原文:http://www.zcfy.cc/article/347
每天数以千计的 JavaScript 开发者使用的语言版本现在浏览器都还没有完全实现,许多他们使用的语言特性仅仅还只是建议,并没有保证说一定会纳入规范。因为有 Babel 项目使现在就能使用这些特性变成了可能。
Babel 是我们知道的将 ES6 代码转译为 ES5 代码且能安全稳定运行最好的工具,同时它允许开发者开发插件,能够在编译时期转换 JavaScript 的结构。
现在,我们来看看如何开发一个给 JavaScript 添加默认不可变数据的 Babel 插件,代码可以从 GitHub repo 下载。
我们想设计一个通过 Mori 将普通对象和数组字面量转换为持久数据结构的插件。
我们希望写出来的代码类似这样:
var foo = { a: 1 };
var baz = foo.a = 2;
foo.a === 1;
baz.a === 2;
然后将代码转换为:
var foo = mori.hashMap("a", 1);
var baz = mori.assoc(foo, "a", 2);
mori.get(foo, "a") === 1;
mori.get(baz, "a") === 2;
我们借助 MoriScript 来开始吧。
如果我们想更深入的了解 Babel,我们需要知道 3 个处理流程中很重要的工具。

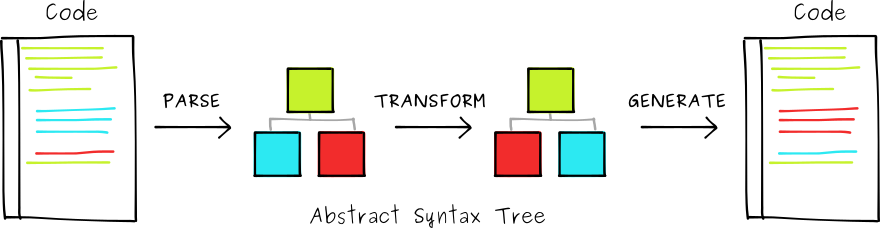
Babylon 是一个解析器,它可以将 JavaScript 字符串转换为对计算机来说更加友好的表现形式,称之为抽象语法树(AST)。
babel-traverse 模块允许你浏览、分析和修改抽象语法树(AST)。
最后,babel-generator 模块用来将转换后的抽象语法树(AST)转换为 JavaScript 字符串。
在继续本教程之前,我们有必要先了解抽象语法树(AST)的用途,所以先来看看它是什么以及我们为什么需要它。
JavaScript 程序通常是由一系列的字符组成的,每一个在我们的大脑中都有一些可视的含义。这对我们来说非常方便,可以让我们使用匹配的字符([], {}, ()),成对的字符('', "")和缩进让程序解析起来更加简单。
然而,这对计算机来说并不是很有用,这些字符在内存中仅仅是个数值,而且计算机也不能询问一些像『在这个申明中有多少个变量』这种高级的问题。所以我们需要一些妥协,寻找一种可以让我们编程同时让计算机也能理解的方式。
我们来看看下面的代码:
var a = 3;
a + 5
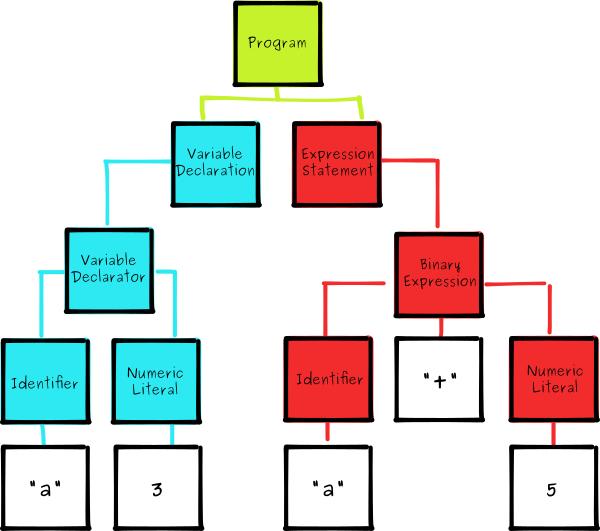
当我们把这个代码转换成抽象语法树(AST)的时候,会得到一个类似下面的结构图:

所有的抽象语法树(AST)根节点都是 Program 节点,这个节点包含了所有的最顶层语句。这个例子中,包含了 2 部分:
一个变量声明,将标识符 a 赋值为数值 3。
一个二元表达式语句,描述为标志符为 a,操作符 + 和数值 5。
尽管它们看上去只是由一些简单的元素组成的,对应的抽象语法树(AST)通常情况下也比较复杂,尤其是一些复杂的程序。我们不要试图自己去分析抽象语法树(AST),可以通过 astexplorer.net 网站帮助我们来完成,它允许我们在左边输入 JavaScript 代码,右侧会出可浏览的抽象语法树(AST),我们可以通过这个工具辅助理解和试验一些代码。
为了保持使用 Babel 的一致性,确保选择的解析器为 "babylon6"
当我们开发 Babel 插件时,我们的任务就是插入/移动/替换/删除一些节点,然后创建一个新的抽象语法树(AST)用来生成代码。
开始之前确保你安装了 node 和 npm,然后创建一个项目目录,添加文件 package.json,并安装开发环境下的依赖。
mkdir moriscript && cd moriscript
npm init -y
npm install --save-dev babel-core
此时,我们为插件创建一个文件,内容为导出一个默认的函数:
// moriscript.js
module.exports = function(babel) {
var t = babel.types;
return {
visitor: {
}
};
};
这个函数给 visitor pattern 导出了一个接口,我们后续再来介绍它。
最后,我们创建一个测试插件的运行器。
// run.js
var fs = require("fs");
var babel = require("babel-core");
var moriscript = require("./moriscript");
// read the filename from the command line arguments
var fileName = process.argv[2];
// read the code from this file
fs.readFile(fileName, function(err, data) {
if(err) throw err;
// convert from a buffer to a string
var src = data.toString();
// use our plugin to transform the source
var out = babel.transform(src, {
plugins: [moriscript]
});
// print the generated code to screen
console.log(out.code);
});
我们通过指定 MoriScript 文件来运行这个脚本,用来检查生成的 JavaScript 代码是不是我们期望的。如:node run.js example.ms
MoriScript 首要和最重要的目标就是将普通对象和数组字面量转换为 Mori 对应的部分:HashMaps and Vectors。我们先来看看数组,它会相对简单一些:
var bar = [1, 2, 3];
// should become
var bar = mori.vector(1, 2, 3);
拷贝上面的代码到 astexplorer,选中数组字面量 [1, 2, 3],查看对应的抽象语法树(AST)节点。
为了更好的可读性,我们忽略了元数据字段,因为我们不用关心它
{
"type": "ArrayExpression",
"elements": [
{
"type": "NumericLiteral",
"value": 1
},
{
"type": "NumericLiteral",
"value": 2
},
{
"type": "NumericLiteral",
"value": 3
}
]
}
现在我们对 mori.vector(1, 2, 3) 进行相同的操作。
{
"type": "CallExpression",
"callee": {
"type": "MemberExpression",
"object": {
"type": "Identifier",
"name": "mori"
},
"property": {
"type": "Identifier",
"name": "vector"
}
},
"arguments": [
{
"type": "NumericLiteral",
"value": 1
},
{
"type": "NumericLiteral",
"value": 2
},
{
"type": "NumericLiteral",
"value": 3
}
]
}
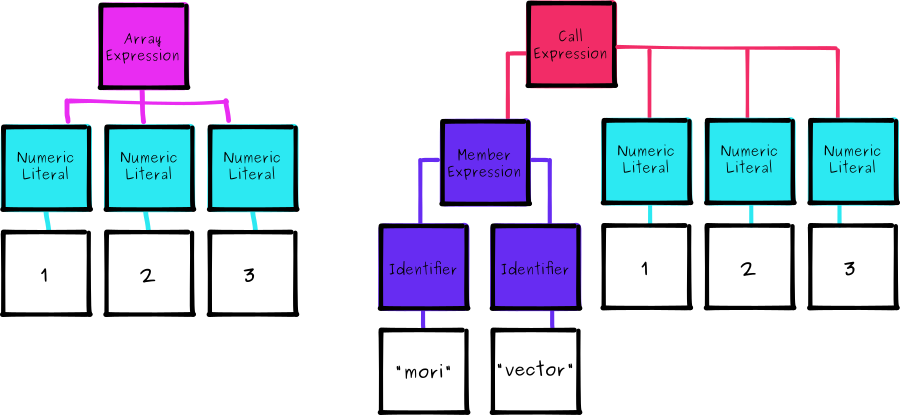
如果我们通过可视化方式看的话,可以更好的看到 2 个语法树之间需要修改的部分。

现在我们可以非常清晰的看到我们需要替换顶层的表达式,同时要保留 2 个语法数之间共同的数值字面量。
我们给 visitor 对象添加 ArrayExpression 方法。
module.exports = function(babel) {
var t = babel.types;
return {
visitor: {
ArrayExpression: function(path) {
}
}
};
};
当 Babel 遍历抽象语法树(AST)时,它会查看每一个节点。当发现插件里 visitor 对象上有相应的方法时,会调用这个方法,并将上下文传递进去。所以我们可以进行分析或者替换操作。
ArrayExpression: function(path) {
path.replaceWith(
t.callExpression(
t.memberExpression(t.identifier("mori"), t.identifier("vector")),
path.node.elements
)
);
}
我们可以通过 babel-types 模块的文档 documentation 查看每个表达式的类型。在这个例子下,我们可需要将 ArrayExpression 替换为 CallExpression,它可以通过 t.callExpression(callee, arguments) 来生成。实际上需要调用的是 MemberExpression,后者可以通过 t.memberExpression(object, property) 来生成。
同样地,你可以在网站 astexplorer 上运行,点击 "transform" 下拉菜单,然后选择 "babelv6"
接下来我们来看看对象:
var foo = { bar: 1 };
// should become
var foo = mori.hashMap("bar", 1);
对象字面量和前面的 ArrayExpression 含有类似的结构。
{
"type": "ObjectExpression",
"properties": [
{
"type": "ObjectProperty",
"key": {
"type": "Identifier",
"name": "bar"
},
"value": {
"type": "NumericLiteral",
"value": 1
}
}
]
}
这个相当直白,properties 是个数组,每个元素都包含一个 key 和 一个 value。现在选中 mori.hashMap('bar', 1) 然后看相对应生成的结构是如何构成的。
{
"type": "CallExpression",
"callee": {
"type": "MemberExpression",
"object": {
"type": "Identifier",
"name": "mori"
},
"property": {
"type": "Identifier",
"name": "hashMap"
}
},
"arguments": [
{
"type": "StringLiteral",
"value": "bar"
},
{
"type": "NumericLiteral",
"value": 1
}
]
}
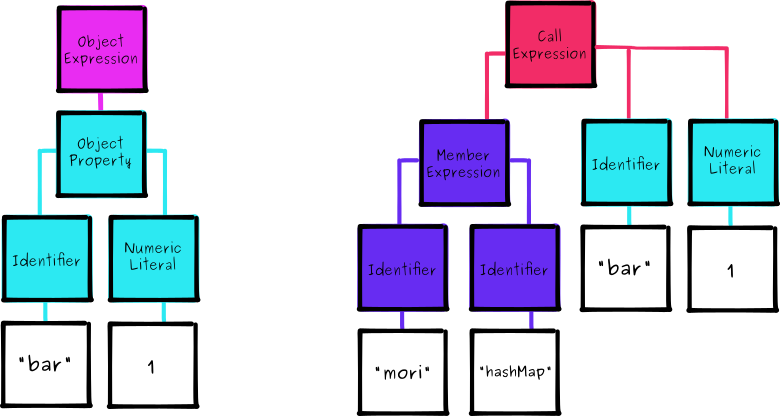
同样地,我们通过可视化的方式看看抽象语法树(AST)。

像之前一样,CallExpression 里面包含了 MemberExpression,这个可以从上面数组的代码里借用。但是为了将属性和值放在一个扁平化的数组里我们需要做一点复杂的事情。
ObjectExpression: function(path) {
var props = [];
path.node.properties.forEach(function(prop) {
props.push(
t.stringLiteral(prop.key.name),
prop.value.value
);
});
path.replaceWith(
t.callExpression(
t.memberExpression(t.identifier("mori"), t.identifier("hashMap")),
props
)
);
}
这个实现跟数组的实现方式非常类似,除了我们不得不将 Identifier 转换为 StringLiteral 以防止最终得到的代码类似于:
// before
var foo = { bar: 1 };
// after
var foo = mori.hashMap(bar, 1);
最后,我们创建一个助手函数迁去创建 Mori MemberExpressions 好让我们能继续使用。
function moriMethod(name) {
return t.memberExpression(
t.identifier("mori"),
t.identifier(name)
);
}
// now rewrite
t.memberExpression(t.identifier("mori"), t.identifier("methodName"));
// as
moriMethod("methodName");
现在我们可以创建并运行一些测试用例,看看插件是否正常工作:
mkdir test
echo -e "var foo = { a: 1 };\nvar baz = foo.a = 2;" > test/case.ms
node run.js test/case.ms
你可以在终端下看到类似下面的信息:
var foo = mori.hashMap("a", 1);
var baz = foo.a = 2;
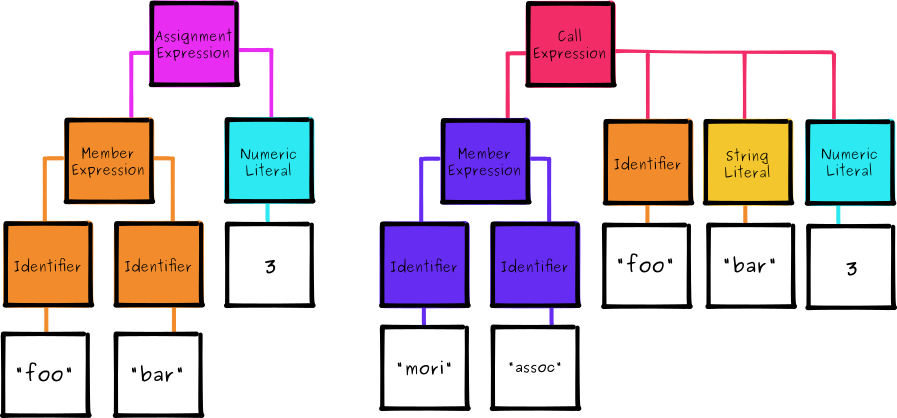
为了让新的 Mori 数据结构有效,我们需要将新的属性覆盖到原生的语法结构上。
foo.bar = 3;
// needs to become
mori.assoc(foo, "bar", 3);
这次我们就不再给出抽象语法树(AST),只看图示和插件代码,但你自己可以通过 astexplorer 来查看相应的抽象语法树(AST)。

我们需要展开并转换节点,将每一个 AssignmentExpression 变成想要的 CallExpression。
AssignmentExpression: function(path) {
var lhs = path.node.left;
var rhs = path.node.right;
if(t.isMemberExpression(lhs)) {
if(t.isIdentifier(lhs.property)) {
lhs.property = t.stringLiteral(lhs.property.name);
}
path.replaceWith(
t.callExpression(
moriMethod("assoc"),
[lhs.object, lhs.property, rhs]
)
);
}
}
AssignmentExpressions 处理方法先是初步检测表达式左侧是否有 MemberExpression(因为我们不希望类似 var a = 3 混淆进去),然后替换为 CallExpression,它通过 Mori assoc 方法创建的。
像之前一样,我们处理使用了 Identifier 的地方,将其转换为 StringLiteral。
现在创建另一个测试用例来检查代码是否正常工作:
echo -e "foo.bar = 3;" >> test/case.ms
node run.js test/case.ms
$ mori.assoc(foo, "bar", 3);
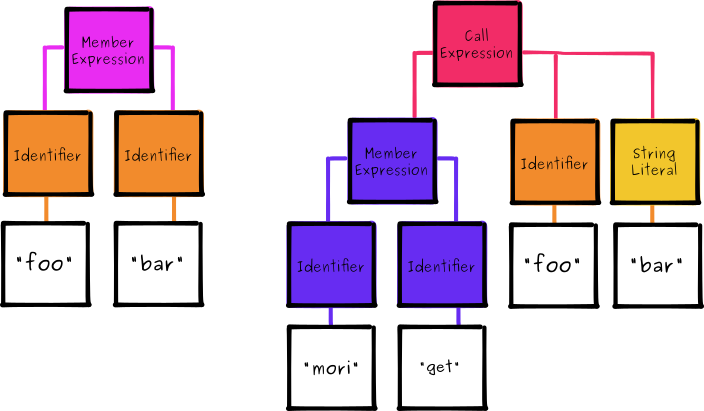
最后,我们需要替换访问一个对象的原生语法:
foo.bar;
// needs to become
mori.get(foo, "bar");
这里是 2 个可视化的抽象语法树(AST)。

我们差不多可以直接使用 MemberExpression 属性,然后当属性是个 Identifier 的时候,需要将其转换。
MemberExpression: function(path) {
if(t.isAssignmentExpression(path.parent)) return;
if(t.isIdentifier(path.node.property)) {
path.node.property = t.stringLiteral(path.node.property.name);
}
path.replaceWith(
t.callExpression(
moriMethod("get"),
[path.node.object, path.node.property]
)
);
}
首先最重要的一个不同点是当父级节点是 AssignmentExpression 时需要尽早的结束函数执行,这是因为我们希望 AssignmentExpression 访问器处理这些情况。
这看起来比较美好,当你运行这个代码的时候,你会发现出现堆栈溢出错误。这是因为使用 mori.get 替换 MemberExpression(foo.bar) 时,Babel 会遍历这个新的节点,并且重新递归的访问 MemberExpression 这个方法。
为了避免出现这个情况,我们可以对 moriMethod 返回值进行标记,然后在 MemberExpression 方法里根据标记进行忽略。
function moriMethod(name) {
var expr = t.memberExpression(
t.identifier("mori"),
t.identifier(name)
);
expr.isClean = true;
return expr;
}
一旦被标记后,函数内部可以添加另一个返回判断条件。
MemberExpression: function(path) {
if(path.node.isClean) return;
if(t.isAssignmentExpression(path.parent)) return;
// ...
}
创建最后一个测试用例,编译代码并且检查是否正常工作。
echo -e "foo.bar" >> test/case.ms
node run.js test/case.ms
$ mori.get(foo, "bar");
如果一切顺利的话,现在你会了一门类似于 JavaScript 的语言。不同的是,在不影响原来语法的情况下,默认就有了不可变的数据结构。
这是一篇偏重代码的文章,但是覆盖到了所有设计和构建 Babel 插件的基础,可以作为一种有效的方式用来转换 JavaScript 文件。你可以通过 REPL here 的方式来使用 MoriScript,完整的代码可以在 on GitHub 找到。
如果你想更深入的了解 Babel 插件,你可以检出 GitHub 上仓库代码 Babel Handbook 和 babel-plugin-hello-world,还可以通过阅读更多的插件源代码 700+ Babel plugins already on npm。同样地还有创建插件的脚手架 Yeoman generator。
希望这篇文章可以激发你去创建 Babel 插件。在你去实施下一个转译语言之前,这里有一些比较接地气的规则需要关注。Babel 是一个 JavaScript 到 JavaScript 的编译器,这意味着不能将 CoffeeScript 写成一个 Babel 插件。我们只能转换 Babel's parser 可以理解的 JavaScript 超集。
建议你通过 novel 插件来开始,你可以使用二进制操作符 | 创建一个函数式管道,类似于 F#, Elm 和 LiveScript 语言里的功能。
2 | double | square
// would become
square(double(2))
或者内置一个箭头函数:
const doubleAndSquare = x => x | double | square
// would become
const doubleAndSquare = x => square(double(x));
// then use babel-preset-es2015
var doubleAndSquare = function doubleAndSquare(x) {
return square(double(x));
};
一旦你理解了这些规则,唯一的限制就是解析器和你的想象力。
你有 Babel 插件需要分享的么,请在评论里告知我。
英文原文:https://www.sitepoint.com/understanding-asts-building-babel-plugin/
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









