CSS动画
Transitions
我们来看下 transition 这个属性。
以前的浏览器功能比较简单,那时候无法显示图片,也只能处理一部分字体的渲染。后来出现了 CSS ,它的出现给网页带来了无限的可能。
在浏览器上进行动画制作也不是什么新鲜事了,Flash,Canvas 还有 JavaScript 都可以进行制作动画。现在我们又有了新选择:CSS。
Transitions
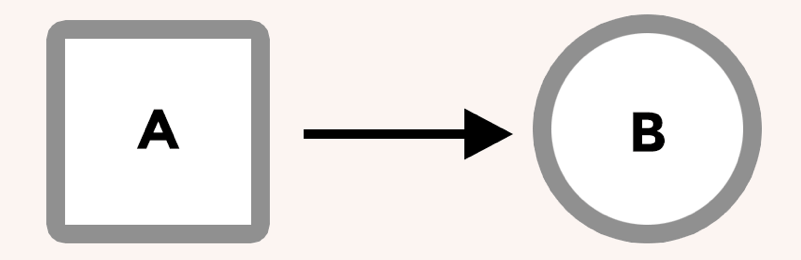
使用 CSS 制作动画的一种方式就是使用 transition 属性。啥是 transition ? transition 指从一个“状态”到另一个“状态”的动画模拟。

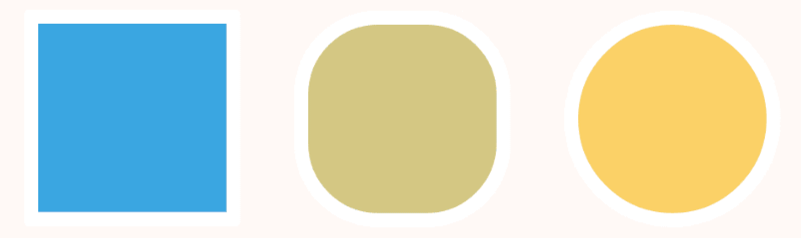
当我们告诉浏览器,我们想在某个元素上使用 transition 时,就是让浏览器在状态的变化过程中对属性的值进行自动插值。

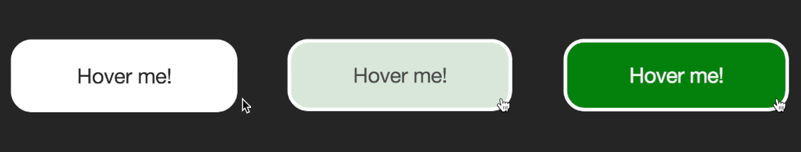
举个例子,我们可以在一个元素鼠标悬停的时候,使用过渡(transition)来改变元素的样式,让浏览器产生从起始状态到终止状态的平滑的过渡效果。

Transition properties
我们可以在元素的很多属性上创建过渡效果。我们可以控制过渡的快慢,延迟,还可以用 timing function 控制过渡具体的变化速度。来看几个例子。


In summary
transition 是指从一个状态到另一个状态的变化。比如当鼠标在某个元素上悬停时,我们会修改它的样式,采用 transition 可以创建一个平滑的动画效果。