一直以来,我的博客都在使用 Nginx。但它目前只支持到 SPDY/3.1,也不支持 Server Push,一直是我的一块心病。Nginx 官方说今年年底会增加对 HTTP/2 的支持,还要等好久:
We' re pleased to announce that we plan to release versions of both NGINX and NGINX Plus by the end of 2015 that will include support for HTTP/2. via
为了更好的研究 HTTP/2 的一些新特性,我决定先找个替代品玩一把,等 Nginx 更新了再换回去。这里有一份列表,列出了目前已经支持 HTTP/2 的客户端和服务端。经过比较,我最终选择了 H2O。
H2O 是一个用 C 语言实现的 HTTP Server,非常轻量。详细功能介绍可以去它的官网看,我主要看中了它的这两个特性:
H2O 支持的这些 TLS 策略,我在之前的文章里都提到过,这里就不解释了。事实证明,使用了 H2O 之后,在 ssllab 的评级依然能轻松到达 A+。
H2O 的编译和安装非常简单,参考官网的 Install 说明 就能轻松搞定。有一点需要说明下,在执行完 cmake . 之后,可能会提示
libwslay 不存在,如果你不打算让它提供 WebSocket 服务,可以忽略。
H2O 的配置文件采用了 YAML1.1 格式,比较直观。下面列出了本博客所使用的配置:
user: jerry
error-log: /home/jerry/www/h2o_log/error.log
hosts:
"imququ.com":
listen:
port: 443
ssl:
certificate-file: /home/jerry/ssl/server.crt
key-file: /home/jerry/ssl/server.key
dh-file: /home/jerry/ssl/dhparams.pem
cipher-preference: server
cipher-suite: CHACHA20 EECDH+AESGCM EDH+AESGCM AES256+EECDH AES256+EDH ECDHE-RSA-AES128-GCM-SHA384 ECDHE-RSA-AES128-GCM-SHA256 ECDHE-RSA-AES128-GCM-SHA128 DHE-RSA-AES128-GCM-SHA384 DHE-RSA-AES128-GCM-SHA256 DHE-RSA-AES128-GCM-SHA128 ECDHE-RSA-AES128-SHA384 ECDHE-RSA-AES128-SHA128 ECDHE-RSA-AES128-SHA ECDHE-RSA-AES128-SHA DHE-RSA-AES128-SHA128 DHE-RSA-AES128-SHA128 DHE-RSA-AES128-SHA DHE-RSA-AES128-SHA ECDHE-RSA-DES-CBC3-SHA EDH-RSA-DES-CBC3-SHA AES128-GCM-SHA384 AES128-GCM-SHA128 AES128-SHA128 AES128-SHA128 AES128-SHA AES128-SHA DES-CBC3-SHA HIGH !aNULL !eNULL !EXPORT !DES !MD5 !PSK !RC4
paths:
"/":
proxy.reverse.url: http://127.0.0.1:10000/
proxy.preserve-host: ON
access-log:
path: /home/jerry/www/h2o_log/imququ_com.log
"www.imququ.com":
listen:
port: 443
ssl:
certificate-file: /home/jerry/ssl/server.crt
key-file: /home/jerry/ssl/server.key
dh-file: /home/jerry/ssl/dhparams.pem
paths:
"/":
file.dir: /home/jerry/www/blog
redirect:
status: 301
url: https://imququ.com/
上面的配置文件比较简单,就不详细介绍了。总之我配置了两个 host,https://www.imququ.com:443 会重定向到
https://imququ.com:443,保证域名的统一。主域又会 proxy 到本地 10000 端口上的
HTTP 服务。
实际上,我的 H2O 背后依然跑着 Nginx,除了证书之外的配置,例如缓存、增加响应头等操作还是通过 Nginx 来完成。这有两个主要原因:
所以,我依然保留了 Nginx,只是把 TLS 配置挪到了 H2O(只能如此,H2O 不能代理 HTTPS)。配置妥当后,这样启动 H2O 服务:
sudo /usr/local/bin/h2o -c ~/www/h2o_conf/www_imququ_com.yaml
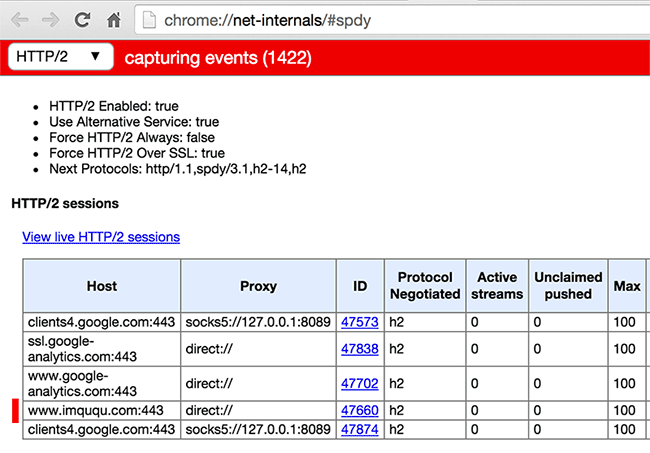
一切正常后,通过 Chrome 的 HTTP/2 调试工具,可以看到协议这里已经是最新的 h2 了:

我们都知道 HTTP/2 提供了 Server Push 功能,但服务器怎么知道哪些资源需要推送呢?HTTP/2 标准并没有规定。如何实现 Push 策略的权利交给了 Web Server 以及 Web 应用的开发者。Web Server 可以引入学习机制,自动推断出哪些资源最需要被 Push;也可以跟 Web 应用约定一个机制,让 Web 应用决定 Push 哪些资源。
H2O 实现的是后者:Web 应用可以通过自定义响应头来告诉它要推送的资源。一开始 H2O 支持的头部字段是 x-server- push,新版已经改成了 W3C Preload 文档里提出的 Link 字段。查看我博客的 HTML 响应,会看到这个:
link: </static/css/theme/greyshade_50d9a.css>; rel=preload; as=stylesheet
H2O 看到这个响应头,就知道这个资源需要被推送了。目前 Chrome 的 Network 工具并不能很好地显示 Server Push 过程,推荐使用
chrome://net-internals/#spdy 工具,更直观地查看 Push
过程。以下是访问本博客首页得到的信息(去掉了无关的控制帧):
t= 5953 [st= 1] HTTP2_SESSION_SEND_HEADERS 【1】
--> fin = true
--> :authority: www.imququ.com
:method: GET
:path: /
:scheme: https
accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
accept-encoding: gzip, deflate, sdch
accept-language: zh-CN,zh;q=0.8,en;q=0.6,en-US;q=0.4,ja;q=0.2,de;q=0.2,zh-TW;q=0.2,cs;q=0.2,pt;q=0.2,ko;q=0.2
cache-control: no-cache
cookie: [94 bytes were stripped]
dnt: 1
pragma: no-cache
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/43.0.2357.65 Safari/537.36
--> priority = 0
--> stream_id = 33
--> unidirectional = false
t= 6110 [st= 158] HTTP2_SESSION_RECV_HEADERS 【2】
--> fin = false
--> :status: 200
content-encoding: gzip
content-security-policy: default-src 'self'; script-src 'self' 'unsafe-inline' 'unsafe-eval' https://a.disquscdn.com; img-src 'self' data: https://www.google-analytics.com; style-src 'self' 'unsafe-inline'; frame-src https://disqus.com
content-type: text/html; charset=utf-8
date: Sat, 06 Jun 2015 16:41:28 GMT
link: </static/css/theme/greyshade_50d9a.css>; rel=preload; as=stylesheet
server: h2o/1.2.0
strict-transport-security: max-age=31536000
vary: Accept-Encoding
x-cache: HIT from cache.ququ
x-content-type-options: nosniff
x-frame-options: deny
--> stream_id = 33
t= 6110 [st= 158] HTTP2_SESSION_RECV_PUSH_PROMISE 【3】
--> :authority: www.imququ.com
:method: GET
:path: /static/css/theme/greyshade_50d9a.css
:scheme: https
accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
accept-encoding: gzip, deflate, sdch
accept-language: zh-CN,zh;q=0.8,en;q=0.6,en-US;q=0.4,ja;q=0.2,de;q=0.2,zh-TW;q=0.2,cs;q=0.2,pt;q=0.2,ko;q=0.2
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/43.0.2357.65 Safari/537.36
--> id = 33
--> promised_stream_id = 6
t= 6110 [st= 158] HTTP2_SESSION_RECV_DATA 【4】
--> fin = false
--> size = 2118
--> stream_id = 33
t= 6110 [st= 158] HTTP2_SESSION_RECV_DATA 【4】
--> fin = false
--> size = 1400
--> stream_id = 33
t= 6110 [st= 158] HTTP2_SESSION_RECV_DATA 【4】
--> fin = false
--> size = 1400
--> stream_id = 33
t= 6113 [st= 161] HTTP2_SESSION_RECV_DATA 【4】
--> fin = false
--> size = 1419
--> stream_id = 33
t= 6113 [st= 161] HTTP2_SESSION_RECV_DATA 【4】
--> fin = true
--> size = 0
--> stream_id = 33
t= 6113 [st= 161] HTTP2_SESSION_RECV_HEADERS 【5】
--> fin = false
--> :status: 200
cache-control: max-age=315360000
content-encoding: gzip
content-type: text/css
date: Sat, 06 Jun 2015 16:41:28 GMT
etag: W/"5572e176-3ce9"
expires: Thu, 31 Dec 2037 23:55:55 GMT
last-modified: Sat, 06 Jun 2015 12:03:02 GMT
server: h2o/1.2.0
vary: Accept-Encoding
x-http2-pushed: 1
--> stream_id = 6
t= 6113 [st= 161] HTTP2_SESSION_RECV_DATA 【6】
--> fin = false
--> size = 2712
--> stream_id = 6
t= 6113 [st= 161] HTTP2_SESSION_RECV_DATA 【6】
--> fin = false
--> size = 1400
--> stream_id = 6
t= 6263 [st= 311] HTTP2_SESSION_RECV_DATA 【6】
--> fin = false
--> size = 2376
--> stream_id = 6
t= 6263 [st= 311] HTTP2_SESSION_RECV_DATA 【6】
--> fin = true
--> size = 0
--> stream_id = 6
下面解释一下这段日志的具体含义:
【1】[stream_id 33]:客户端发送页面请求头,路径是 /。fin = true 表示后面没有数据帧了(GET
请求没有正文);
【2】[stream_id 33]:服务端发送针对 / 的响应头,fin = false 表示后面还有数据帧(响应正文);
【3】[stream_id 33]:服务端发送针对 css 资源的 PUSH PROMISE,并且指定这个资源将在 id 为 6 的流上传输;
【4】[stream_id 33]:服务端继续发送 / 的响应正文,直到最后一个帧的 fin 标记为
true,表示传完了;
【5】[stream_id 6]:服务端发送针对 css 资源的响应头;
【6】[stream_id 6]:服务端继续发送 css 的响应正文;
通过上面的推送流程说明,可以清晰地看出:客户端只请求了页面,服务端除了在原有流上返回页面响应,还创建了新流用来推送其他资源,这就是 Server Push 的核心。这里有几点需要再说明下:
之前的文章中我提到过,Server Push 相对于将资源内联,好处是可以利用浏览器缓存。那在资源已经被缓存的情况下,再访问页面会怎样呢?
t= 157 [st= 146] HTTP2_SESSION_SEND_RST_STREAM
--> description = "Received duplicate pushed stream with url: https://imququ.com/static/css/theme/greyshade_50d9a.css"
--> status = 1
--> stream_id = 8
可以看到,如果服务端想要推送的资源本地已经缓存过,客户端会发送 RST_STREAM 告诉服务端不要再传了。不过根据我的观察,H2O
服务端在收到 RST_STREAM 之前,已经发出了资源,造成了流量的浪费。具体原因,我正在向 H2O 作者求证(结论见这里)。
本文就写到这里,下次介绍如何让 ThinkJS 输出 H2O 所能识别的 Server Push 响应头。
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









