者是其他转载技术类文章的平台,一般都支持代码的语法高亮展示和阅读。
但是,也有一些公共的平台对代码的支持并不理想,比如微博的长微博:
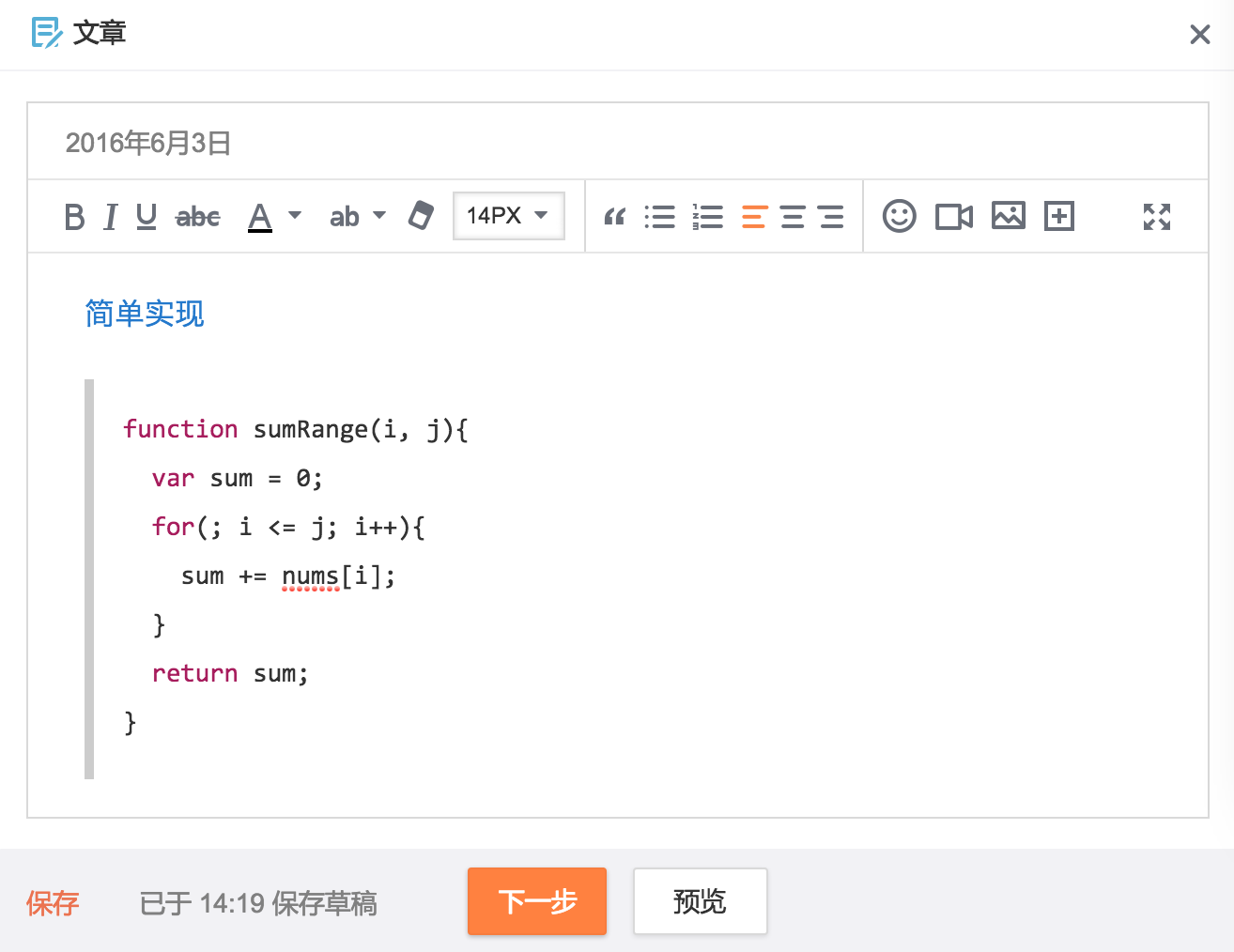
长微博里编辑正常的代码

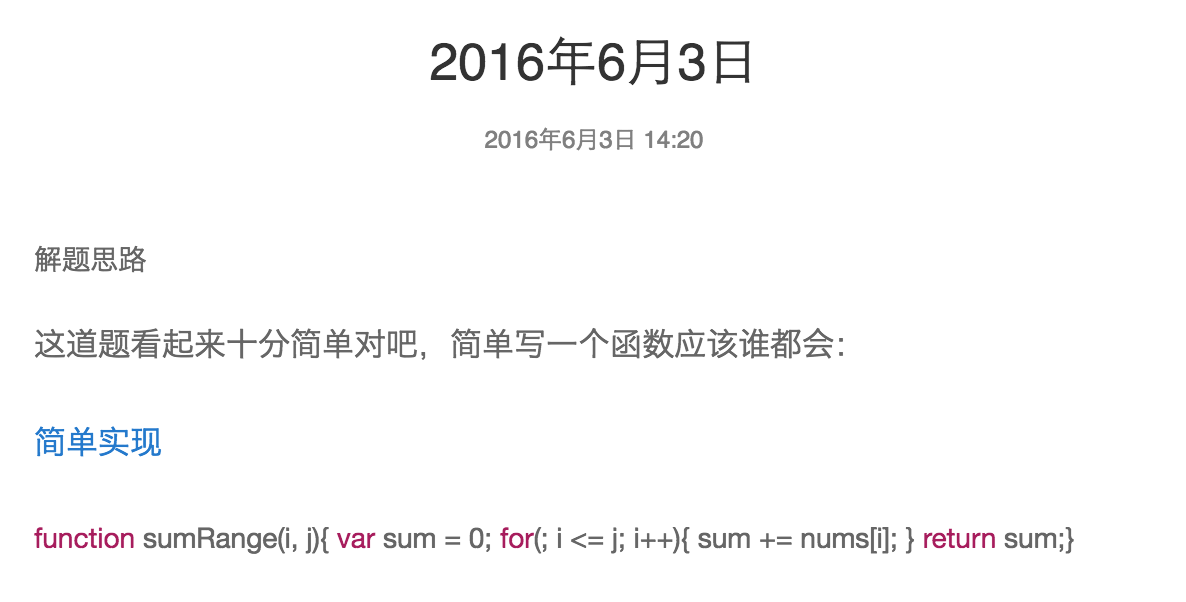
到了预览的时候被"自动压缩"了

再比如微信公众号,粘贴文章的时候,如果有代码,会丢失掉代码里面的一些换行。如果代码较短还好,可以手工编辑下,但是如果是长代码的话,效果简直是惨不忍睹,也很难编辑:
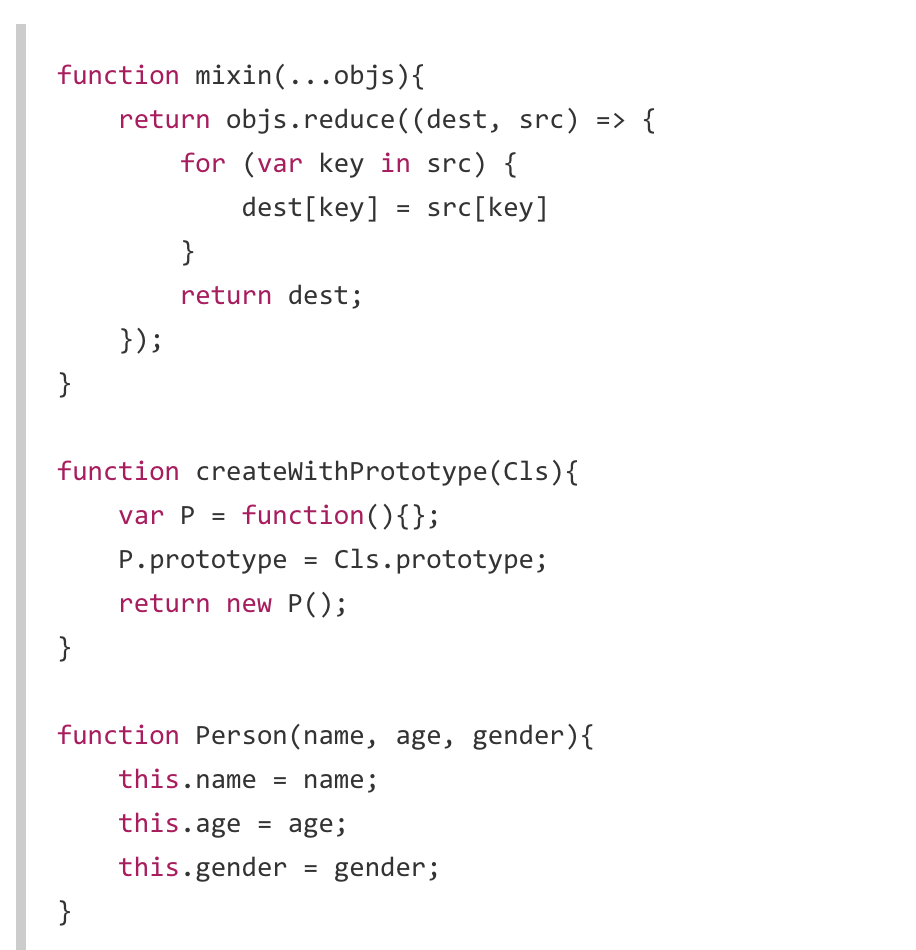
博客里正常的代码

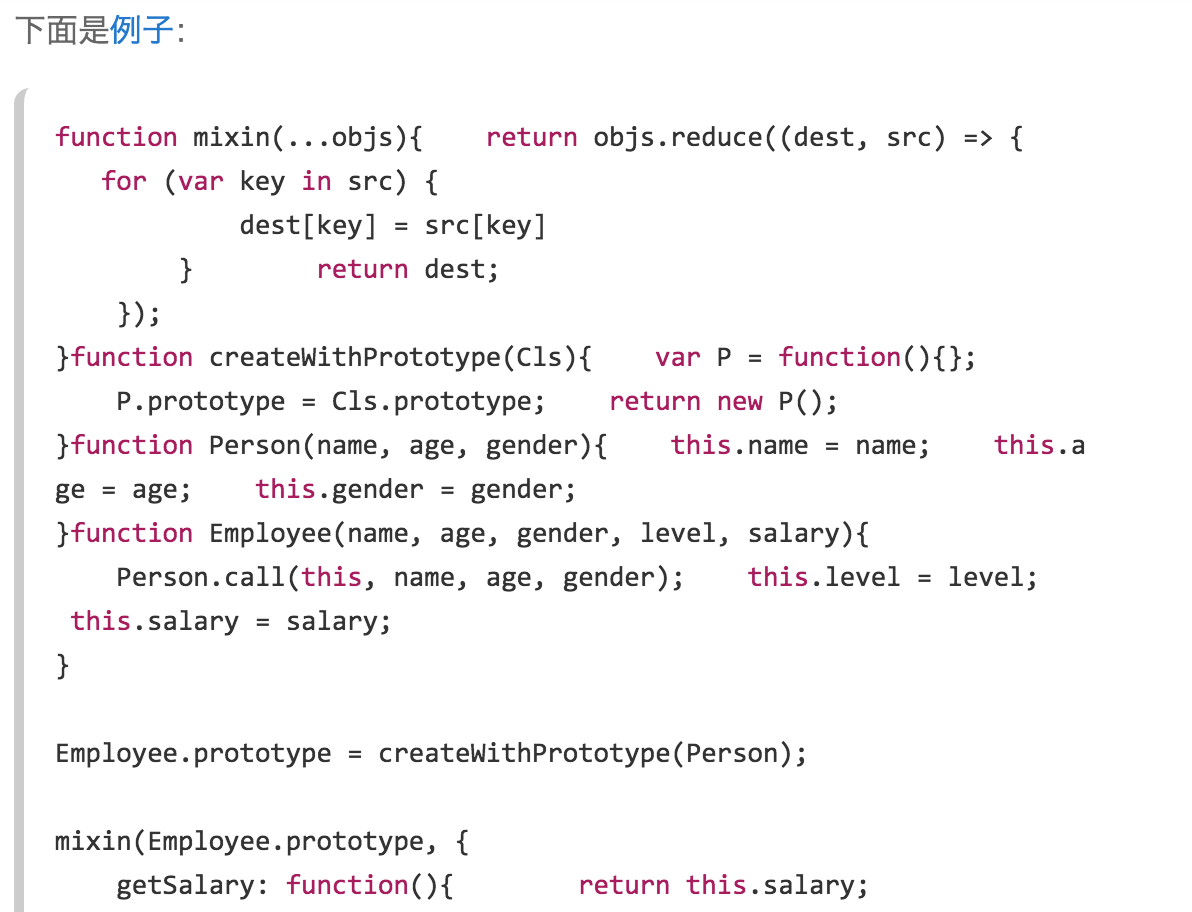
贴到微信公众号编辑文章里惨不忍睹

如果一一把代码格式调整好会是一个非常巨大的工作量,偶尔做一下还好,如果天天要把时间花费在编辑和调整代码的格式上,那也太悲催了。
为了更好地在各种非主流(对程序员来说)的平台上愉快地贴代码,我们只能干脆将代码转为图片。最简单的转换方式,当然是----截屏。
利用操作系统自带的截屏或者其他工具的截屏功能来截取代码当然是可行的。只是,不管是系统默认截屏还是截屏工具,都不是特别好用,尤其当代码超过一屏的时候,还得分屏截取,而当你决定修改代码的一部分的时候,有可能又要调整和重新截屏,这对于一大段一大段代码的文章编辑来说是个噩梦一样的体验,而且截成一段段的代码,对读者也不友好。
另外一个截屏的问题是,截屏效果依赖于我们使用的 IDE,有可能写不同的代码使用不同的 IDE,比如我喜欢用 vim 写 json 配置和 nginx 配置,但我用 Sublime Text 3 编辑 HTML、CSS 和 JS,如果要写 Android Native 代码,我用 Android Studio,写其他一些编程语言,我可能会使用 XCode。不同的 IDE 界面截出来的代码风格看起来不同,这样就会造成文章之间风格不统一或者甚至一篇文章中的代码风格也五花八门,这对于希望自己的文章被完美呈现的作者来说,简直不能忍。
为了解决截屏的这些问题,我写了一个在线代码转图片的工具(github 代码仓库),将代码粘贴进输入框,点击左上角的相机图标或者用键盘快捷键 Ctrl+D,就可以自动将代码转成语法高亮的图片。

代码段即使很长,超过屏幕高度,也能轻松截取下来:

语法高亮基于 Code Prettify,支持超过 40 种编程语言的语法高亮。主流编程语言自动识别,不需要选择语言类型就可以自动识别"Java、JS、HTML、C、C++、Python、PHP"等主流编程语言。
转换代码到图片使用 html2canvas,这是一个非常著名的从浏览器网页截图的开源库,使用很方便,功能也很强大。
html2canvas 的使用非常简单,简单到只需要传入一个 DOM 元素,然后通过回调拿到 canvas:
html2canvas(element, {
onrendered: function(canvas) {
// canvas is the final rendered <canvas> element
}
});
在实际使用的时候,有两个注意点:
var w = $("#code").width();
var h = $("#code").height();
//要将 canvas 的宽高设置成容器宽高的 2 倍
var canvas = document.createElement("canvas");
canvas.width = w * 2;
canvas.height = h * 2;
canvas.style.width = w + "px";
canvas.style.height = h + "px";
var context = canvas.getContext("2d");
//然后将画布缩放,将图像放大两倍画到画布上
context.scale(2,2);
html2canvas(document.querySelector("#code"), {
canvas: canvas,
onrendered: function(canvas) {
...
}
});
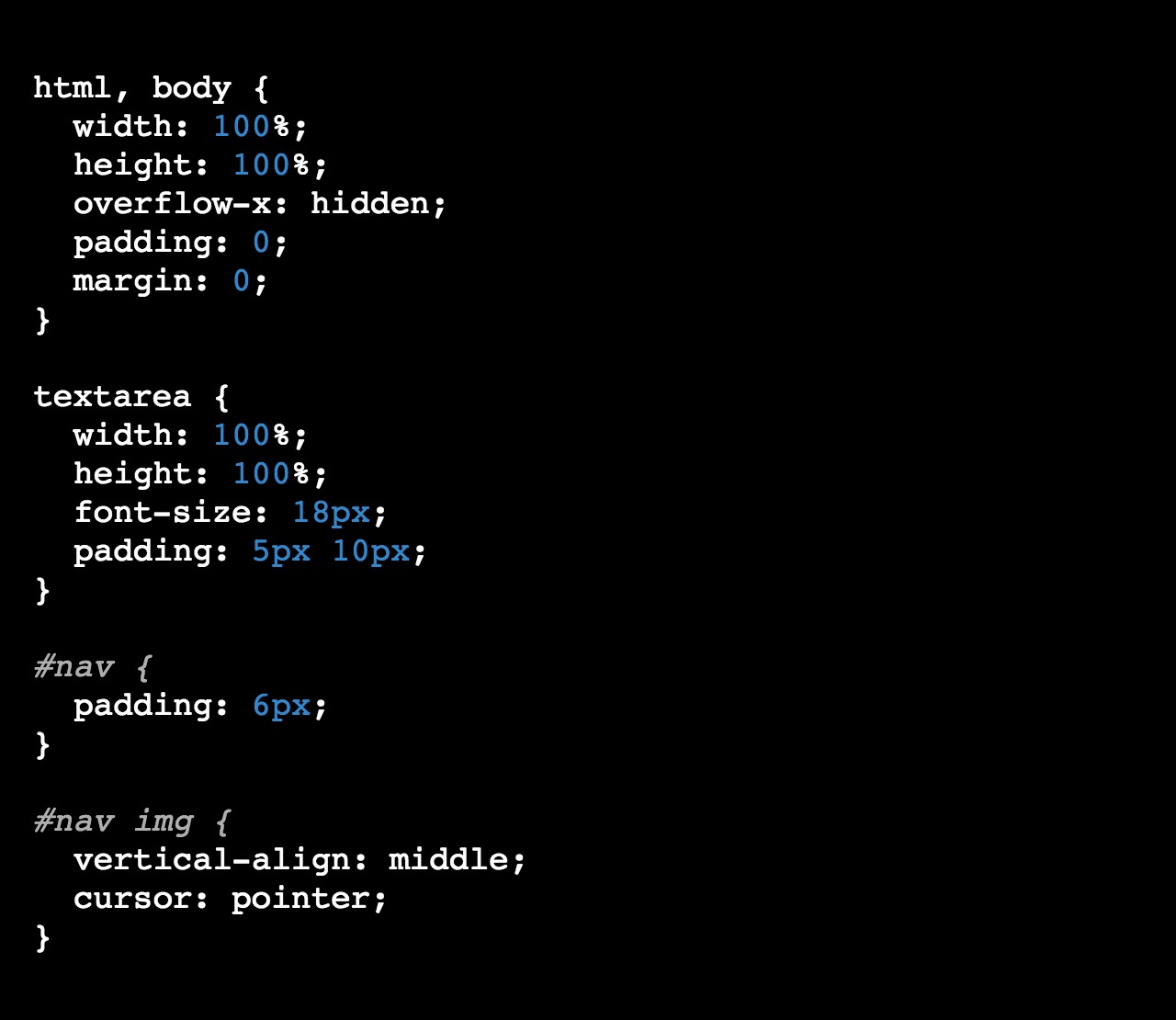
Code Prettify 默认支持多种语言,所以一开始的时候,没有设计成让用户能够手动切换语言,但是发现这样做,在展示 CSS 的时候效果不好:

上面的代码里,CSS 的 ID 选择器被识别成代码注释了,查看 Code Prettify 的官方文档发现,它默认支持的语言中不包括 CSS,CSS 和其他一些语言的语法高亮需要通过扩展来实现。
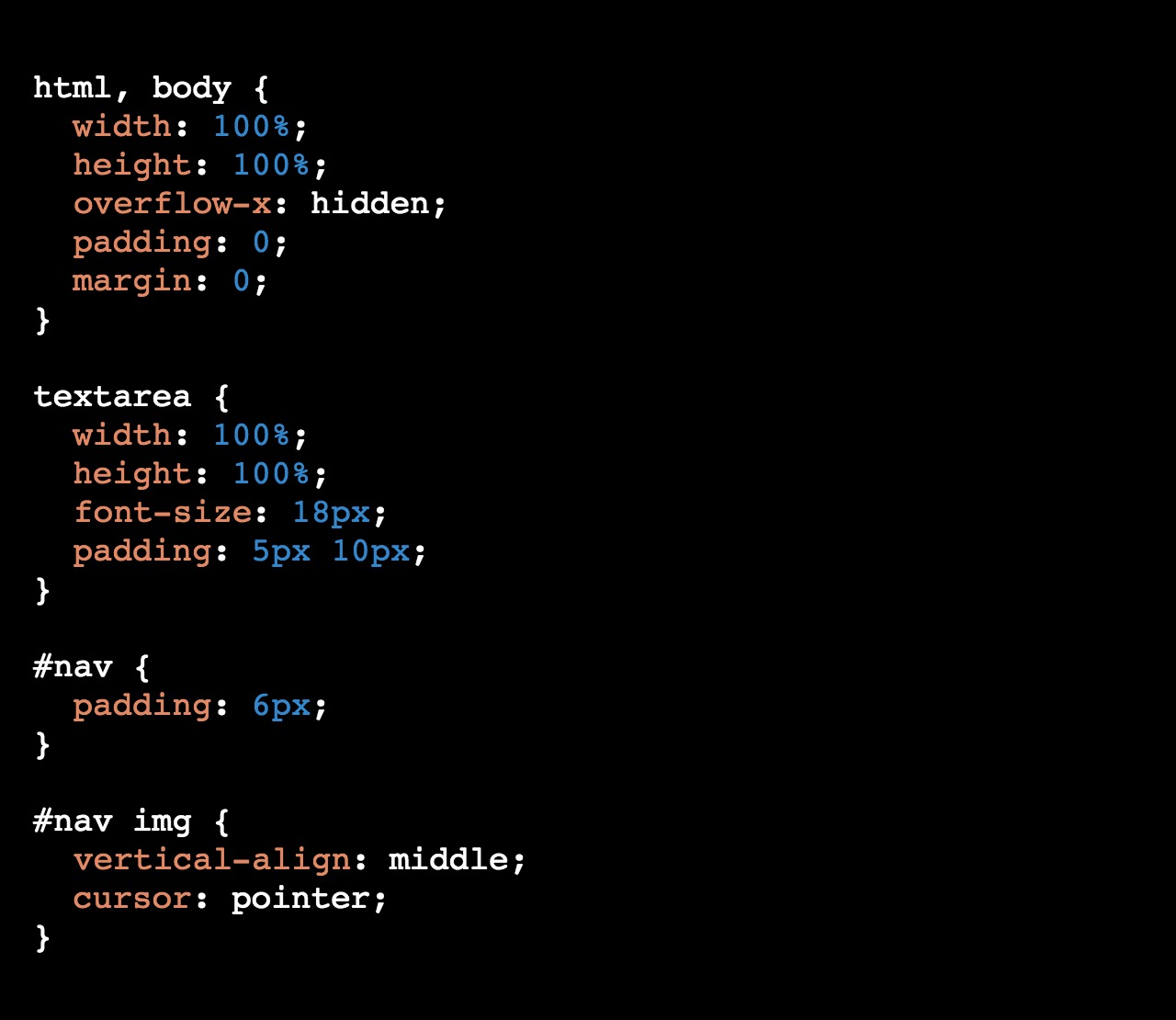
我使用 URL 的 hash 来标记扩展,例如要使用 CSS 扩展,可以使用 http://code2img.test.h5jun.com/#css。
使用 CSS 语法高亮扩展

使用 hash 来标记扩展的好处是,我在页面顶部放了一些常用语言的扩展链接,切换这些链接的时候由于是改变 hash,不会刷新页面。
在第一次切换到某个扩展的语言时,需要加载相应的 js 文件:
var srcMap = {
"apollo": "lang-apollo.js",
"basic": "lang-basic.js",
"clojure": "lang-clj.js",
"css": "lang-css.js",
"dart": "lang-dart.js",
"erlang": "lang-erlang.js",
"go": "lang-go.js",
"haskell": "lang-hs.js",
"lasso": "lang-lasso.js",
"lisp": "lang-lisp.js",
"scheme": "lang-lisp.js",
"llvm": "lang-llvm.js",
"logtalk": "lang-logtalk.js",
"lua": "lang-lua.js",
"matlab": "lang-matlab.js",
"ml": "lang-ml.js",
"mumps": "lang-mumps",
"nemerle": "lang-n.js",
"pascal": "lang-pascal.js",
"protocol": "lang-proto.js",
"r": "lang-r.js",
"rd": "lang-rd.js",
"rust": "lang-rust.js",
"scala": "lang-scala.js",
"sql": "lang-sql.js",
"swift": "lang-swift.js",
"tcl": "lang-tcl.js",
"latek": "lang-tex.js",
"vb": "lang-vb.js",
"vhdl": "lang-vhdl.js",
"wiki": "lang-wiki.js",
"xq": "lang-xq.js",
"yaml": "lang-yaml.js"
};
function loadPlugin(lang){
var js = srcMap[lang.toLowerCase()];
if(typeof js === "string"){
var script = document.createElement("script");
script.src = "/static/js/" + js;
document.body.appendChild(script);
}
//srcMap[lang] 设为 true,表示已经加载过,下次切换就不会再加载
srcMap[lang] = true;
}
由于 Code Prettify 采用 Apache License 2.0,而 html2canvas 采用一个非商业授权的协议,因此,本项目采用双重许可协议,使用、修改和分发本项目代码需要遵守两个协议。
由于一些平台对文本代码支持不友好,因此我使用 html2canvas 和 Code Prettify 来实现一个将代码转为图片的工具,它的特点如下:
如果你有在微信平台或者微博上发技术文章的需求,你应该可以用到它。
对它感兴趣,可以 check out 整个项目的最新版本。
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









