前面的文章中,我们配置好了编辑器,实现了 css、html、js 的编辑,并且可以在浏览器端编译代码,接下来我们需要实现数据存储的功能。再次提一下我的技术栈主要是 Next.js。我们知道使用 Next.js vercel[1] 就可以帮我们自动部署,vercel 提供了网站托管和 serverless(函数即服务)的能力, 但是 vercel 没有提供数据库存储的能力,那么我需要买数据库吗?
很多人可能使用过 uniapp,来开发小程序,使用的是 Vue 技术栈,并且写一套代码就可以打包成多端和跨端的应用,可以极大的加快开发速度,如果选择使用阿里云,可以有 50 个免费项目,简直就是白嫖,在这里我只使用云函数和云数据库。
首先需要下载 HbuildX ,然后注册登录,新建项目,这些我就不展开讲了,大家可以自行查官方教程。

并且关联好云服务空间,一个项目中可以有 50 个云函数,由于我之前的项目没几个云函数,所以我这里关联的是另外一个项目 mdx-editor[2]
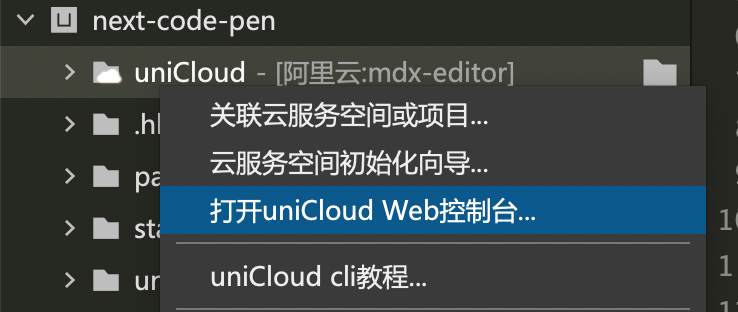
选择 uniCloud 目录右键,可以打开 uniCloud web 控制台。

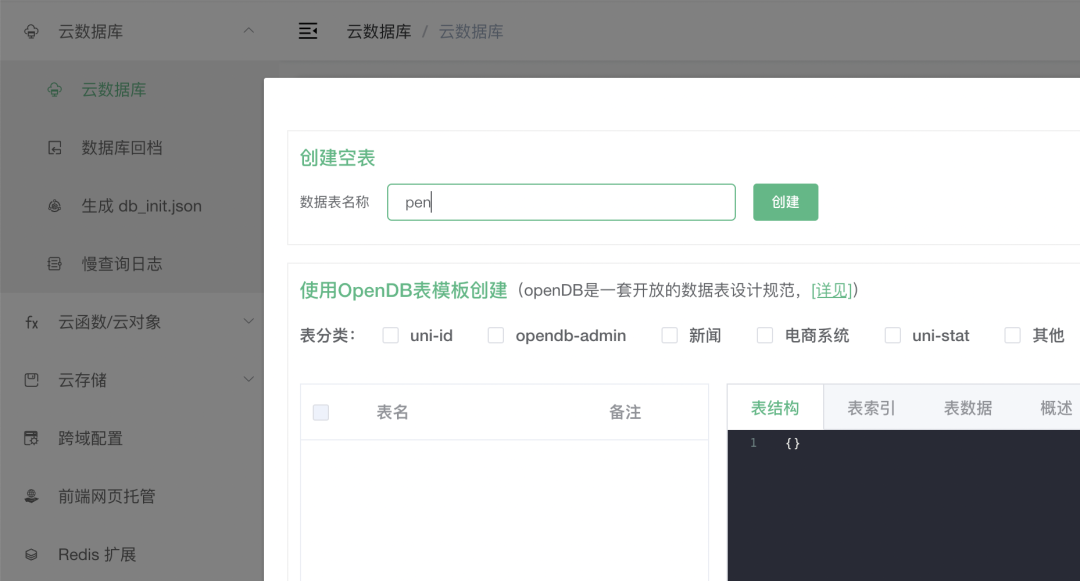
点击云数据库,创建空表,命名成 pen

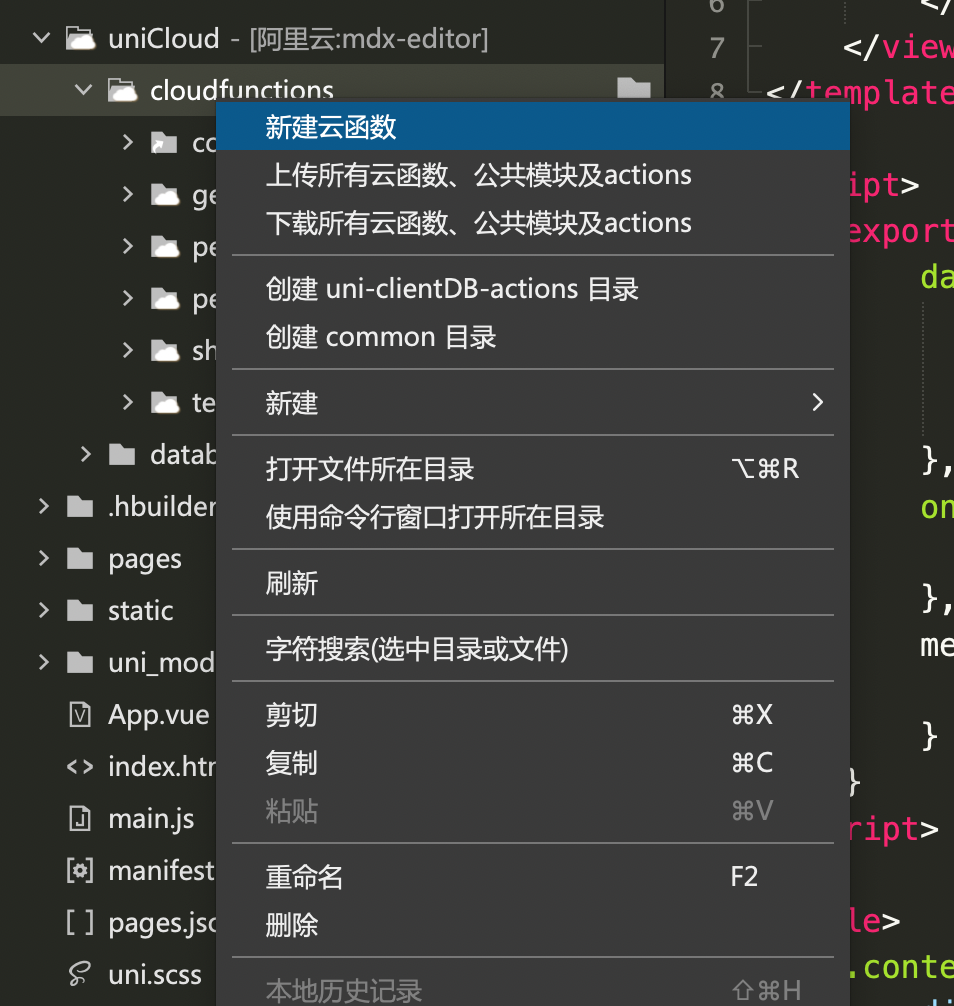
选择 clouldfunctions 右键选择新建云函数。
输入云函数代码
'use strict';
const db = uniCloud.database();
exports.main = async (event, context) => {
if(event.httpMethod==='GET'){
const id=event.queryStringParameters.id
const res= await db.collection('pen').doc(id).get()
if(res){
return res.data[0]
}
}
const data = JSON.parse(event.body);
const timeStamp = new Date().getTime()
let result = await db.collection('pen').add({
...data,
createTime:timeStamp
})
if(result.id){
return {
ok: true,
id:result.id
}
}
return {
ok: false,
msg: '异常错误'
}
};在这段代码中我将查询和添加的逻辑都写在一个云函数中,如果请求是 get,那就是查询,否则就是添加。

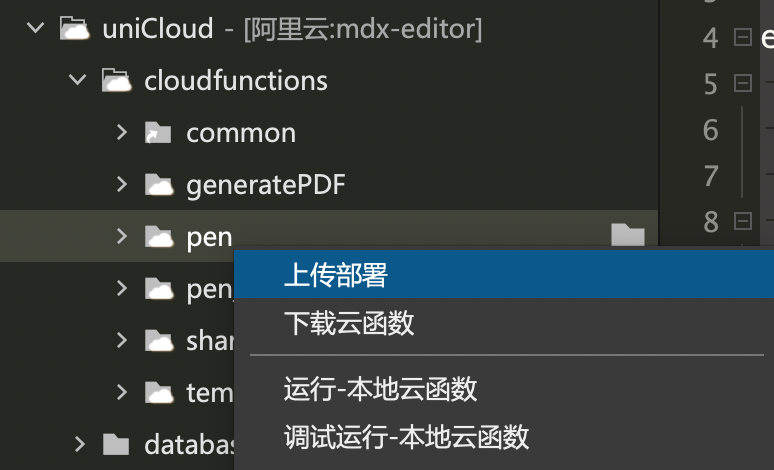
保存代码后选择上传部署,至此云函数开发完成,那么要如何在我们的项目中对接呢?

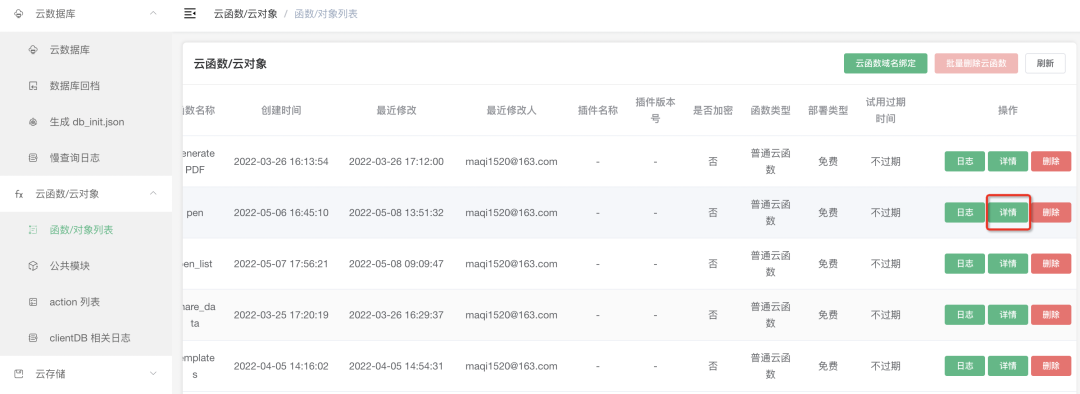
打开 uniCloud web 控制台,点击上传云函数右侧的详情按钮

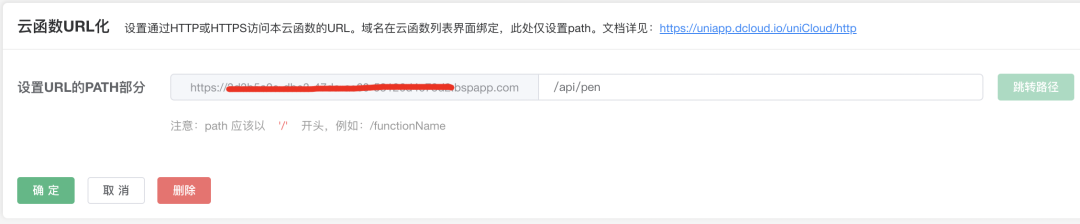
在最下面云函数 URL 化,填写 PATH,保存成功后,复制整个 URL, 有了这个 URL 后就可以在我们 web 应用中访问了。但如果是直接用浏览器访问这个 URL,浏览器会下载一个 JSON,是不可用的。
我们使用 post 接口保存数据。
const [state, handleSave] = useAsyncFn(async () => {
const response = await window.fetch(
process.env.NEXT_PUBLIC_API_URL + "/api/pen",
{
method: "POST",
headers: {
"content-type": "application/json",
},
body: JSON.stringify(data),
}
);
const result = await response.json();
Router.push(`/pen/${result.id}`);
return result;
}, [data]);在上面代码中,将云函数的域名设置到环境变量中,方便以后迁移和部署。我们使用 react-use 中的 useAsyncFn, 这个 hook 将请求状态和返回结果保存在 state 中,点击保存按钮,执行 handleSave 就可以提交数据。

以下几个字段是我们要保存的数据,这些数据从 state 中取就可以了。
handleSave({
"html": "...",
"css": "...",
"js": "...",
"scripts": [],
"styles": [],
"cssLang": "css",
"jsLang": "babel",
"htmlLang": "html",
"name": "玻璃拟态"
})
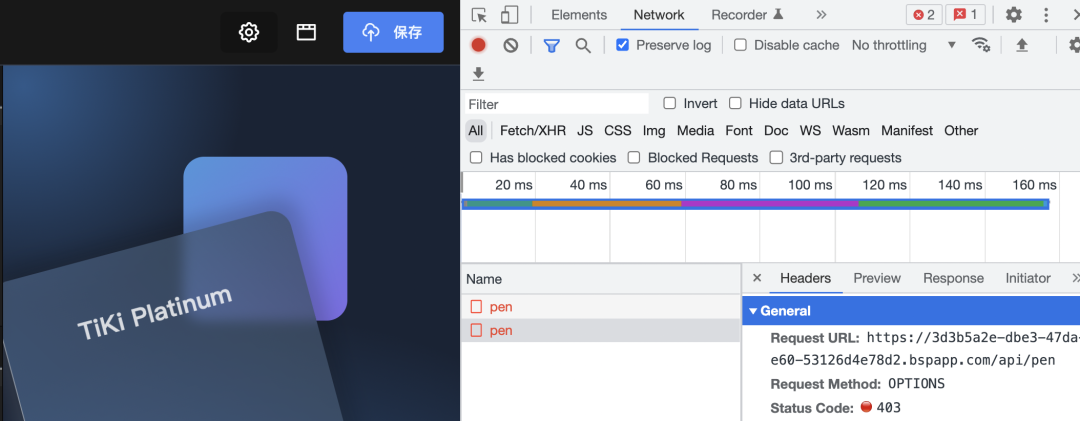
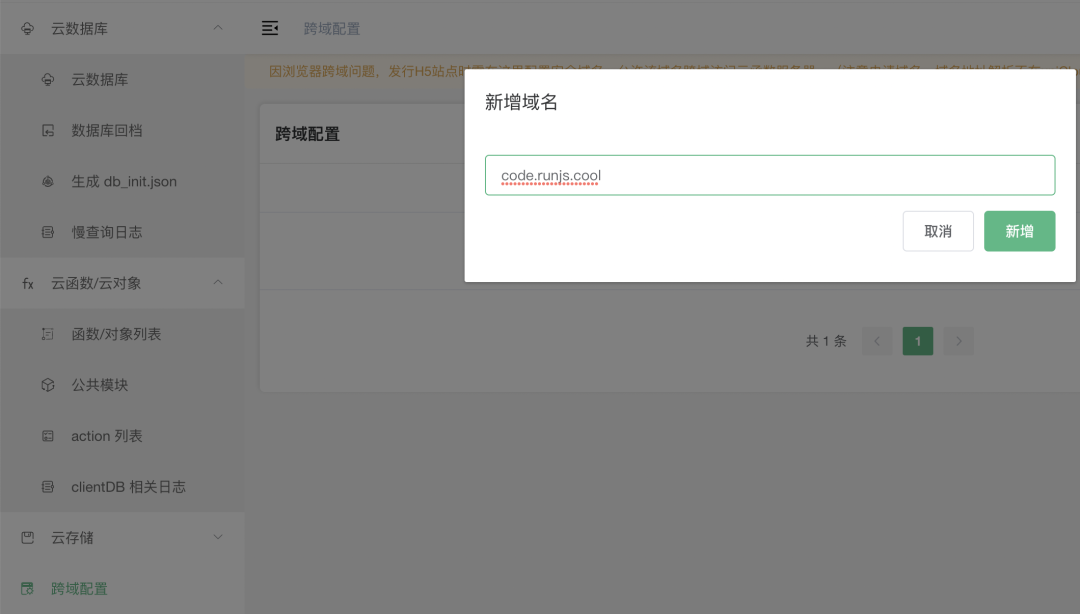
当我点击保存的时候,浏览器会报 403 错误,原因是我们请求跨域了,所以我们需要在 uniCloud web 控制台添加运行跨域的域名。

再次点半保存,数据保存成功。
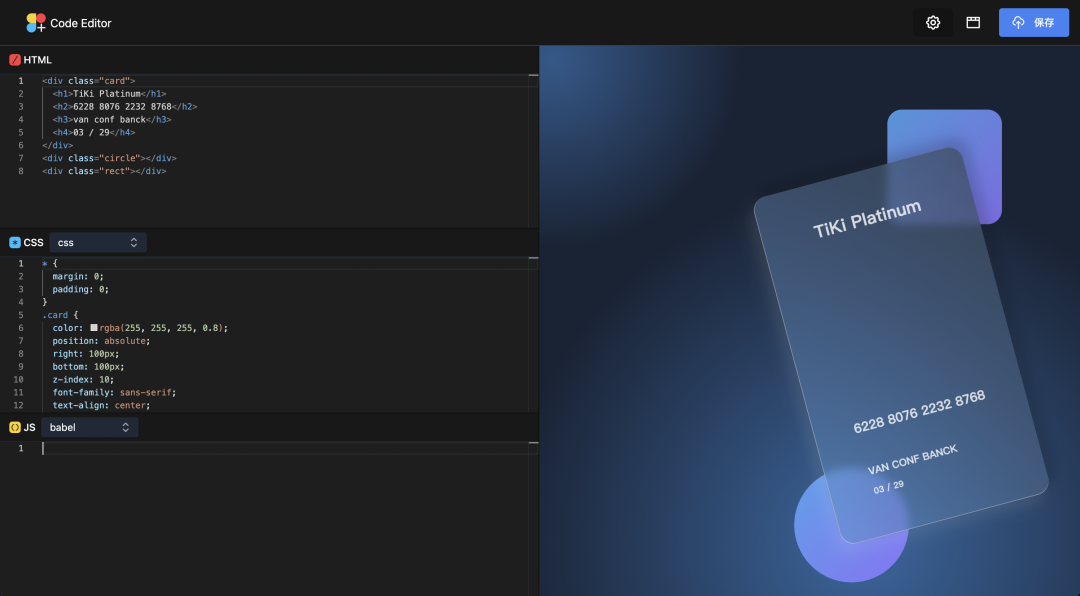
保存成功后,经返回的 id 传到 url 上,跳转到/pen/${id},查看详情页面。
我们可以使用同样的方法查询数据。为了体现 next.js 服务端优势,对 SEO 更友好,我们可以在 getServerSideProps 中获取数据。
export async function getServerSideProps({ params, res, query }) {
if (params.id && params.id[0] === "create") {
res.setHeader(
"cache-control",
"public, max-age=0, must-revalidate, s-maxage=31536000"
);
return {
props: {},
};
} else {
try {
const initialContent = await get({
id: params.id[0],
});
res.setHeader(
"cache-control",
"public, max-age=0, must-revalidate, s-maxage=31536000"
);
return {
props: {
id: params.id[0],
initialContent,
},
};
} catch (error) {
return {
props: {
errorCode: error.status || 500,
},
};
}
}
}上面代码中,如果 id 等于create 的时候就不需要查询数据。
下面代码是服务端请求数据的代码
import fetch from "node-fetch";
export function get({ id }) {
return fetch(process.env.NEXT_PUBLIC_API_URL + "/api/pen?id=" + id, {
headers: {
Accept: "application/json",
},
}).then((response) => {
return response.json();
});
}由于 vercel 的 nodejs 版本是 14,所以数据请求,还不支持 fetch,我们还需要安装 node-fetch
预览地址:https://code.runjs.cool/pen/create
代码仓库:https://github.com/maqi1520/next-code-pen
本篇主要介绍如何使用 uniapp 中的云函数和云数据库,并且通过云函数 URL 化,来给外部应用访问,其中保存数据和请求数据部分是常规代码,熟悉 next.js 和 react 的同学都没问题,相对比较简单。
以上就是本文全部内容,希望这篇文章对大家有所帮助,也可以参考我往期的文章或者在评论区交流你的想法和心得,欢迎一起探索前端。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/n_NwNcTqkYfgPHAyWBZGyQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









