Android 和 iPhone 中,都有一个占整个屏幕大小的换算单位,Android 中叫 dip 或 dp,iPhone 中叫 point,本文统一称之为 dip(device independent pixels,设备独立像素)。设备的物理像素和 dip 的比例就是 devicePixelRatio,可以通过 window.devicePixelRatio 属性获取。
通常我们会给移动页面设置以下 viewport,让设备自动选择 dip:
<meta name="viewport" content="width=device-width">
那么,各种设备们究竟会选择多宽的 viewport 呢?
对于 iPhone 来说,到目前为止很简单,dip 恒定为 320。非视网膜设备的 devicePixelRatio 为 1;视网膜设备为
2。
对于 Android 来说,物理宽度在 640 及之下的设备,dip 通常都是 320。它们的 devicePixelRatio 从 0.75 - 2 不等。见下表:
ldpi mdpi hdpi xhdpi
物理像素宽 px
240
320
480
640
独立像素宽 dip
320
320
320
320
1dip = ?px
0.75
1
1.5
2
Galaxy Nexus 提升了物理像素,达到 720×1200,Android 团队将它的 dip 提升到 360,因此 devicePixelRatio
= 720 / 360,依然等于 2。
Galaxy Note 的物理像素是 800×1200,Android 团队进一步提升它的 dip 到 400,保持了 devicePixelRatio
等于 2。
上面说的是 Android 默认浏览器一般情况下的 dip,第三方浏览器暂不考虑。
通过上面简单的分析,我们知道设置页面 viewport 宽度为 device-width 后,页面 devicePixelRatio 通常是 1 或者 2,表明设备使用 1 个或者 4 个物理像素来显示一个页面像素,这样基本上没啥问题。
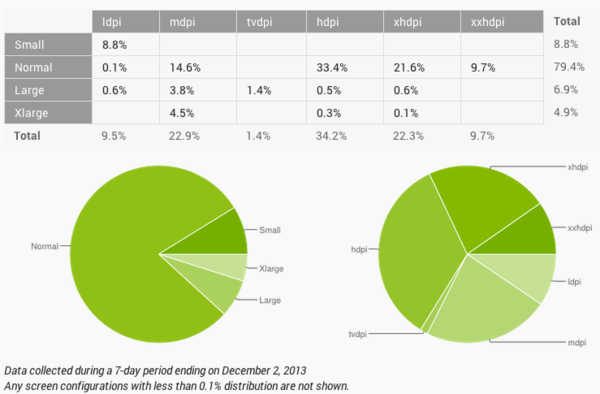
但设备物理宽度为 240 或 480 时,设备要用 0.75 或 1.5 个物理像素显示一个页面像素,本文要讨论的问题就出现了。考虑到物理宽度为 240 的设备很少,本文忽略它,只讨论占有率很高的 480 物理宽度的设备(hdpi : 34.2%)。

(数据截至 2013.12,来源)
很多时候,我们要给元素添加宽度为 1px 的边框(为了方便研究,本文所有示例都用 absolute 定位):
<meta name="viewport" content="width=device-width">
<style>
div { border: 1px solid red; position: absolute }
</style>
<div style="top:20px;left:20px;width:200px;height:26px;">input</div>
<div style="top:101px;left:21px;width:200px;height:26px;"></div>
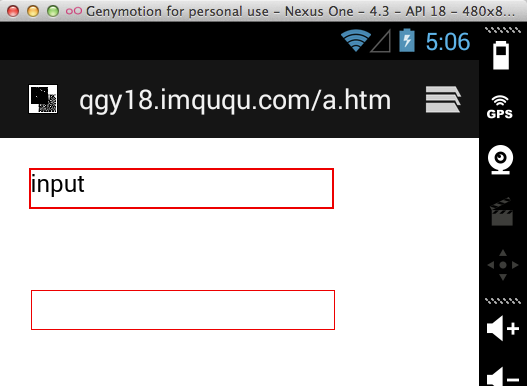
用 devicePixelRatio 等于 1.5 的设备(例如 480×800 的 Genymotion 虚拟机)查看这段代码,效果是这样的:

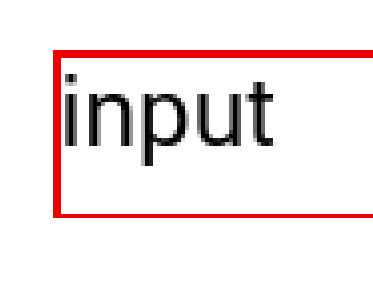
可以看到,虽然设置的边框宽度都一样,但实际显示的宽度并不相等,有的是 2px,有的是 1px。放大看看:

出现这样的情况容易理解:1px 的宽度在 devicePixelRatio 等于 1.5 的设备上要放大 1.5 倍来显示,同时设备又不可能显示半个像素,只能取整处理。但这样粗细不一的边框看着好纠结,至少得找出其中的规律才能安心。
首先不难发现,div 的 top 属性值为偶数时,上边框宽度显示为 2px,否则 1px;类似的,div 的 left 为偶数时,左边框宽度显示为 2px,否则 1px。
在上述基础上进一步研究可以看到,如果 div 的 width 或 height 为奇数,那么右边框或下边框宽度显示为 2px,否则为 1px。当右边框宽度显示为 2px 时,它距离屏幕左边的页面像素是偶数(div 的 left 是偶数,左 border 是 1px,div 宽度是奇数);同样,下边框显示为 2px 时,它距屏幕上方的页面像素也是偶数。
例如这段代码:
<div style="top:20px;left:20px;width:201px;height:25px;">input</div>
<div style="top:101px;left:21px;width:201px;height:25px;"></div>
上面的 div 各边框宽度都会显示为 2px,下面的都显示为 1px:

经过前面的分析,在 devicePixelRatio = 1.5 的设备上,如果边框被设置为奇数(用 x 表示):
例如,要显示 1px 的边框,设置元素的 border-width 为 1px 后,还要保证元素的 top、left、width、height 同时为奇数才可以。
由于 devicePixelRatio = 1.5 设备的大量存在,为了避免显示宽度不一致,最好不要把边框宽度设置为奇数。理论上,不只是 border,大部分数值被设置为奇数的 css 属性都会遇到这个问题。
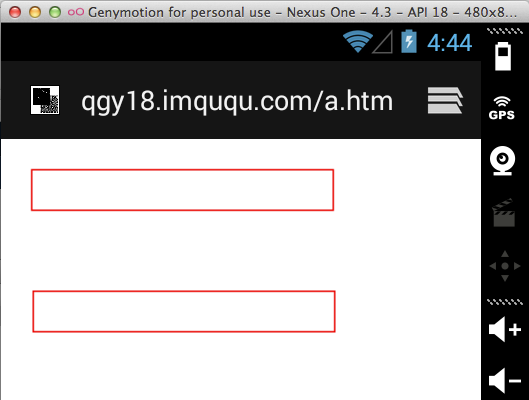
把本文第一个示例代码中的字符去掉,再来测试:

可以看到,现在无论 div 的 left 和 top 是多少,最终边框看起来都是一致的:

这个示例似乎说明,去掉页面所有文字后,Android 会对边框开启灰度渲染,1.5px 宽的边框最终占用了 3px,通过三种不同的颜色,产生介于 1px 和 2px 之间的视觉效果。
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









